오늘 한일✅
- 카테고리 필터링 구현 때문에 카테고리 매개변수 빼고 다시 리팩토링을 하였다.
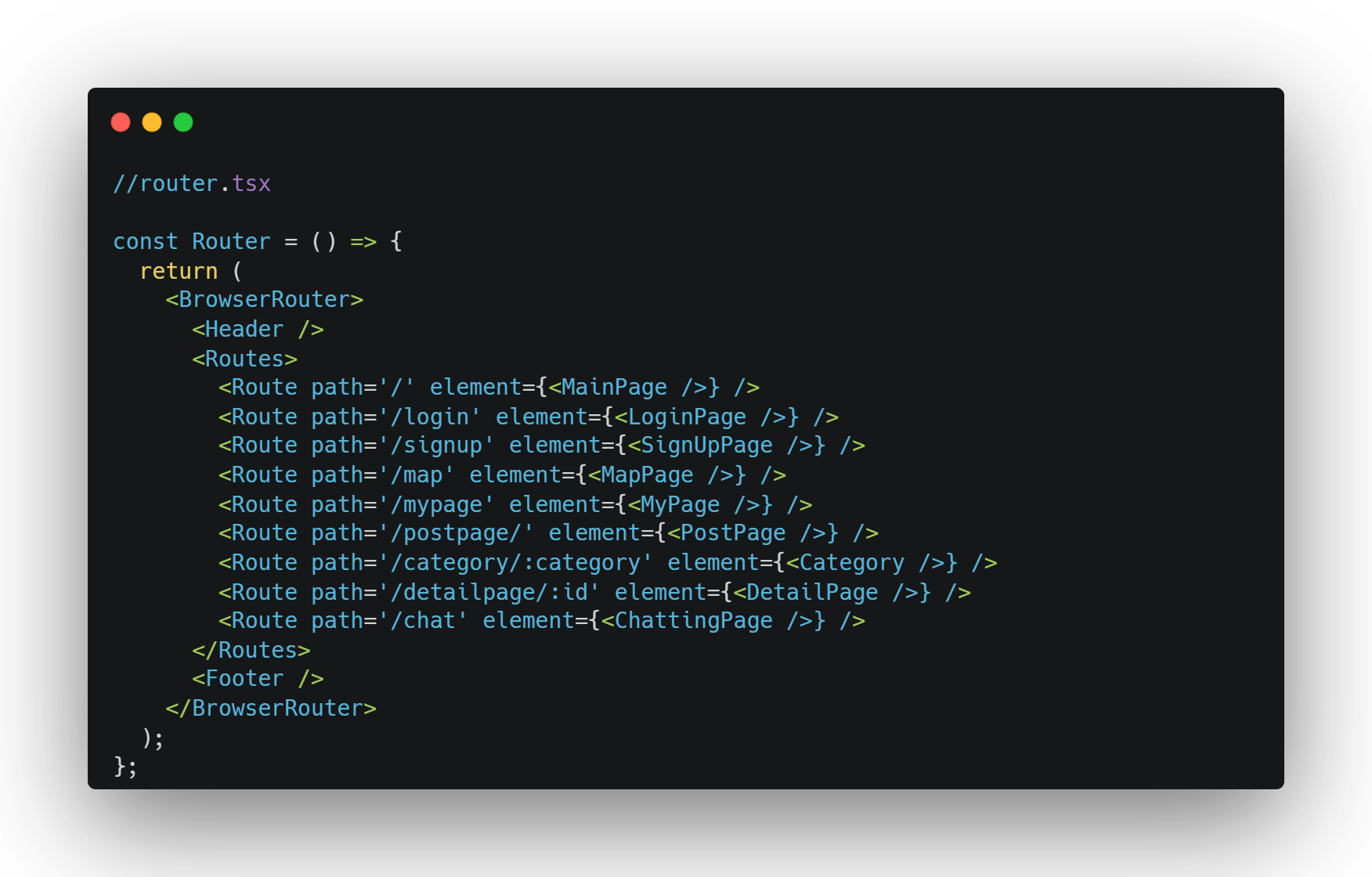
변경 전 코드 및 라우터✅





해결✅
- 카테고리 뒤에 매개변수를 지워준다.
// router.tsx
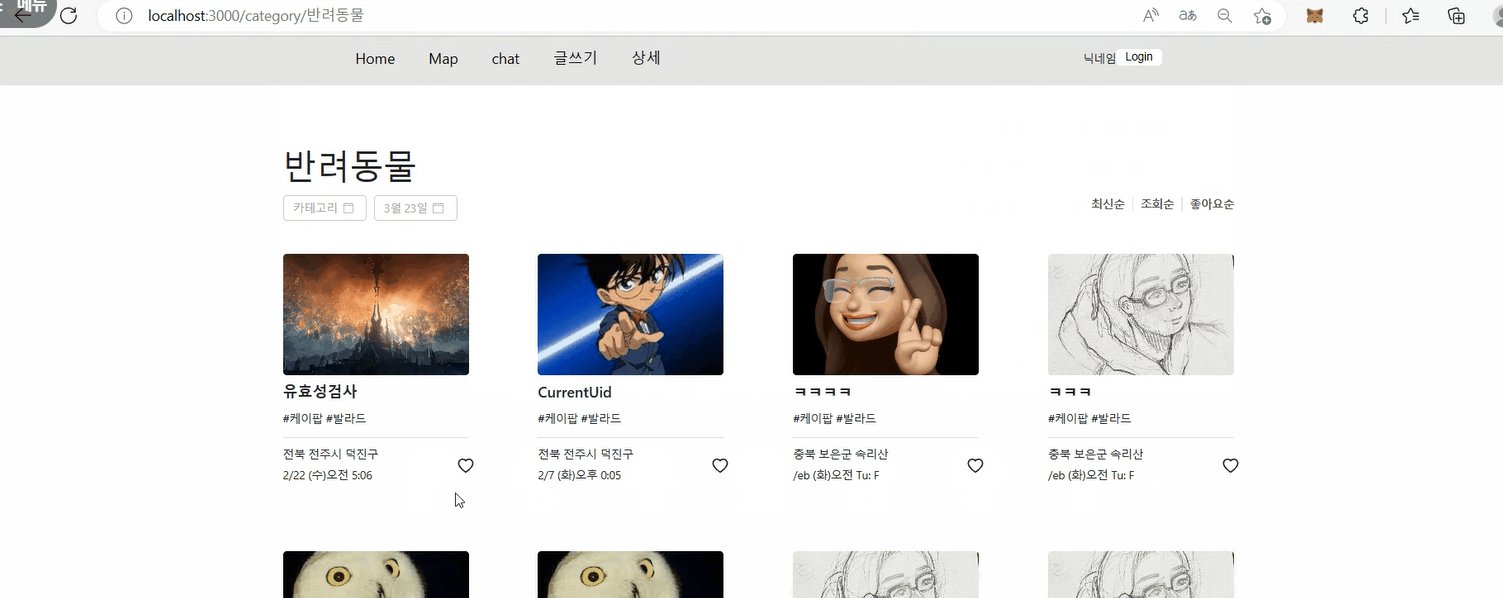
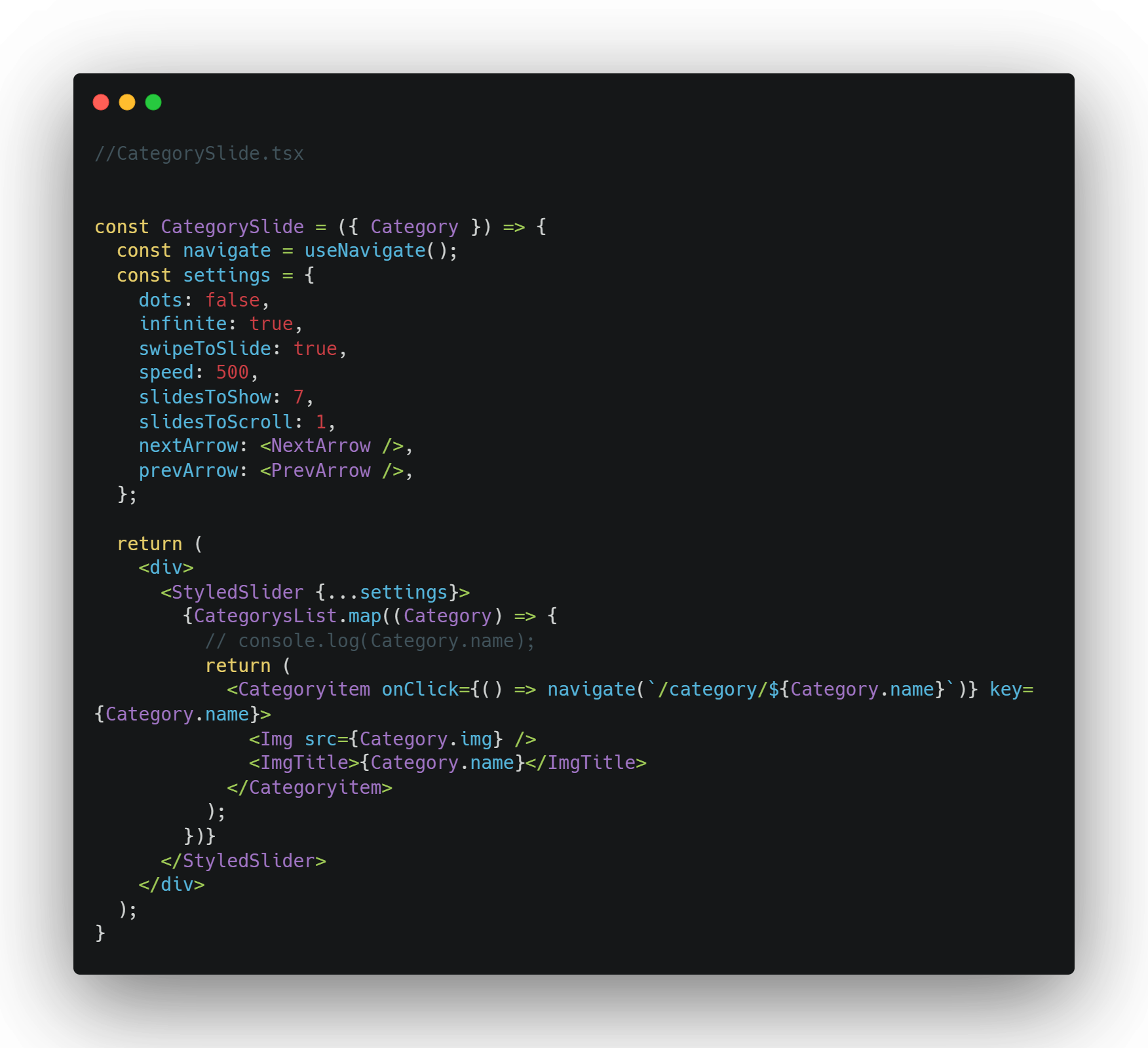
<Route path='/category' element={<Category />} /> Categoryslide에서navigate에state: filter.name이라고 바꾼다.페이지를 이동하면서 값을 전달해야하는 상황은 부모와 자식의 관계가 아니기 때문에 다른 방법으로 해결해야 된다.
바로 기존 페이지에서 useNavigate() 값을 전달하고, 새로운 페이지에서 useLocation()으로 값을 받아오는 방법이다.페이지를 이동하면서 값을 전달합니다.
-
useNavigate()를 객체에 초기화합니다. -
객체("/페이지 주소", { state: { 키: 값 } } )의 형태로 작성합니다.
-
// categoryslide.tsx
<Categoryitem
onClick={() => navigate(`/category`, { state: filterData.name })}
key={filterData.name}
>Category페이지에서 값을 가져온다. 콘솔로그로 찍어보면 해당 글의 db정보가 다 나온다.
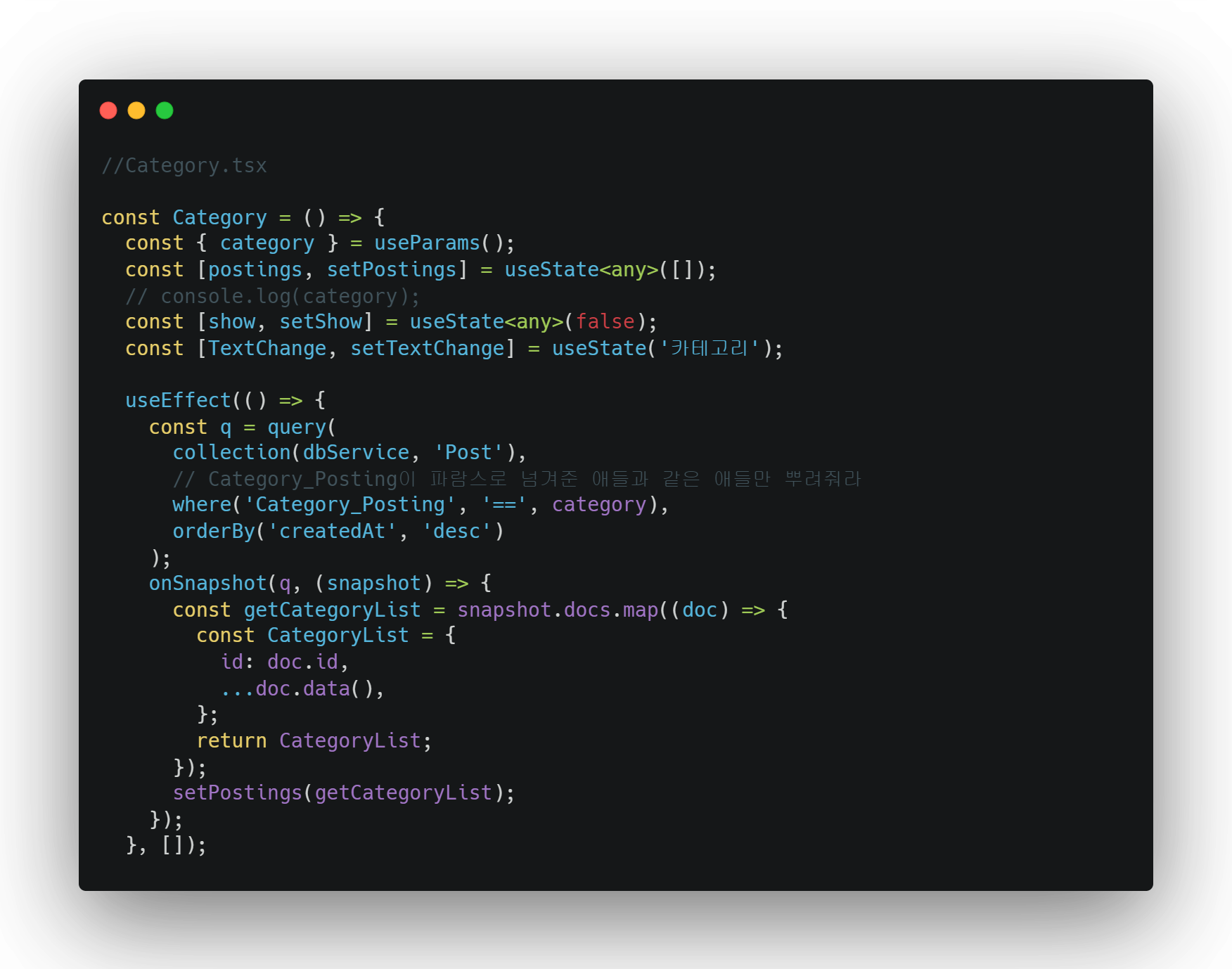
// Category.tsx
//state를 받아옴 필터 네임을 받아옴 (초기값)
const { state } = useLocation();- state를 하나 만든다.
// Category.tsx
const [category, setCategory] = useState(state); --> state의 초기값을 넣어준다.- where('Category_Posting', '==', category), -->
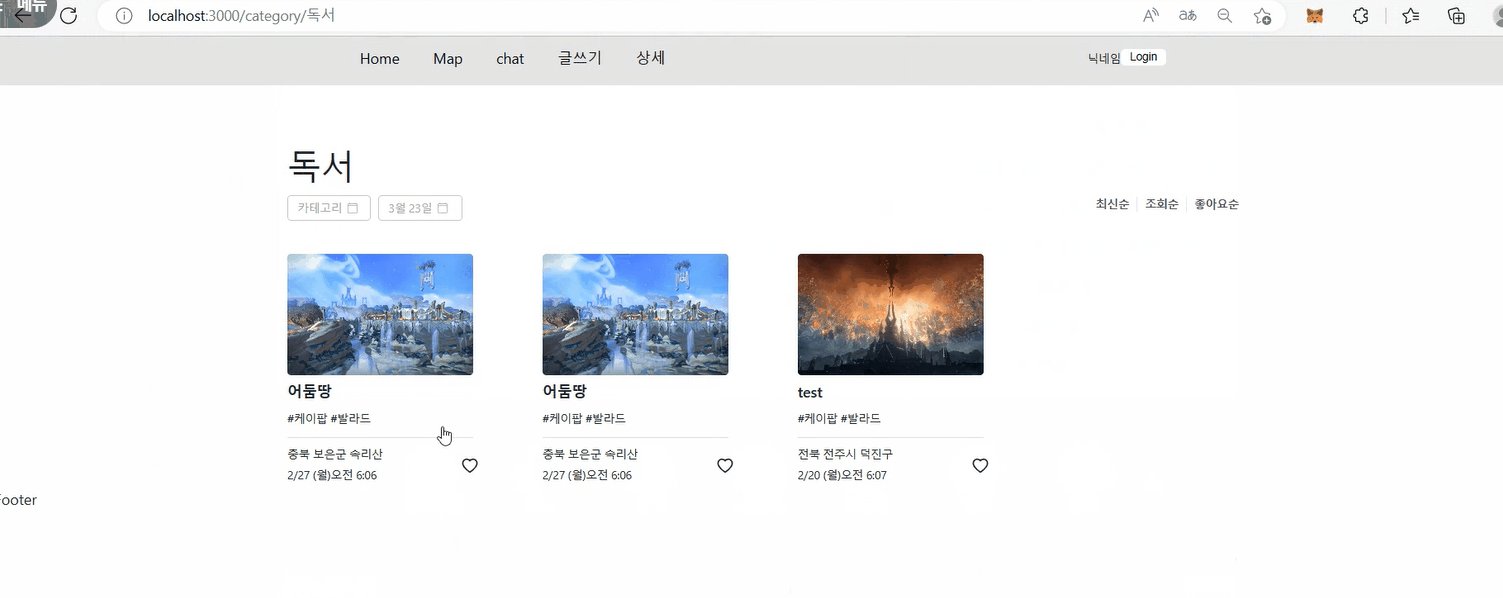
state가 바뀔때마다 카테고리에 음악, 애완동물, 독서가 들어가면 그거에 맞게 뿌려진다.
// Category.tsx
useEffect(() => {
const q = query(
collection(dbService, 'Post'),
where('Category_Posting', '==', category),
orderBy('createdAt', 'desc')
);- 카테고리가 필터가 될때 바뀌게 해야된다.
setCategory,TextChange두개를 드랍필터 프랍으로 넘겨준다.
// Category.tsx
<DropdownFilterCategory
setShow={setShow}
setTextChange={setTextChange}
setCategory={setCategory} --> 두개를 드랍필터로 보내준다.
TextChange={TextChange} --> 두개를 드랍필터로 보내준다.
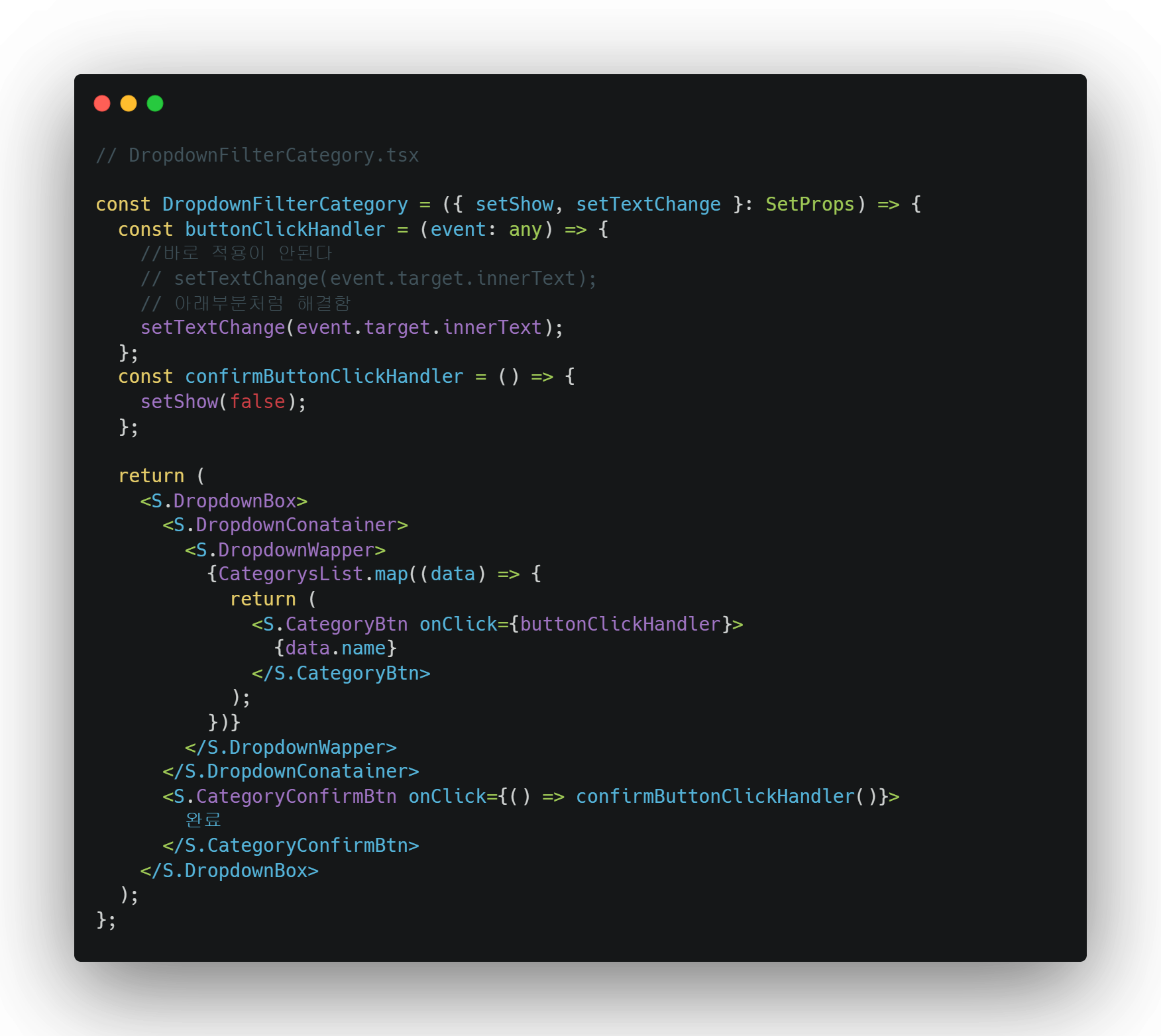
/>- 완료라는 버튼을 클릭하면
textChange가 된다.
// DropdownFilterCategory.tsx
<S.CategoryConfirmBtn
// 24~25
onClick={() => confirmButtonClickHandler(TextChange)}
--> 카테고리에서 음악으로 바뀌면 그 바뀐 textChange를 인자로 넣어준다.
>\
const confirmButtonClickHandler = (name: string) => {
--> 그 값을 name로 넣어주고 setCategory 네임이 바뀔때마다 category 가 바뀐다.
setCategory(name);
setShow(false);
};
- useEffect의
category가 바뀔때마다 실행해준다. category를 의존성 배열에 넣어준다.
카테고리가 바뀌면 setCategory를 프랍으로 넘겨주니깐const [category, setCategory] = useState(state)가 변경이 된다.
// DropdownFilterCategory.tsx
useEffect(() => {
const q = query(
collection(dbService, 'Post'),
// 카테고리를 만들어줌
where('Category_Posting', '==', category),
orderBy('createdAt', 'desc')
);
onSnapshot(q, (snapshot) => {
const getCategoryList = snapshot.docs.map((doc) => {
const CategoryList = {
id: doc.id,
...doc.data(),
};
return CategoryList;
});
setPostings(getCategoryList);
});
}, [category]);
]]
알게 된점✅
- 아 카테고리 매개변수를 빼고 필터링 구현하는 부분 리팩토링 어렵다 ㅠ 물어물어 해결했지만 참 신기하다..
