오늘 한일✅
- 인증 시스템에 대해 적어볼 것이다.
우선 인증 시스템을 알아보기 전에 브라우저의 동작 원리부터 짚고 넘어가겠다.
💻 브라우저란?
브라우저란 웹 페이지, 이미지, 비디오 등의 콘텐츠를 수신, 전송 및 표현하는 소프트웨어다.
우리가 인터넷에 접속하기 위해 사용하는 크롬, 사파리, 엣지, 파이어폭스 등이 바로 브라우저다.각 브라우저는 서로 다른 데이터 해석 방식을 갖고 있을수 있는데, 때문에 특정 웹사이트의 외관 또는 기능이 브라우저마다 다르게 표현될 수 있다. 개발자는 브라우저 간의 지속성을 유지하기 위해 웹 표준을 고려한다.
브라우저는 클라이언트/서버 모델로서 클라이언트 웹 서버에 접속하고 정보를 요청하는 컴퓨터를 운영한다. 웹 서버는 해당
HTTP를 따라 웹 브라우저에 전송하며, 웹 브라우저는 해당 결과를 표시한다.브라우저는 서버로부터 데이터를 전송받고, 렌더링 엔진을 사용해 이를 텍스트 및 이미지 등으로 변환한다. 해당 데이터 HTML 코드로 작성되어 있으며, 브라우저는 이러한 HTML 코드를 읽고 최종 화면을 사용자에게 표시하는 역할을 한다.
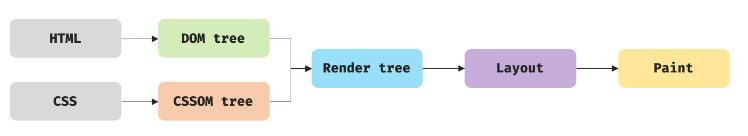
💻 브라우저가 랜더링되는 과정
1. 요청
브라우저가 서버로부터 필요한 데이터나 리소스 요청
2. 트리 생성
브라우저가 문서를 읽은 후, HTML 파서 파싱하여
DOM Tree를 CSS 파서가CSSOM Tree를 생성한다.DOM과CCSOM으로Render Tree를 생성
3. Layout
랜더 트리를 토대로 어떤 요소들이 어느 위치에 배치할지 결정
4. Paint
마지막으로 요소에 스타일을 적용

5. reflow, repaint
reflow는 요소의 위치, 크기를 계산하여 화면에 그리는 과정을 다시 함 즉 레이아웃을 반복 수행한다.
repaint는 배치된 요소에 스타일 (색상, 굵기 등) 재 적용
즉 페인트를 반복해 수행한다.
💻 SSR vs CSR
SSR(Server Side Rendering)이란?
서버 쪽에서 랜더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식- SPA에 대한 구현체들이 나오기 전까지 전통적인 웹 사이트들은 모두
MPA형태로 서비스함
SSR 장점
1. 초기 로딩 속도가 빠름,
2. SEO 필요할때 적합
3. 검색로봇이 페이지를 크롤링하기 매우 적합
SSR 단점
1. 요청시마다 새로고침시 깜빡임 생김
2. 바뀔 필요 없는 부분도 요청
CSR(Client Side Rendering)이란?
서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내줌. 클라이언트는 그것을 받아 렌더링 시작하는 방식
CSR 장점
1. 전체 페이지를 업데이트 할 필요가 없으므로 빠르고 깜빡거림이 없다
2. 필요한 리소스만 부분적으로 로딩
CSR 단점
1.자바스크립트 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느림
2.검색엔진 최적화 SEO가 어려움
📢 프로젝트 초반에 크롤링을 했다. CSR로 불가능하다고 생각해 SSR로 해서 크롤링을 해왔다고 생각했는데 결국 CSR 클라이언트 사이드 렌더링 환경에서 웹 크롤링을 한 거였다.
그 전전 블로그 내용에 SSR로 크롤링을 해왔다고 적었는데 전혀 아니었다.
결론은 CSR 웹 크롤링을 수행할 수 있고 CORS 정책에 제한이 돼서 해결하고 크롤링에 성공하였다.
서론이 길었다.
그래서 JWT, 쿠키를 어떻게 사용했다는 거야?

나는 로그인을 구현하고 로그인을 유지하기 위해 여러 자료를 찾아봤다.
세션, 토큰, 쿠키에 대해 알아보기 전에 인증과 인가에 대해 먼저 알아보자!
인증(Authentication)
인증은 쉽게 말하자면, 로그인이다. 로그인 화면에서 내가 유저 아이디를 USER1로 입력하고 패스워드를 입력해 제출하면, 서버에서는 내가 진짜로 USER1이라는 유저가 맞는지 확인한다.
인가(Authorization)
인가는 인증 작업 이후에 행해지는 작업으로, 인증된 사용자에 대한 자원에 대한 접근 확인 절차를 의미한다.
만약 USER1과 USER2가 있다고 치자. 일반 유저인 USER1은 CRUD 일반적인 작업에 대한 권한이 부여되어 있다.
하지만 USER1은 USER2가 작성한 글을 삭제 수정을 할 수 없다.
HTTP의 비상태성(Stateless)
- HTTP는
단기기억상실과 같은 Stateless 특성을 가지고 있기 때문에 한 번 로그인을 한다고 그 사실을 계속 기억하지 못한다. 따라서 원래대로라면 로그인을 했더라도 마이페이지 등 로그인이 필요한 사이트에 접속할 때마다 로그인을 사용자에게 요청하는 것은 UX를 전혀 고려하지 않은 방식이다.
이러한 상황을 막기 위해세션과토큰,쿠키로 3가지 방식으로 해결할 수 있다.
✅ Cookie 인증
- 쿠키는
Key-Value형식의 문자열 덩어리이다.- 클라이언트가 서버를 통해
클라이언트 브라우저에 설최되는 작은 기록 정보 파일이다.
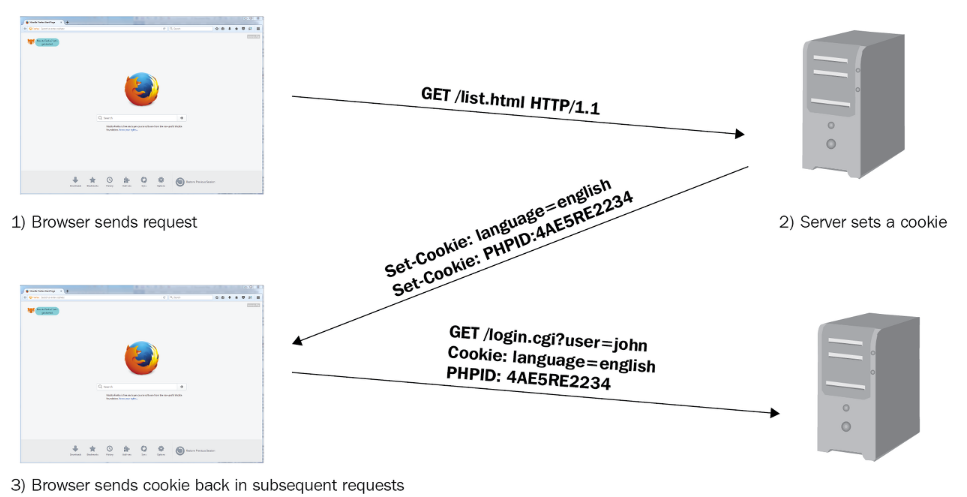
Cookie 인증 방식

- 브라우저(클라이언트)가 서버에 요청(접속)을 보낸다.
- 서버는 클라이언트의 요청에 대한 응답을 작성할 때, 클라이언트 측에 저장하고 싶은 정보를 응답 헤더의 Set-Cookie에 담는다.
- 이후 해당 클라이언트는 요청을 보낼 때마다, 매번 저장된 쿠키를 요청 헤더의 Cookie에 담아 보낸다.
서버는 쿠키에 담긴 정보를 바탕으로 해당 요청의 클라이언트가 누군지 식별하거나 정보를 바탕으로 추천 광고를 띄우거나 한다.
Cookie 인증 단점
- 보안에 취약 하다는 점
요청 시 쿠기의 값을 그래로 보내기 때문에 유출 밒 조작 당할 위험이 존재한다.- 쿠키에는 용량 제한이 있어 많은 정보를 담을 수 없음
- 웹 브라우저마다 쿠기에 대한 지원 형태가 다르기 때문에 브라우저간 공유가 불가능하다.
- 쿠키의 사이즈가 커질수록 네트워크에 부하가 심해진다.
✅ Session 인증
- 쿠키의 보안적인 이슈 때문에, 세션은 비밀번호 등 클라이언트의 민감한 인증 정보를 브라우저가 아닌 서버 측에 저장하고 관리한다.
- 민감한 정보는 클라언트에 보내지말고 서버에서 모두 관리한다는 점이다.
- 세션 객체는
Key에 해당하는 SESSION ID와 이에 대응하는Value로 구성- Value에는 세션 생성 기간, 마지막 접근 시간 및
user가 저장한 속성 등 map 형태로 저장된다.
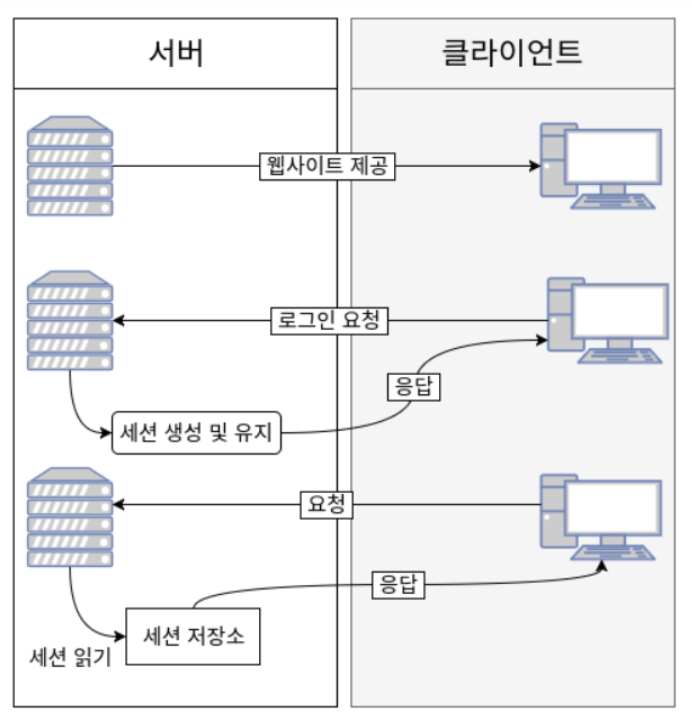
Session 인증 방식

- 유저가 웹사이트에서 로그인하면 세션이 서버 메모리(혹은 데이터베이스) 상에 저장된다.
이때, 세션을 식별하기 위한 Session Id를 기준으로 정보를 저장한다.- 서버에서 브라우저에 쿠키에다가 Session Id를 저장한다.
- 쿠키에 정보가 담겨있기 때문에 브라우저는 해당 사이트에 대한 모든 Request에 Session Id를 쿠키에 담아 전송한다.
- 서버는 클라이언트가 보낸 Session Id 와 서버 메모리로 관리하고 있는 Session Id를 비교하여 인증을 수행한다.
Session 인증 단점
- 해커가 세션 ID 자체를 탈취하여 클라이언트인척 위장할 수 있다는 한계가 존재한다.
- 서버에서 세션 저장소를 사용하므로 요청이 많아지면 서버에 부하가 심해진다.
✅ Token 인증
- 토큰 기반 인증 시스템은 클라이언트가 서버에 접속을 하면 서버에서 해당 클라이언트에게 인증되었다는 의미로 토큰을 부여한다.
- 이 토큰은 유일하며 토큰을 발급받은 클라이언트는 또 다시 서버에 요청을 보낼 때 요청 헤더에 토큰을 심어서 보낸다.
- 그러면 서버에서는 클라이언트로부터 받은 토큰을 서버에서 제공한 토큰과의 일치 여부를 체크하여 인증 과정을 처리한다.
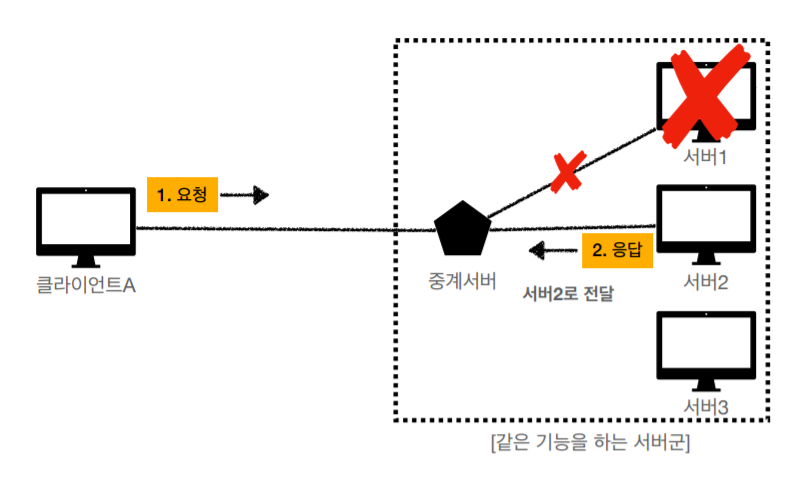
서버 기반 vs 토큰 기반
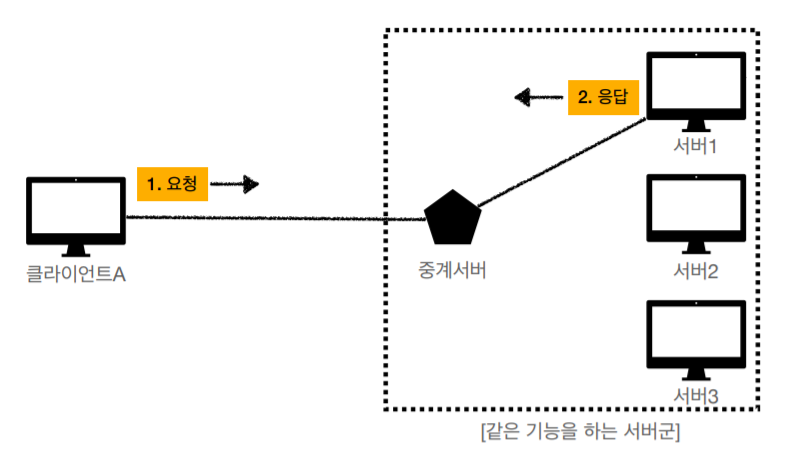
서버(세션)기반 인증 시스템 (Stateful)
- 상태를 유지하게 되면 서버 1에 요청한 고객은 서버 1과 통신을 한다. 왜냐? 서버 2와 서버 3은 해당 클라이언트의 상태를 모른다.
- 해당 클라이언트의 상태를 가지고 있는 서버만 사용 되므로, 특정 서버에만 요청이 몰리는 경우가 발생하는 단점이 있다.
- 만약 서버 1에서 장애가 발생하여 서버 1에서 저장된 클라이언트의 정보는 모두 손실되는 서비스적 문제가 발생한다.

토큰 기반 인증 시스템 (Stateless)
- 서버 인증 시스템 단점을 극복하기 위해
토큰 기반 인증 시스템이 나타났다.- 인증받은 사용자에게 토큰을 발급하고, 로그인이 필요한 작업일 경우 헤더에 토큰을 함께 보내 인증받은 사용자인지 확인한다.
- 서버 증설 또는 줄일때의 확장성도 Stateful 방식에 비해 높다.

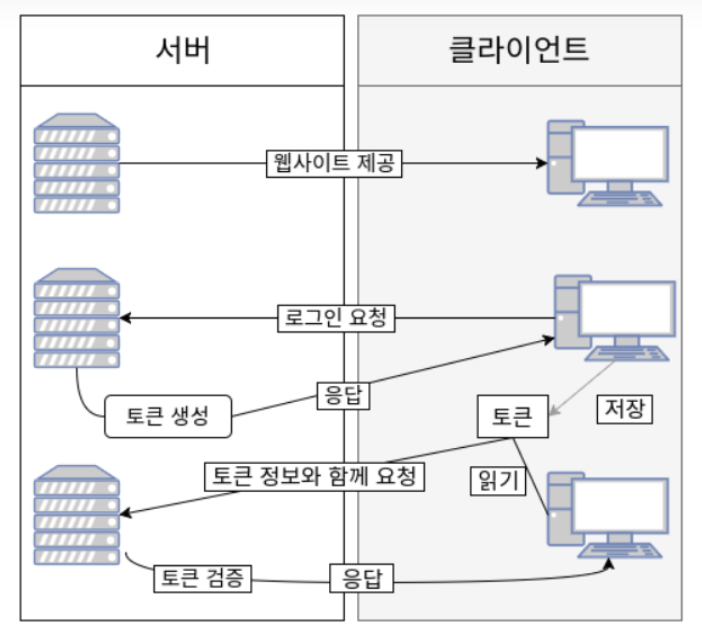
Token 인증 방식

- 사용자가 아이디와 비밀번호로 로그인을 한다.
- 서버 측에서 사용자(클라이언트)에게 유일한 토큰을 발급한다.
- 클라이언트는 서버 측에서 전달받은 토큰을 쿠키나 스토리지에 저장해 두고, 서버에 요청을 할 때마다 해당 토큰을 서HTTP 요청 헤더에 포함시켜 전달한다.
- 서버는 전달받은 토큰을 검증하고 요청에 응답한다.
토큰에는 요청한 사람의 정보가 담겨있기에 서버는 DB를 조회하지 않고 누가 요청하는지 알 수 있다.
Token 인증 단점
- 쿠키/세션과 다르게 토큰 자체의 데이터 길이가 길어, 인증 요청이 많아질수록 네트워크 부하가 심해질수 있다.
- Payload 자체는 암호화되지 않기 때문에 유저의 중요한 정보는 담을 수 없다.
- 토큰을 탈취당하면 대처하기 어렵다. (따라서 사용 기간 제한을 설정하는 식으로 극복한다)
난 토큰을 사용해 본 적이 없고 토큰 기반 인증은 널리 사용되는 방식이고 상태 유지를 하지 않는 stateless 특성으로 확장성이 뛰어나서 요번 프로젝트에 토큰을 사용하였다.

JWT를 알기 위해 참 멀리서부터 왔다!!!!
그래서 JWT가 무엇이냐?
JWT
JWT는 Jason Web Token의 약자이다.- 모바일 앱이나 웹에서 사용자 인증(Authentication)을 수행할 때 사용하는 암호화된 토큰이다.
- 사용자의 정보 등을 암호화하여 사용자 정보가 필요한 API를 호출할 때, 해당 토큰을 보내주면 백엔드에서 그 토큰을 검증(verity)하는 과정을 거친다.
- JWT 구조는
Header(헤더),Payload(내용),Signature(서명)세 가지 문자열의 조합이다.
JWT 구현 방법✅
1. jsonwebtoken과 cookie-parser 설치
npm i --save jsonwebtoken cookie-parser
2. server.js
// Login.jsx
const submitLoginHandler = (event) => {
event.preventDefault();
// 이메일, 비밀번호 유효성 검사 확인
if (!auth.checkValidation()) return;
axios
.post('http://localhost:5000/login', {
Email: auth.email,
Password: auth.password,
})
.then((res) => {
if (res.status === 200) {
alert('환영합니다!');
navigate('/');
}
})
.catch((err) => {
if (err.response && err.response.status === 401) {
alert('회원을 찾을 수 없습니다. 회원가입을 먼저 진행해 주세요.');
navigate('/Signup');
}
});
};// server.js
// MYSQL 로그인
app.post('/login', (req, res) => {
const sentEmail = req.body.Email;
const sentPassword = req.body.Password;
db.query(
'SELECT * FROM users WHERE email = ? && password = ?',
[sentEmail, sentPassword],
(err, results) => {
if (err) {
console.log('err');
res.send(err);
}
if (results.length > 0) {
// 성공했을 경우
const name = results[0].username;
const token = jwt.sign({ name }, 'jwt-secret-key', {
expiresIn: '1d',
});
res.cookie('token', token);
res.status(200).send({ message: 'success' });
} else {
// 입력한 이메일 주소가 일치하지 않을 경우
res.status(401).send({ message: 'user-not-found' });
}
}
);
});
// verifyUser
const verifyUser = (req, res, next) => {
// const token = req.cooies.token; // 스펠링이 에러의 원인
const token = req.cookies.token;
// token이 없을 경우
if (!token) {
return res.status(401).send({ message: 'not-authenticated' });
} else {
jwt.verify(token, 'jwt-secret-key', (err, decoded) => {
// 에러일 경우
if (err) {
return res.status(401).send({ message: 'Token is not okay' });
} else {
req.name = decoded.name;
// console.log(req.name); // 로그인 시 username이 찍힌다.
next();
}
});
}
};
// 메인화면
app.get('/header', verifyUser, (req, res) => {
return res.status(200).send({ message: 'success', name: req.name });
});
- 참고한 유튜브이다
잠깐만... 잠시만
블로그에 JWT, Cookie에 대해 정리하려다가 내가 단단히 오해하고 몰랐던 부분을 발견했다....
초반에 JWT에 대해 제대로 공부하지 않고 그냥 마구잡이로 코드를 작성했다^^;

나는 우선 JWT의 RefreshToken의 개념이 없었고 AcceseToken만을 통한 인증 방식의 문제는 만일 제 3자에게 탈취당할 경우 보안에 취약 하다는 점을 몰랐다....
Refresh Token이 뭔데?
Access Token은 발급된 이후, 서버에 저장되지 않고 토큰 자체로 검증을 하며 사용자 권한을 인증하기 때문에, Access Token이 탈취되면 토큰이 만료되기 전 까지, 토큰을 획득한 사람은 누구나 권한 접근이 가능하다.Refresh Token은 Access Token과 똑같은 JWT다. 쉽게 말해 Refresh Token은 재발급이라고 생각하면 된다.- 보통 Refresh Token 유효기간을
2주Access Token 유효기간1시간으로 설정해주고 사용자가 API 요청을 하다가 1시간이 지나게 되면, 가지고 있는 Access Token은 만료 되게 된다.- 그러면 Refresh Token의 유효기간 전까지는 Access Token을 새롭게 발급받을 수 있게 된다.
Access / Refresh Token 재발급 원리
- 기본적으로 로그인 같은 과정을 하면
Access Token과Refresh Token을 모두 발급한다.
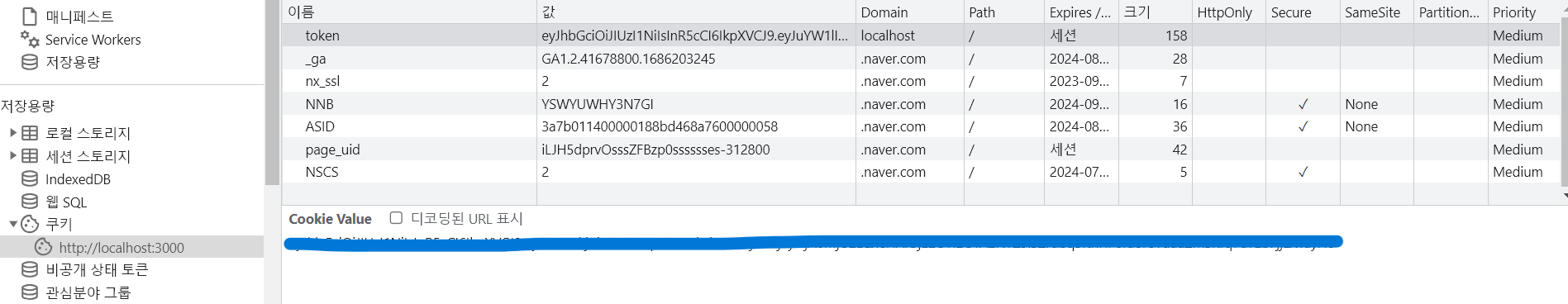
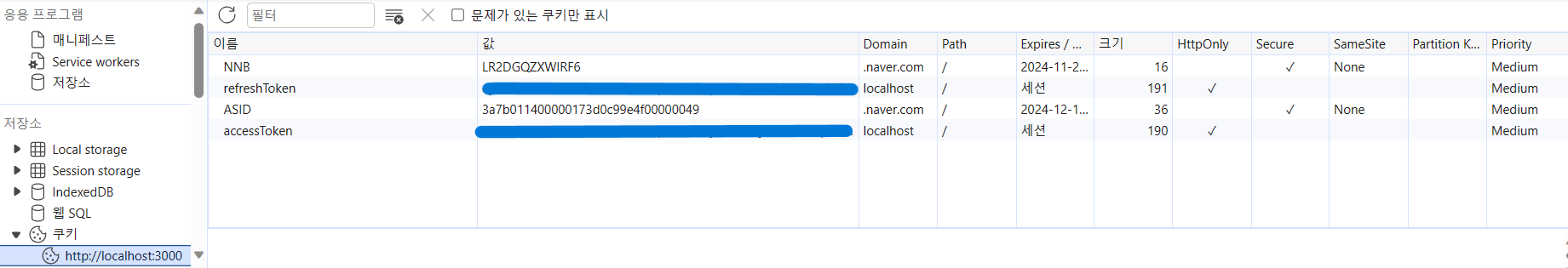
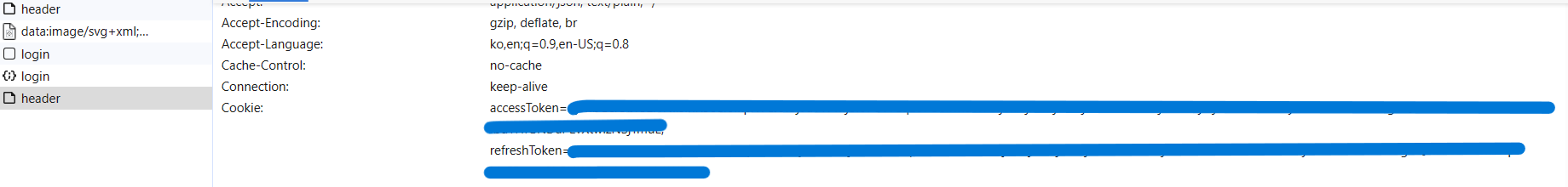
이때, Refresh Token만 서버측의 DB에 저장하며, Refresh Token과 Access Token을 쿠키에 저장한다.
- Refresh Token과 Access Token을 쿠키에 잘 들어왔다.


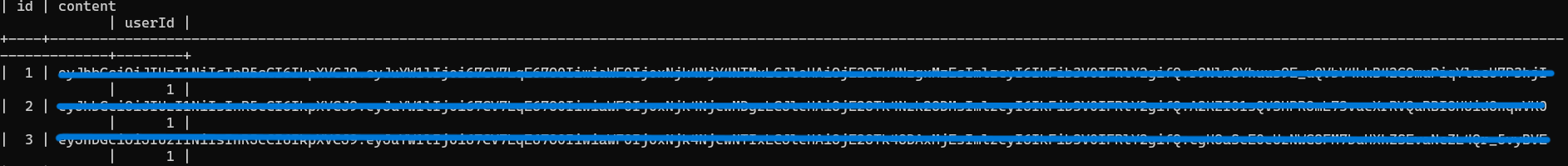
- Refresh Token만 서버측의 DB에 잘 저장되었다.

- 사용자가 인증이 필요한 API에 접근하고자 하면, 가장 먼저 토큰을 검사한다.
이때, 토큰을 검사함과 동시에 각 경우에 대해서 토큰의 유효기간을 확인하여 재발급 여부를 결정한다.
case 1. access token과 refresh token 모두가 만료된 경우 -> 에러 발생 (재 로그인하여 둘다 새로 발급)
- access token과 refresh token 모두가 만료되면 로그인 페이지로 이동한다.

- access token과 refresh token 모두가 만료되면 해당 계정이 paused 가 된다.

case 2. access token은 만료됐지만, refresh token은 유효한 경우 -> refresh token을 검증하여 access token 재발급
여기서!
refresh token검증은 클라이언트 쿠키에 저장되어 있는 refresh token과 서버 DB에 저장되어있는 refresh token 일치성을 확인한 뒤 access token 재발급한다.
case 3. access token은 유효하지만, refresh token은 만료된 경우 -> access token을 검증하여 refresh token 재발급
access token이 유효하다라는 것은 이미 인증된 것과 마찬가지니 바로 refresh token 재발급한다.
cases 4. access token과 refresh token 모두가 유요한 경우 -> 정상 처리
위에 4가지 케이스에 대한 미들웨어를 만들어 여러 블로그와 예제를 참고하여 코드를 작성하였는데 case 2에서 access token 재발급이 되지 않고 로그인이 풀리는 에러가 발생했다.
당연히 case 2도 먹히지 않으니 case 3도 case 4도 먹히지 않는다.
코드가 잘못되었다는 것을 알았고 여러 방법으로 해결해 보려고 했다.

결론부터 말하자면 해결하지 못했다.
그전 코드로 돌아갔다.
프론트엔드를 취업을 위해 프로젝트를 시작하였는데 백엔드에 너무 깊이 들어가서 현재 나의 목적에 대해 놓치고 있었다..
현직 개발자 친구의 조언을 따라 브라우저의 개념부터 인증 시스템에 전반적인 공부를 하여 현재 이 벨로그에 적고 있는 것이다.
삽질과 실패로 많은 것을 알게 된 건 사실이지만 해결 못해서 아쉽기도 하다!!!!!
아주 나주주주중에 해결할 수 있는 날이 오겠지?
리플로우, 리페인트와 브라우저 렌더링 알아보기 참고
mozilla
JWT 토큰 인증 이란? (쿠키 vs 세션 vs 토큰) 참고
Access Token & Refresh Token 원리 참고

