오늘 한일✅
- 드림 코딩 리액트 강의를 들었다.
- 어제 로딩을 구현했으나 데이터가 바뀌는 시간(2~3초)이 짧아서 로딩될 때 로딩 스피너가 순식간에 보이다가 해당 데이터 바로 바뀌어서 보이지 않았다고 TIL에 적었다.
- 하지만 어제 코드가 잘못된 것이었다. 찰나의 순간에도 보이지 않았던 것이다 ㅋㅋㅋㅋㅋ
문제점✅
- 사실 뭐가 문제였는지 모르겠다. dispatch가 되고 나서 setLoading(false)가 돼서 작동이 안 된 거였나?라는 생각이 든다.

해결✅
- 드림 코딩 강의 중에 로딩, 에러 상태 추가하는 부분 강의를 보면서 수정하였다.
1.
즉, useEffect가 호출되었다는 건 데이터 로딩을 위해 호출되었다는 것이다. 그래서useEffect가 시작이 될 때 항상 로딩은 시작해야 된다.setLoading(true)로 해준다.
여기서❗ useEffect란? 내가 정확히 몰라서 적는다.
useEffect 라는 Hook 을 사용하여 컴포넌트가 마운트 됐을 때 (처음 나타났을 때), 언마운트 됐을 때 (사라질 때), 그리고 업데이트 될 때 (특정 props가 바뀔 때) 특정 작업을 처리하는 방법
useEffect를 사용 할 때에는 첫번째 파라미터에는 함수, 두번째 파라미터에는 의존값이 들어있는 배열 (deps)을 넣는다.
deps에 특정 값을 넣게 된다면, 컴포넌트가 처음 마운트 될 때에도 호출이 되고, 지정한 값이 바뀔 때에도 호출이 된다.
-
2.
finally메소드는 dispatch가 끝나면 setLoading(fasle)로 무조건 실행하게 해준다. -
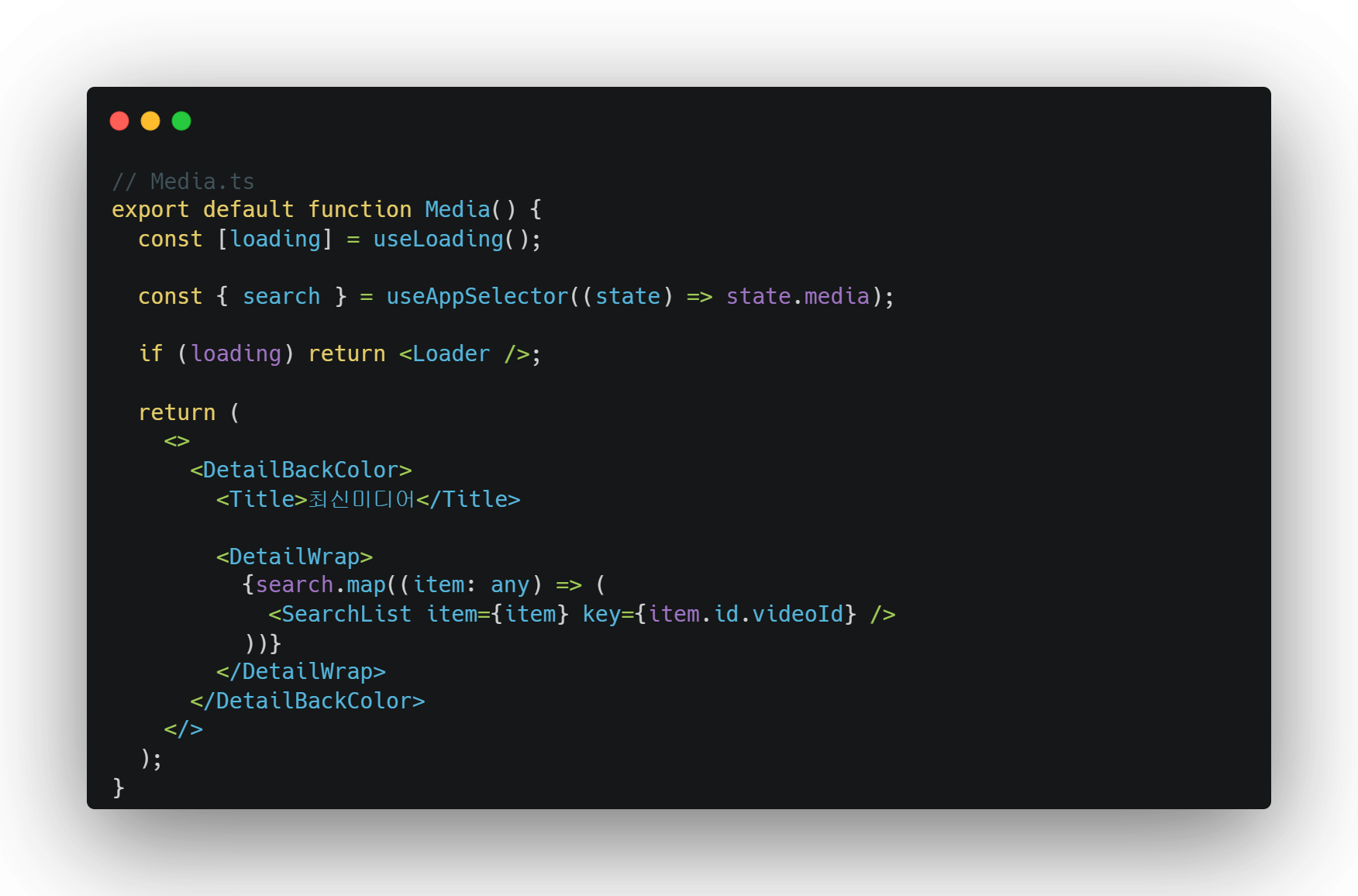
3. if문을 사용하여 만약 loading이라면
<Loader />의 컴포넌트가 데이터 로딩될때 보여진다.
시도해본 것들✅
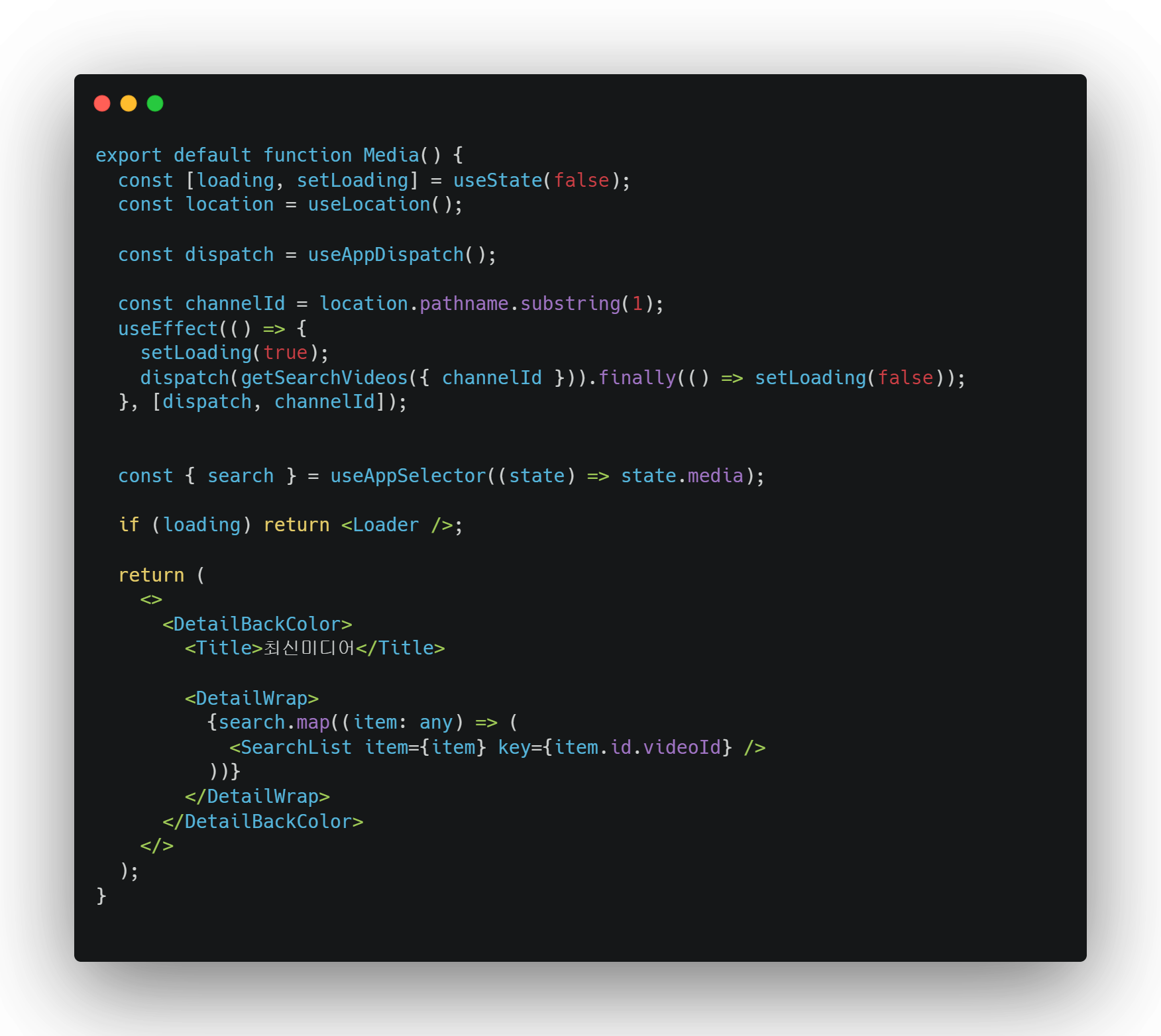
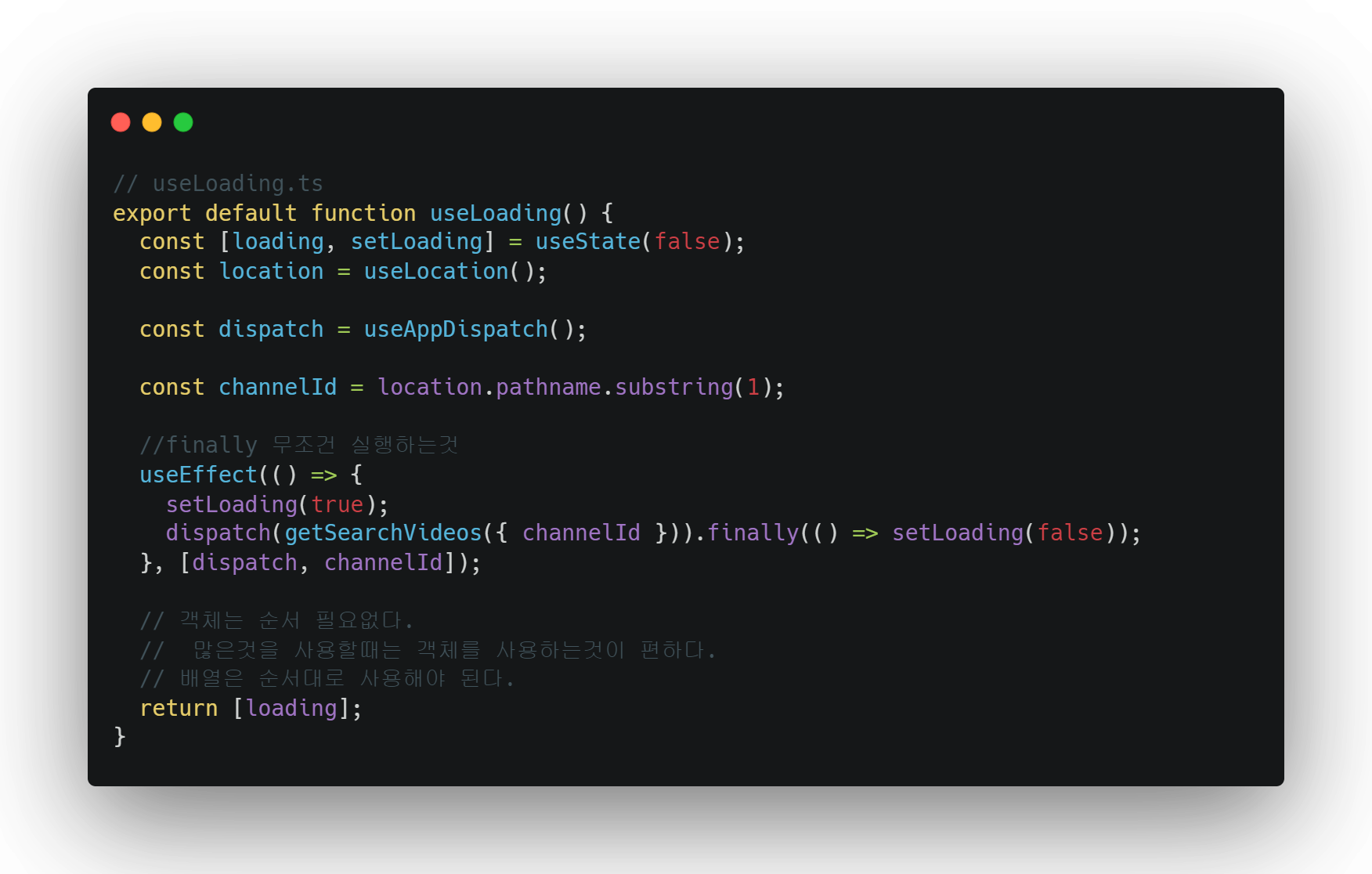
- 강의에서 커스텀 훅을 만들어서 나도 한번 만들어봤다!
Hooks은 (함수들은) 값의 재사용이 아니라 로직의 재사용을 위한것이다.
일반 컴포넌트와 다른점은 외부 사람들과 공유하고 싶은 부분만 리턴하면 된다.

- return에서
{}객체를 사용하는 경우는 많은것을 공유할때 사용한다. []배열은 사용할 순서대로 적어준다.


알게 된점✅
- 로딩, 에러 상태를 무조건 알아야 된다는 엘리쌤의 말씀대로 중요한 것 같다!
- 이 강의를 듣지 않았다면 나는 데이터가 바뀌는 시간이 짧아서 스피너가 뜨지 않았다는 큰 착각(?)을 하고 넘길 뻔했으나 다시 코드를 짜보면서 로딩 스피너를 해결하니 너무 기분이 좋았다ㅋㅋ플러스 커스텀 훅까지 구현하다니 칭찬해 너 👊