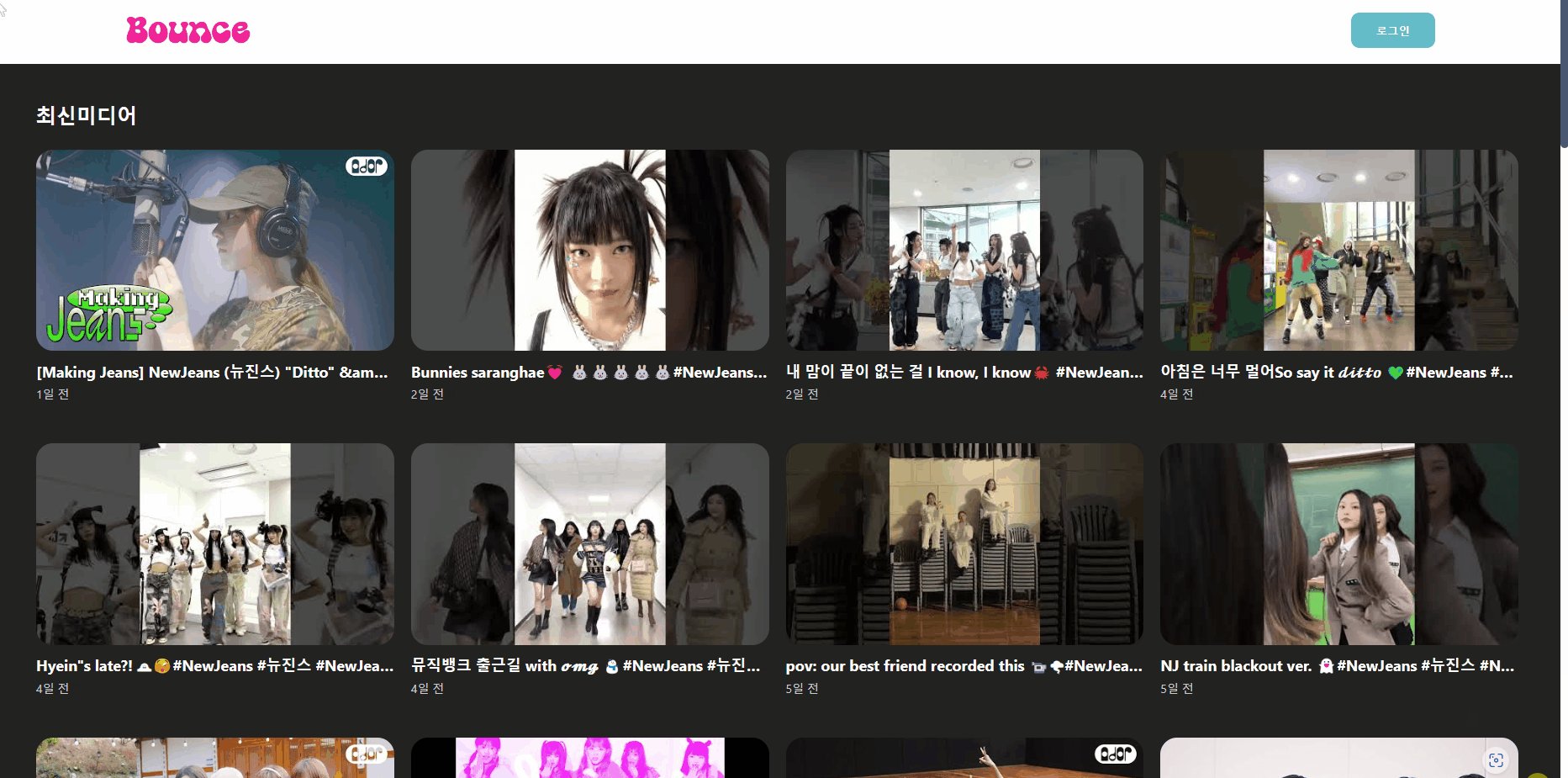
문제점✅
- 소셜 공유 시, 또는 마이페이지에서 좋아요 누른 동영상이나 댓글을 클릭했을 때 상세페이지로 이동되면 빈 화면이 되어버린다는 이슈가 있습니다.

원인✅
한줄로 요약하자면 상세페이지에 해당하는 <DetailView> 컴포넌트가 이전 페이지인 <Media> 컴포넌트에 종속되어 있어 독립적인 컴포넌트가 되지 못했다는 것이 원인입니다.
이 문제의 원인을 찾기 위해서는 우리 프로젝트의 유튜브 API를 어떻게 얻어오는지의 흐름을 파악해야 합니다.
우리 프로젝트는 현재 메인 페이지에서 클릭시 얻는 유튜브 채널 아이디를 이용해서 API를 호출하여 리스트를 받아오고 있습니다.
API 호출은 미디어 페이지에서 이루어지고 있는데, 아래와 같이 주소값에서 채널 아이디를 가져와서 리덕스에 저장 후 데이터를 가져오고 있습니다.
// pages/Media.tsx
export default function Media() {
const dispatch = useAppDispatch();
const location = useLocation();
const channelId = location.pathname.substring(1);
useEffect(() => {
dispatch(getSearchVideos({ channelId }));
}, [dispatch, channelId]);
const { search } = useAppSelector((state) => state.media);
return (
<>
<DetailBackColor>
<Title>최신미디어</Title>
<DetailWrap>
{search.map((item: any) => (
<SearchList item={item} key={item.id.videoId} />
))}
</DetailWrap>
</DetailBackColor>
</>
);
}각각의 유튜브 썸네일에 해당하는
<SearchList>컴포넌트는 클릭 시 유튜브 정보(item)를 params로 넘겨주고 있는데,
마이페이지나 소셜공유로 얻은 링크로 접속 할 때 이 유튜브 정보를 갖고 넘어오지 않기 때문에 발생한 오류입니다.
export default function SearchList({ item }: { item: any }) {
const { title, thumbnails, publishedAt } = item.snippet;
const navigate = useNavigate();
return (
<Wrapper
onClick={() => {
navigate(`${item.id.videoId}`, { state: { item } });
}}
>
...// components/Detail/DetailView.tsx
export default function DetailView() {
const {
state: { item }, // 다른 페이지에서 넘어올 경우 이 데이터가 없는 상태
} = useLocation();
...
}해결 방안✅
1. URL 구조에 대한 전반적인 수정이 필요
현재 : /채널아이디/영상아이디
수정안 : /아티스트명?v=영상아이디위와 같은 수정안으로 관련 컴포넌트들의 수정이 필요할 것 같습니다.

2. 상세페이지에서 videoId를 통해 영상 정보를 얻어올 수 있도록 API호출 추가
videoId를 통해서 유튜브 영상으로 접근할 수 있고, 상세페이지로 넘어올 수 있는 모든 경우의 수는 아래와 같습니다.
- 미디어페이지 -> 상세페이지
- 마이페이지 좋아요 영상 -> 상세페이지
- 마이페이지 유저가 남긴 댓글 -> 상세페이지
- 공유된 소셜링크 -> 상세페이지
- 모두 공통적으로
videoId값을 데이터로 가지고 있습니다. 이 부분을 활용해서<DetailView>컴포넌트가<Media>페이지로부터 값을 내려받는 것이 아니라, 컴포넌트 내에서videoId를 통해 영상 정보를 얻어오는 유튜브 API를 호출하는 부분을 추가하여 렌더링 하는 방식으로 수정이 되어야 할 것 같습니다.(대부분 )
알게 된점✅
- 유튜브 Api를 불러오면서 상세 페이지에서도 Api를 한 번 더 호출하는 부분을 인도 형님 영상에서 본 적이 있었다.
그래서 상세페이지 담당한 팀원에게 초반에 Api를 한 번 더 불러야 될 것이라고 말했던 게 생각이 났다..
하지만navigate,loacton을 사용하여 유튜브 item의 정보를 받아와서 상세페이지에서 사용했던 방법을 택하셨다.
그 방법으로 상세페이지에서state:item을 가져와서 필요한 부분만 뿌려주는 방법도 굉장히 좋았다고 생각했다.
동영상이나 댓글을 클릭했을 때 상세페이지로 이동되면 빈 화면이 되어버린다는 이슈가 동영상을 클릭했을 때도 Api를 불러와야 된다는 생각을 아예 잊고 있었다.😓
이 부분을 수정하려면 초반부터 다 엎어야 돼서 튜터님도 최종 프로젝트 때는 이 부분을 고려해 보시라고 했다!
참 코딩 세계는 끝이 없다.
시도해본 것들✅
- 이전에 클릭 했던 아티스트의 영상이 새로 클릭한 다른 아티스트 영상 페이지에서 데이터가 늦게 들어오는 현상이 있었다.
고작 2~4초 정도였는데 유저의 입장에서 불편하다 생각이 들어 유튜브처럼 카드 형식의 스켈레톤로 구현하였는데 잘되지 않아 포기했었다.
발표 때 다른 팀에서 카드 형식이 아닌loading되는 부분에서 캐릭터가 움직이는 것을 보고 저거다(?)라는 생각이 들어 ㅋㅋㅋㅋ다시 도전하였다.

- 영상 클릭 시
loading의 삼항 연산자를 사용하여 로딩일때 로고가 돌아가게끔 구현하였다.

📍 그러나! 데이터가 바뀌는 시간(2~3초)이 너무나 짧아서 로딩될때 저 로고는 순식간에 보여지다가 해당 데이터 바로 바뀌었다.
그리고 이상하게(?) 저번보다 렌더링 되는 속도가 빨라져서 ㅋㅋㅋ Loader 작업은 필요없어졌다
그래도 도전해 본 것만으로도 만족한다.
