오늘 한일✅
- 댓글 update에서 오류가 발생했다.
문제점✅
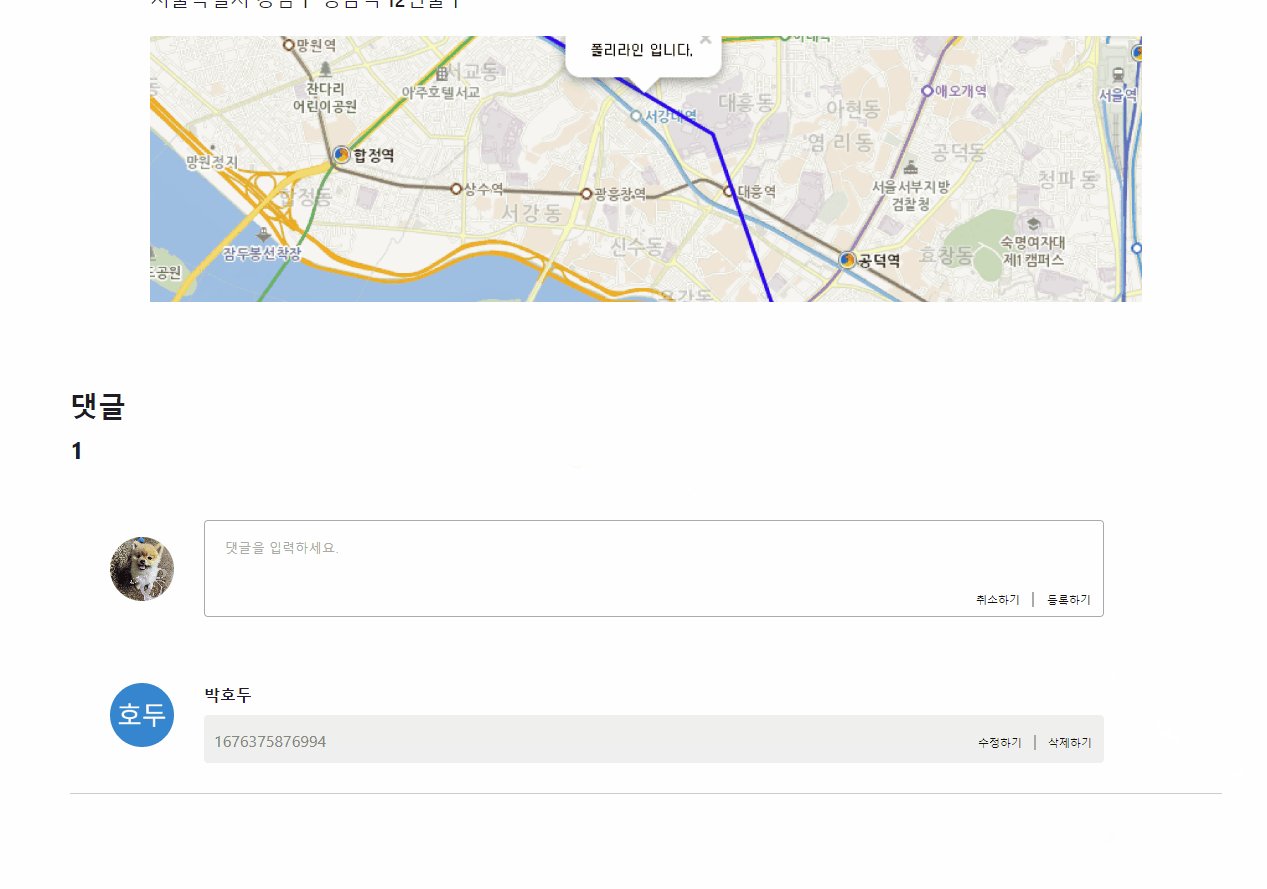
수정하기 버튼클릭 후 댓글을 수정하지 않고 완료하기 버튼을 눌르는 동시에 그 전에 작성한 댓글이 사라진다.- 그 전의 댓글이 사라지고 완료하기 버튼을 클릭하면 아무 메세지도 없는 빈 값의 댓글이 달린다.
- 파이어베이스에서 바뀐 값을 인지하지 못하는것 같다.
해결✅
-
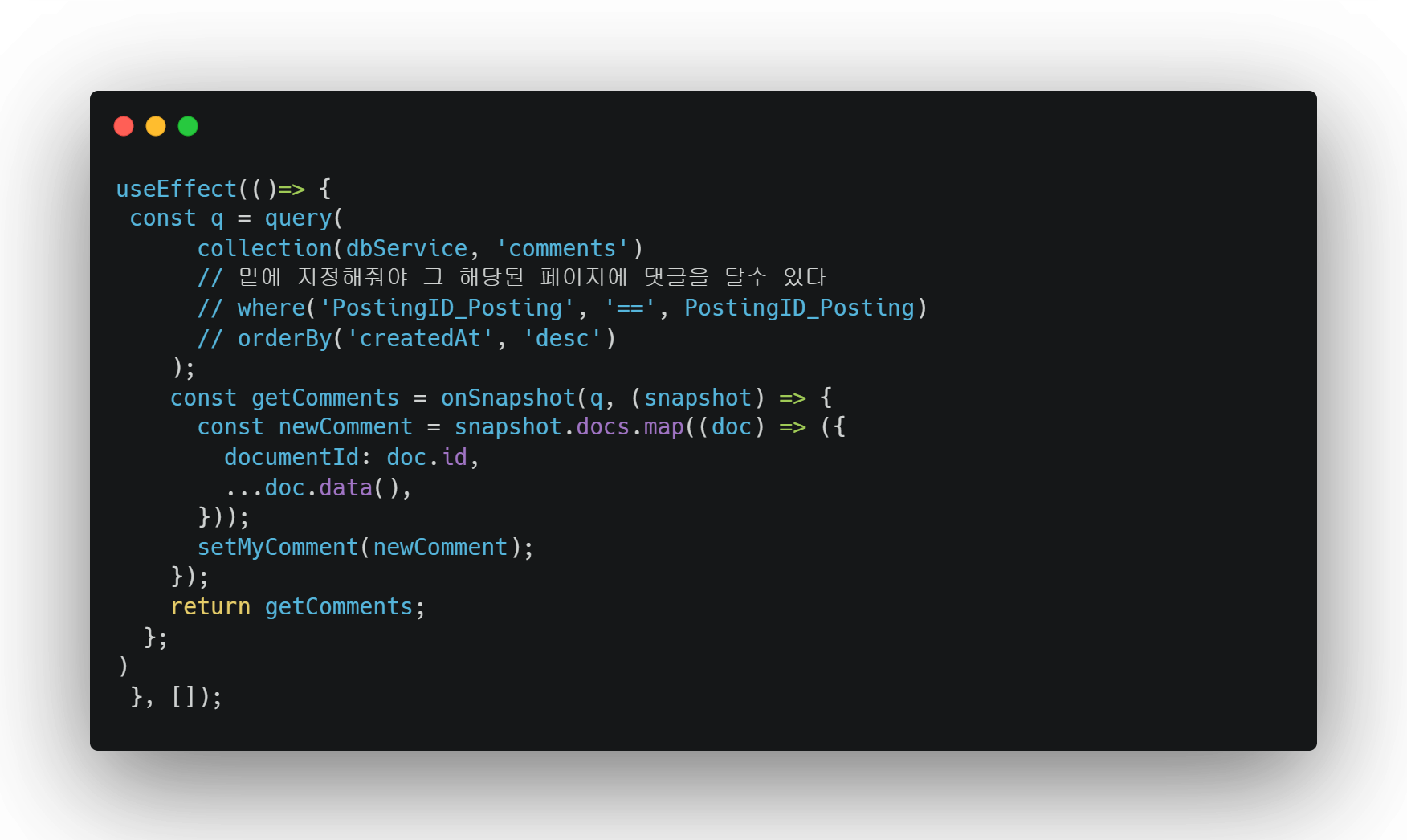
변경 전 코드

-
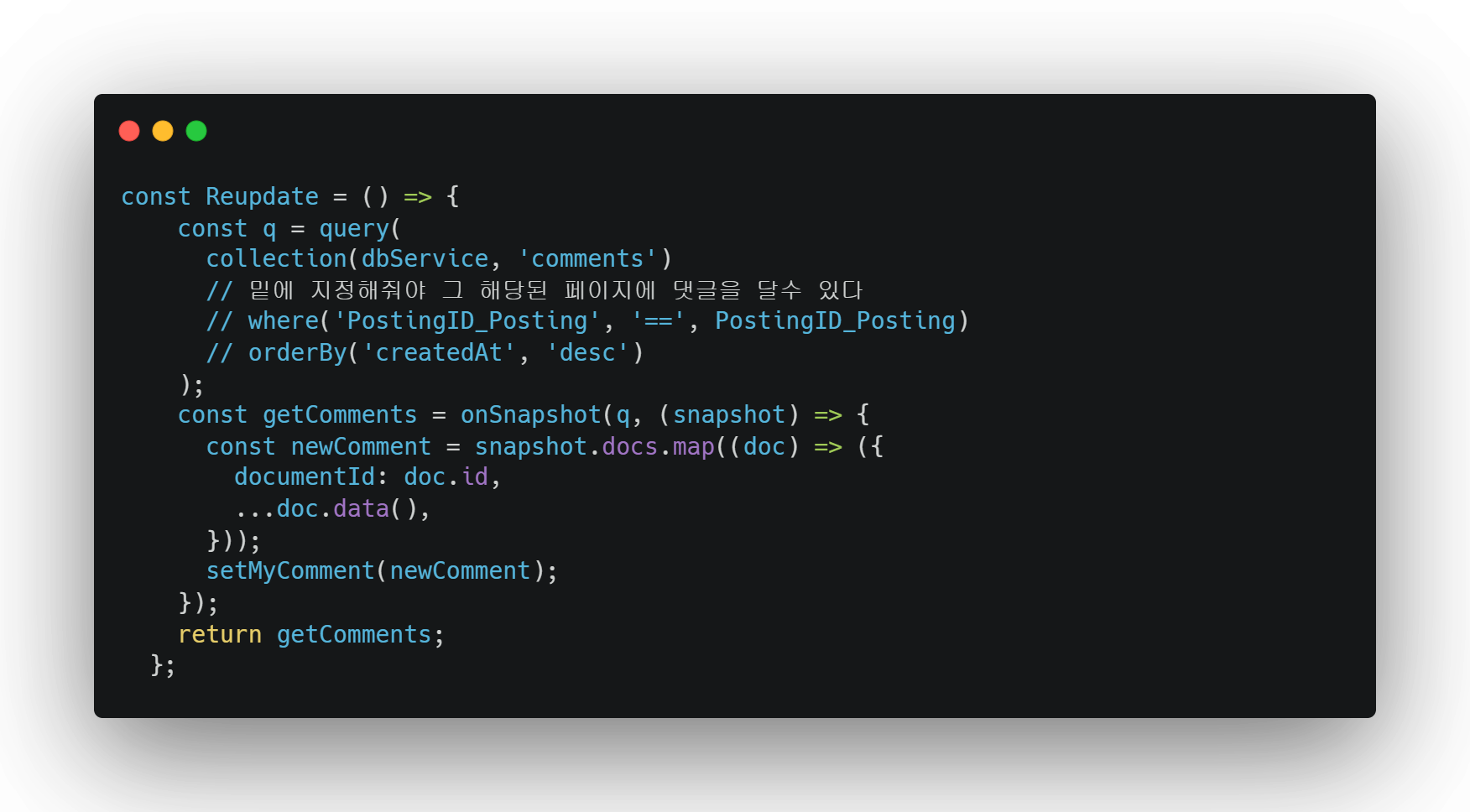
변경 후 코드
- 기존의
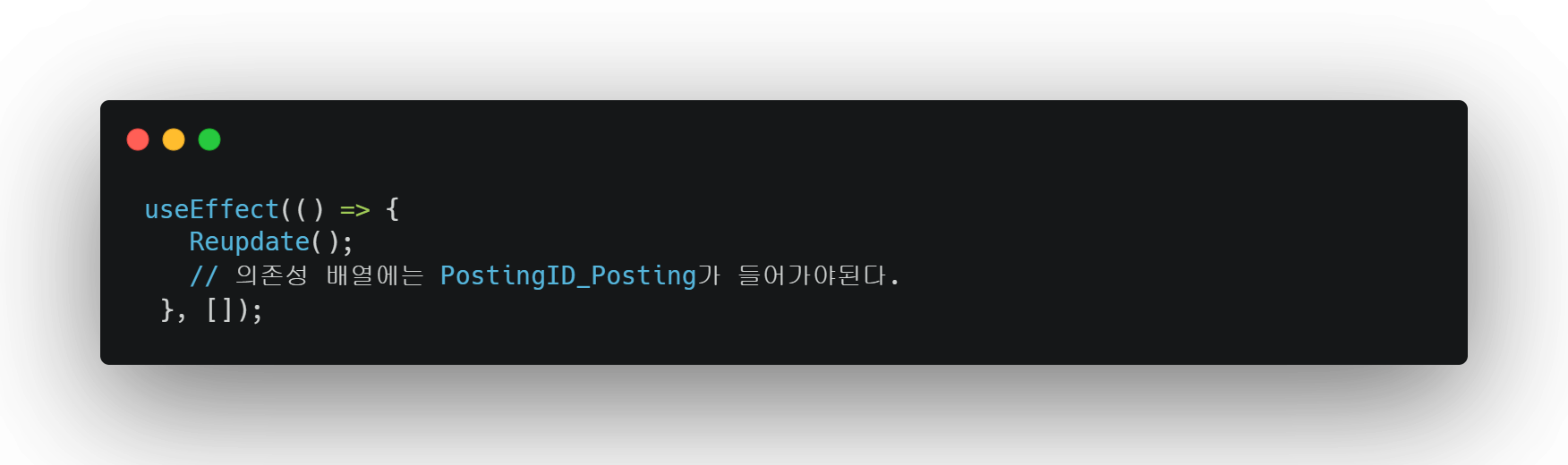
useEffect를 변경을 주었다. Reupate변수에 쿼리를 할당하고 그 변수를useEffect에 넣어주었다.

Reupdate()함수를 버튼 클릭 이벤트 함수에 넣어주었더니 해결되었다.

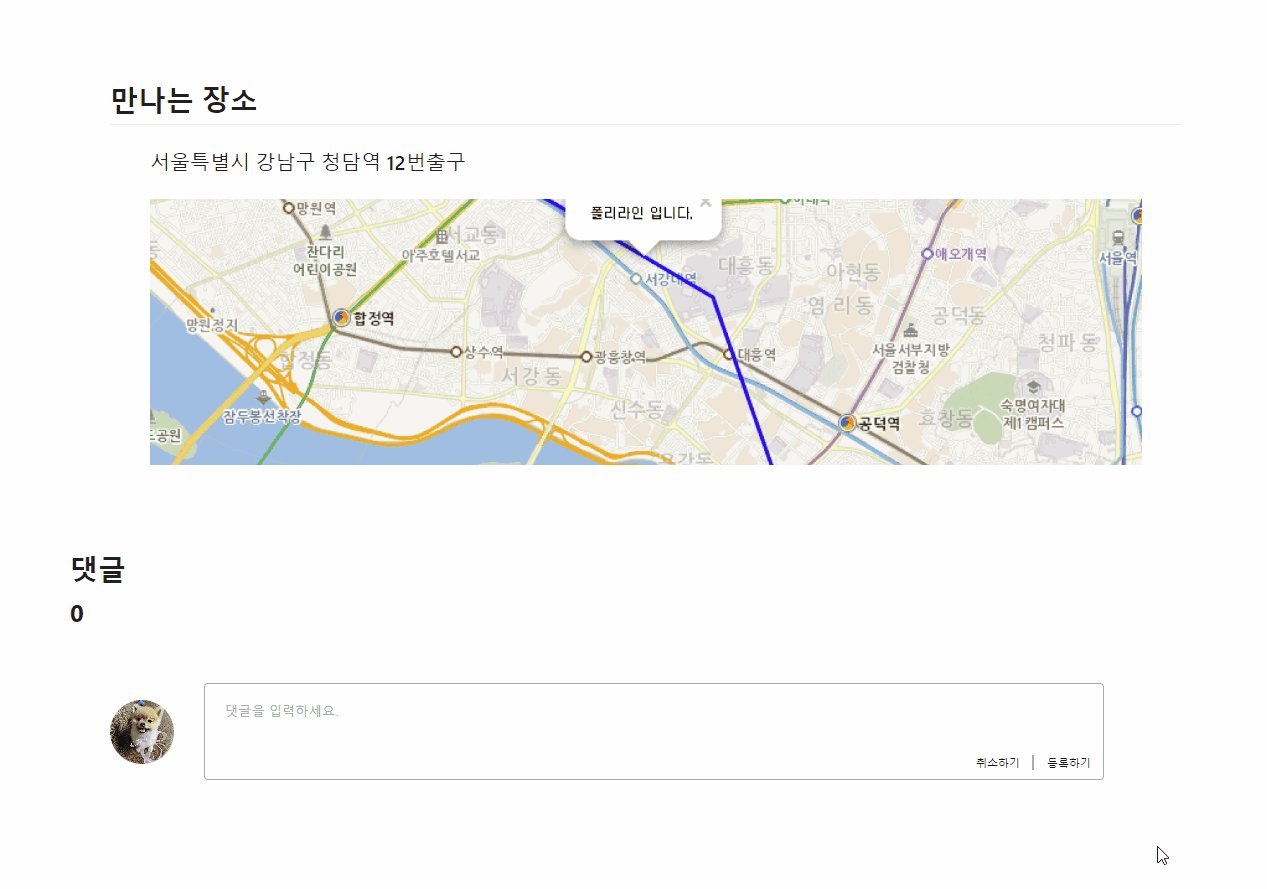
문제점2✅
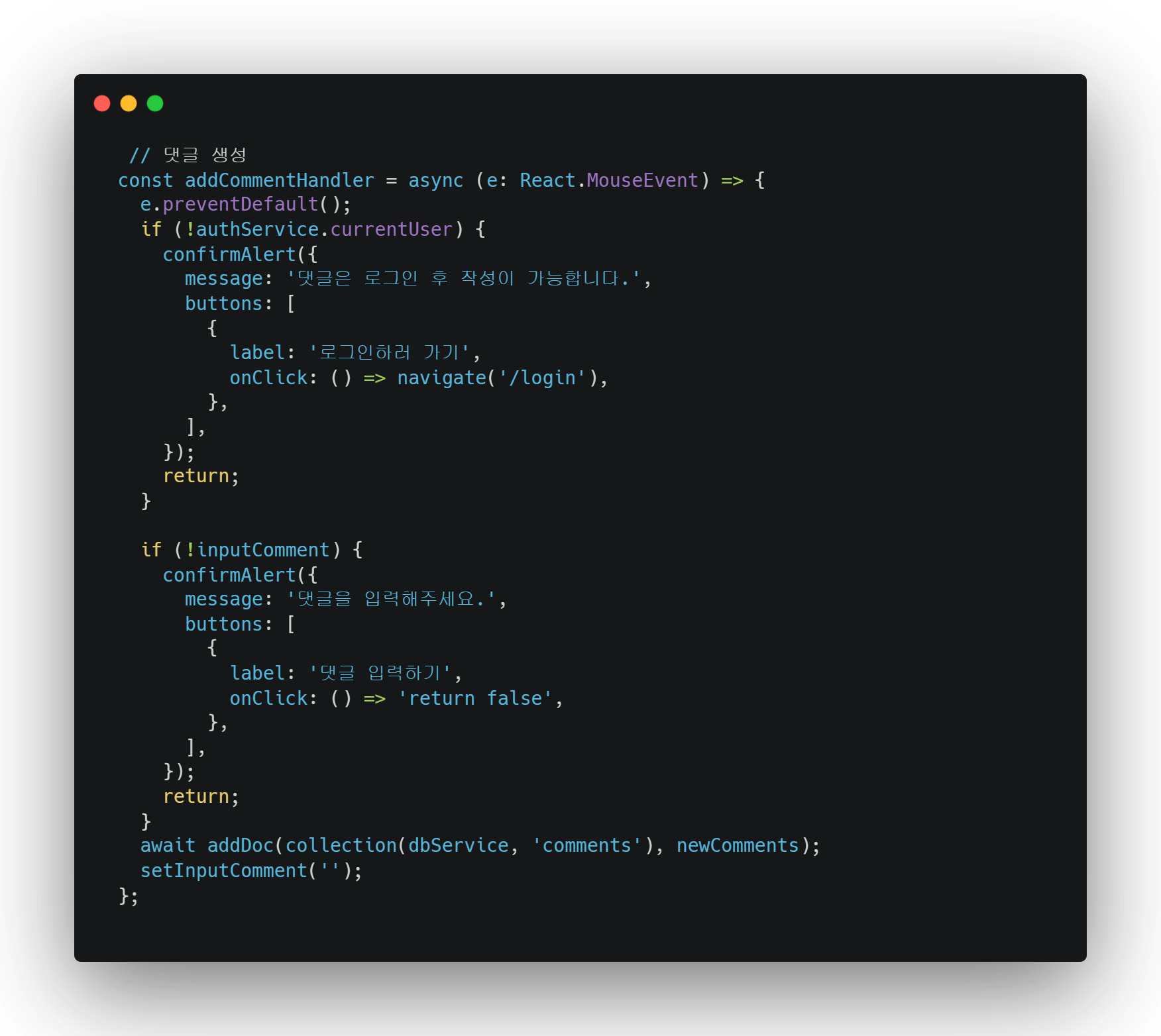
- 댓글 add에서 등록하기 버튼을 눌르면 빈 값이 댓글로 출력이 된다.

해결✅
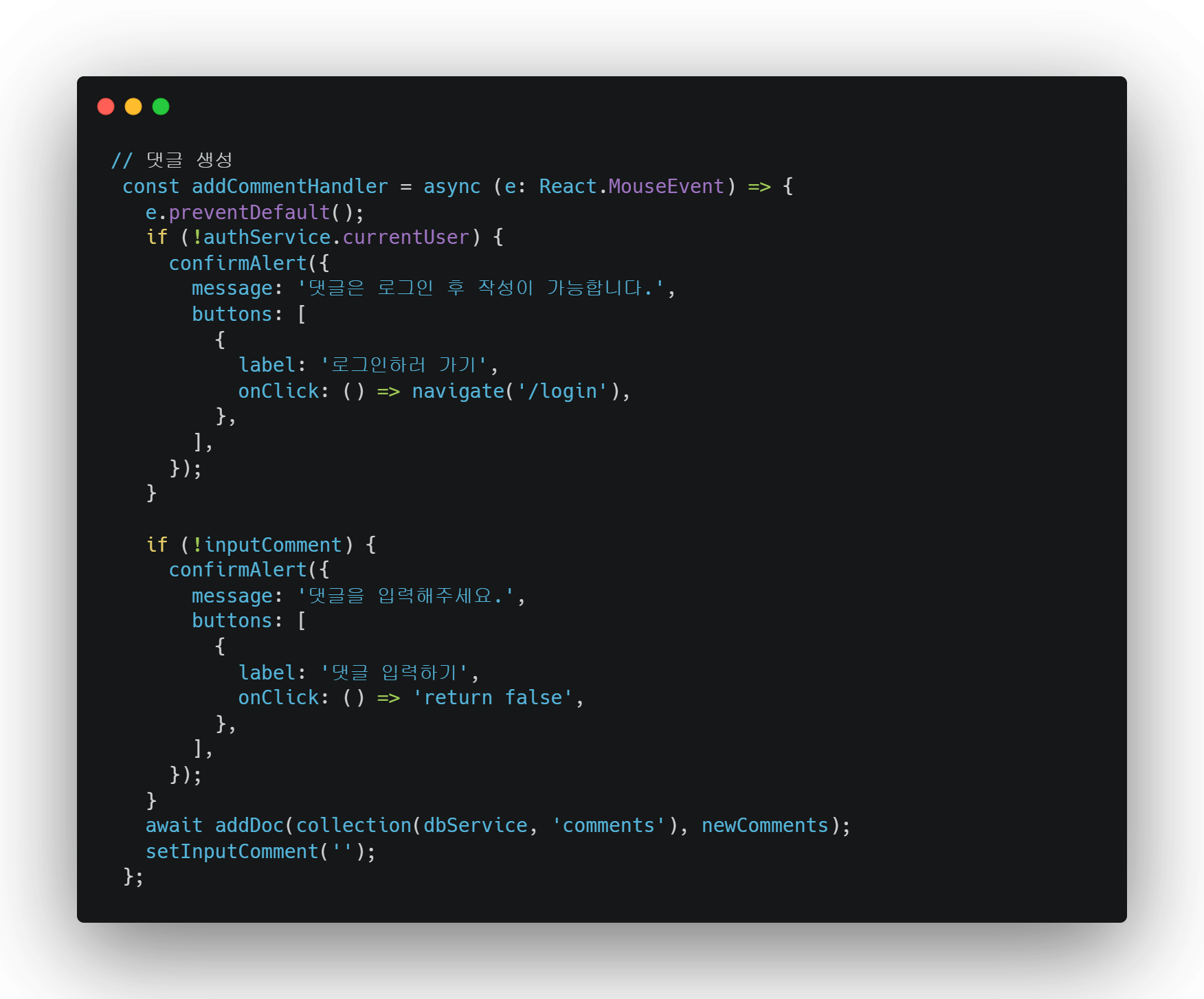
- 변경 전 코드
- 등록하기 버튼을 눌르면 이미
setInputComment('')내려가서 빈 값이 출력이 된것이다.

- 변경 후 코드
return을 추가하여 리턴이 되고나서 onClick: () => 'return false'가 읽혀지는것이다.