오늘 한일✅
- 디테일 페이지에서 ...을 클릭하면 드롭다운이 나타나는? 코드 구현을 했다.
문제점✅
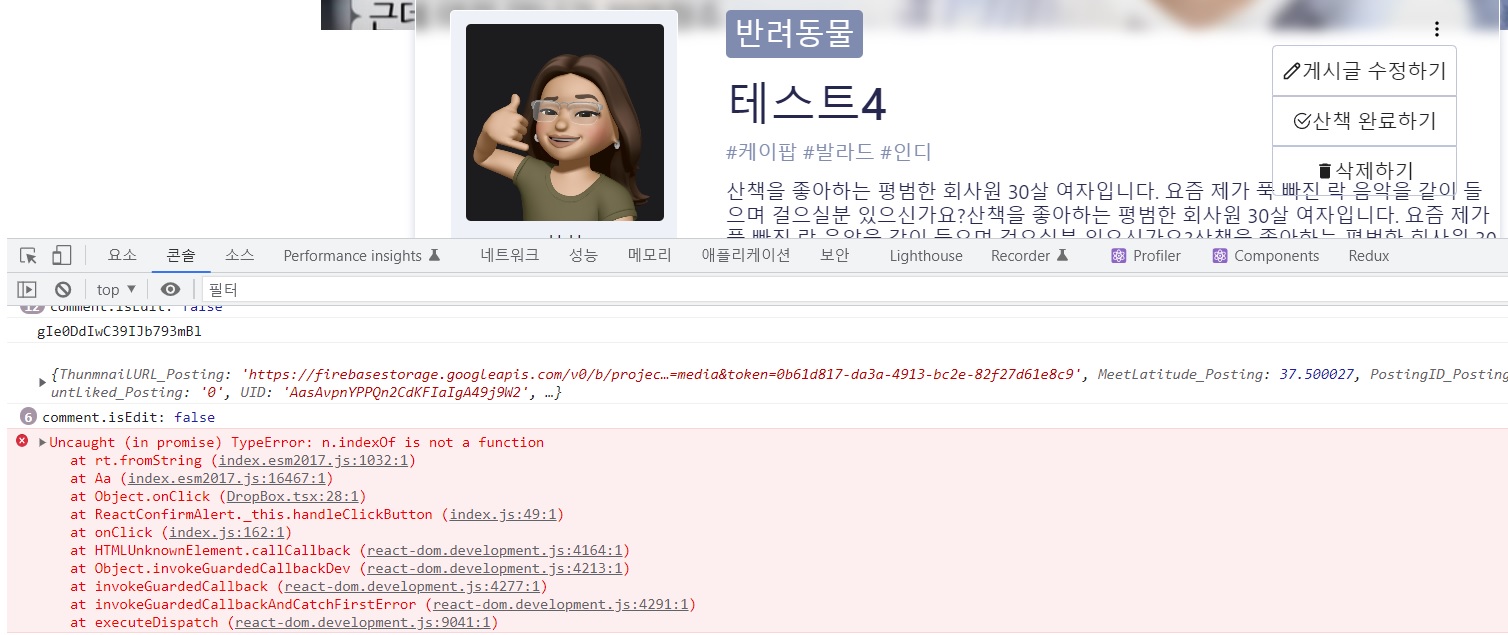
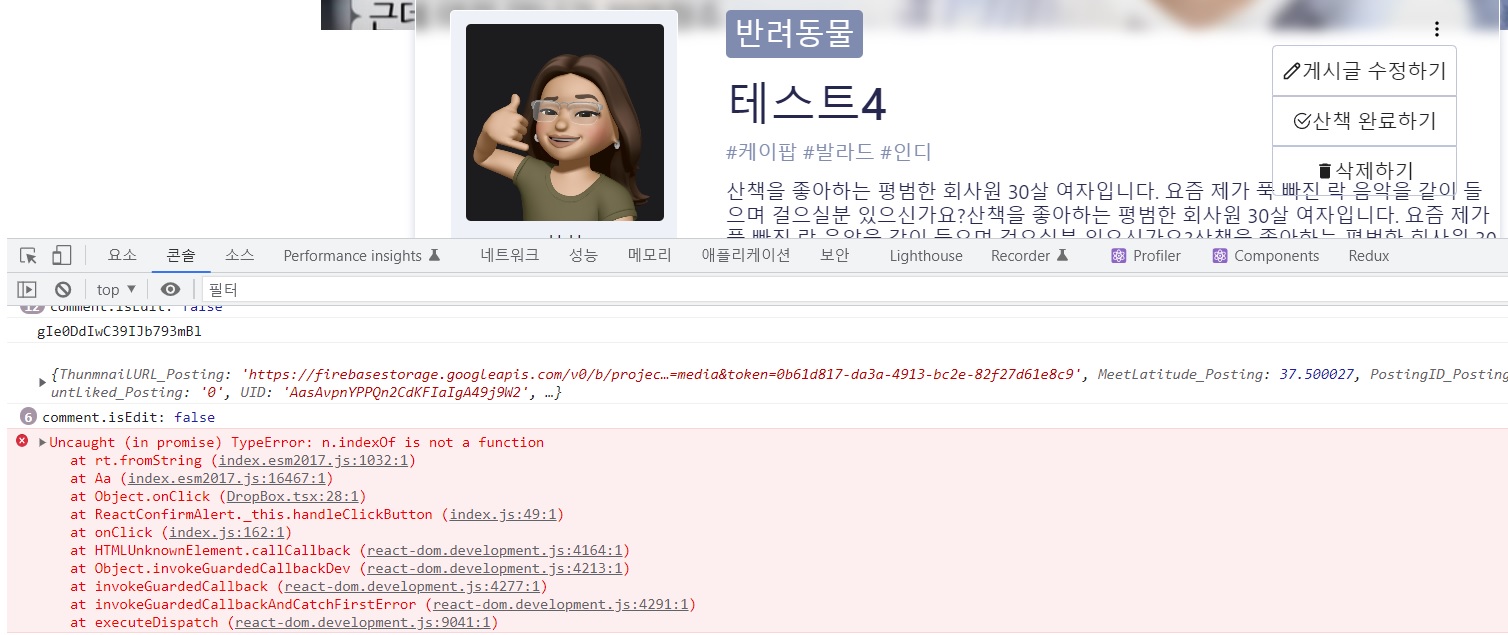
해당 게시글 삭제 버튼 클릭하면 indexOf is not a function 에러가 뜬다.

시도해본 것들✅
- 에러를 구글링하여 useEffect를 사용하여 DeletePostHandler(id) 렌더될때 실행되게 바꾸어 보았는데 되지 않았다.(아직도 useEffect 감이 안잡힌다..)
useEffect(() => {
DeletePostHandler(id);
}, []);
<S.DropDeleteBtn onClick={DeletePostHandler}>
해결✅
- 삭제 버튼 클릭하면 () => 주고 (id) 매개변수 값을 전달한다.(이벤트 핸들러에 추가적인 매개변수를 전달하는 것)
이벤트리스너 처리하기 공식문서
<S.DropDeleteBtn onClick={() => DeletePostHandler(id)}>
- 해당된 게시글을 삭제하고
then 을 실행해야된다. then과 catch 세트이다
const DeletePostHandler = async (id: any) => {
MessageWindow.showWindow(
new MessageWindowProperties(
true,
'게시글을 삭제하실 건가요?',
'삭제한 게시글을 되돌릴 수 없어요',
[
{
text: '게시글 삭제하기',
callback: async () =>
await deleteDoc(doc(dbService, 'Post', id))
.then(() => {
navigate(`/`);
})
.catch((error) => {
console.log(error)
}),
},
{
text: '취소하기',
callback: () => {
return;
},
},
],
MessageWindowLogoType.Perplex
),
setState
);
};
알게 된점✅
- 이벤트리스너와 콜백함수에 대해 알게 되었고 then도 다른 팀원분이 알려주셔서 잘 사용하도록 하겠다!!