오늘 한일
- 퍼블리싱 강의에서 네이버 최근 검색어 창 만들기 숙제를 내줬는데 너무 어려워서 해설 영상을 봤다.
- 오늘 진짜 집중이 안 된다.. 중간에 점심시간이랑 저녁시간에 짬 내서 잤다.
여기서 배운 점
fieldset 태그 : 서로 관련이 있는 것들을 많이 묶을 때 사용
legend 태그 : 관련되어 있는 것들이 어떤 사항인지 나타낼 때 사용
<fieldset>
<legend>개인정보</legend>
<div>이름 : <input type="text" name="name" /></div>
<div>나이 : <input type="text" name="age" /></div>
</fieldset>
form 태그 : 로그인 정보 만들 때 주로 사용
label 태그 : 체크박스 모양을 바로 클릭이 돼야 토글이 되지만 label로 감싸 놓으면 레이블로 감싸진 어떤 것을 클릭해도 박스가 체크된다. 📢이건 정말 좋은 팁이다!!!
<body>
<form id="login">
<div>아이디 : <input type="input" id="username" /></div>
<div>비밀번호 : <input type="password" id="password" /></div>
<div>
<label><input type="checkbox" id="checkbox" /> 아이디 패스워드 저장</label>
</div>
<button type="submit">제출</button>
</form>
event.preventDefault() : 로그인은 새로고침하면 정보가 사라지기 때문에 event.preventDefault() 사용하여 새로고침되지 않도록 한다.
<script>
$("#login").submit(function (event) {
// login 제출이 되면 화면을 새로고침을 해준다. 근데 로그인은 새로고침하면 정보가 사라지기 때문에 새로고침을 막아야된다.
event.preventDefault(); // 화면을 새로고침하는 동작을 막는다.
var username = $("#username").val();
var password = $("#password").val();
var isChecked = !!$("#checkbox:checked").val();
// input checkbox에 value="1"값을 적으면 체크를 하고 submit을 하면 얼럿 창에 박진양 / 123 / 1 값이 뜬다.
// 여기서 이 선생은 1과 undefined가 나오지 않게 true와 false로 나오게 하기위해 !!$("#checkbox:checked").val(); 앞에 느낌표를 붙여줬다.
// !!를 붙이면 값을 boolean으로 바꾸어서 true가 나오고 아니면 false가 나오게 만든다.
alert(username + " / " + password + " / " + isChecked);
});
</script>
placeholder : text를 입력, 여기서는 transparent를 하여 투명하게 지정함 그 이유? 실제로는 보이지는 않지만 이 페이지를 접근하는 사람이 아닌 검색 엔진들의 봇들을 위해서 또는 이 엘리먼트가 어떤 역할을 하는지에 대해서 정해놓기 위해서 적어 놓은 것이다.
.search_area .input_text::placeholder {
color: transparent;
}blind: 검색이라는 텍스트를 숨기기 위해 만들어 놓은 코드이다. 이 엘리먼트가 중간에 끼더라도 다른 요소가 이 엘리먼트의 크기를 상대적으로 참조하지 않는다. 📢숨기고 싶은 블록이 필요하다면 저런 식으로 가려놓는다.
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
잠시 쉬어가기!
📢padding과 margin의 차이점은?
블록 크기 안에 들어와야 된다 하면 padding
블록 밖의 크기를 확장해야 된다 하면 margin
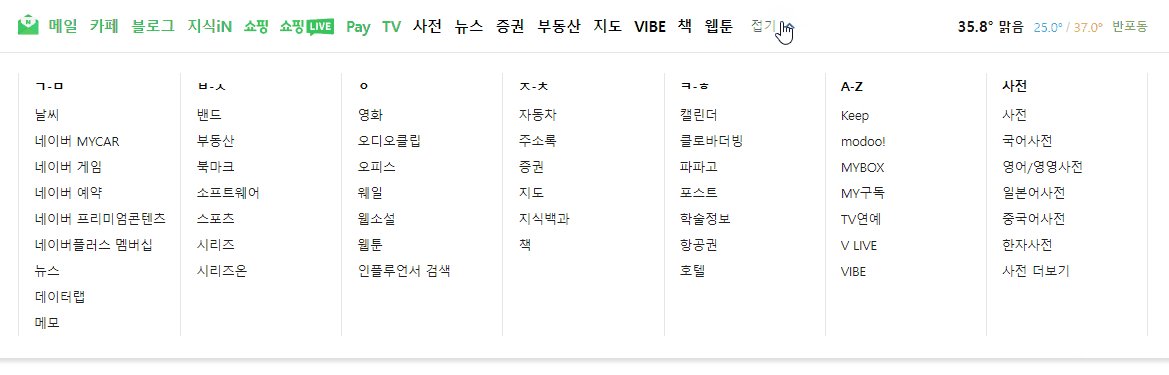
dl, dt, dd : dl dd는 = ul li 비슷하다. dl = 요소, dt = 요소의 타이틀, dl = 요소의 그룹
<dl class="list_service">
<dt class="service_title">ㄱ-ㅁ</dt>
<dd class="service_data"><a href="https://weather.naver.com/" name="weather" data-clk="map.weather">날씨</a></dd>
table, table-cell: 테이블에 있는 셀은 가로로 배치가 된다. table-cell로 하면 내부에 있는 블록 요소가 화면 100% 균등하게 맞아떨어지게 배치가 된다.📢 아주 좋은 팁이다!
#gnb .group_service {
overflow: hidden;
display: table;
width: 1128px;
margin: 0 auto;
border: 1px solid #e4e8eb;
border-width: 0 1px;
table-layout: fixed;
}
#gnb .list_service {
display: table-cell;
padding: 0 14px 0 15px;
font-size: 13px;
line-height: 26px;
letter-spacing: -0.25px;
}
인터넷 브라우저 별 CSS 설정하기(크롬, 사파리 등)
- -webkit- (Chrome, Safari, newer versions of Opera, almost all iOS browsers (including Firefox for iOS); basically, any WebKit based browser)
- -moz- (Firefox)
- -o- (Old, pre-WebKit, versions of Opera)
- -ms- (Internet Explorer and Microsoft Edge)
before 와 after 차이점
| before / after차이 | |
|---|---|
| ::after | 요소 내용 끝에 새 컨텐츠를 추가. |
| ::before | 요소 내용 앞쪽에 새 컨텐츠를 추가. |
내일 할 일
- 내일 풀 특강
- 검색창 기능과 드롭 다운 만들어 보기
