오늘 한일✅
- 대망의 게시글 수정을 하였다.
구현 방법✅
- 드롭다운 버튼을 클릭했을때
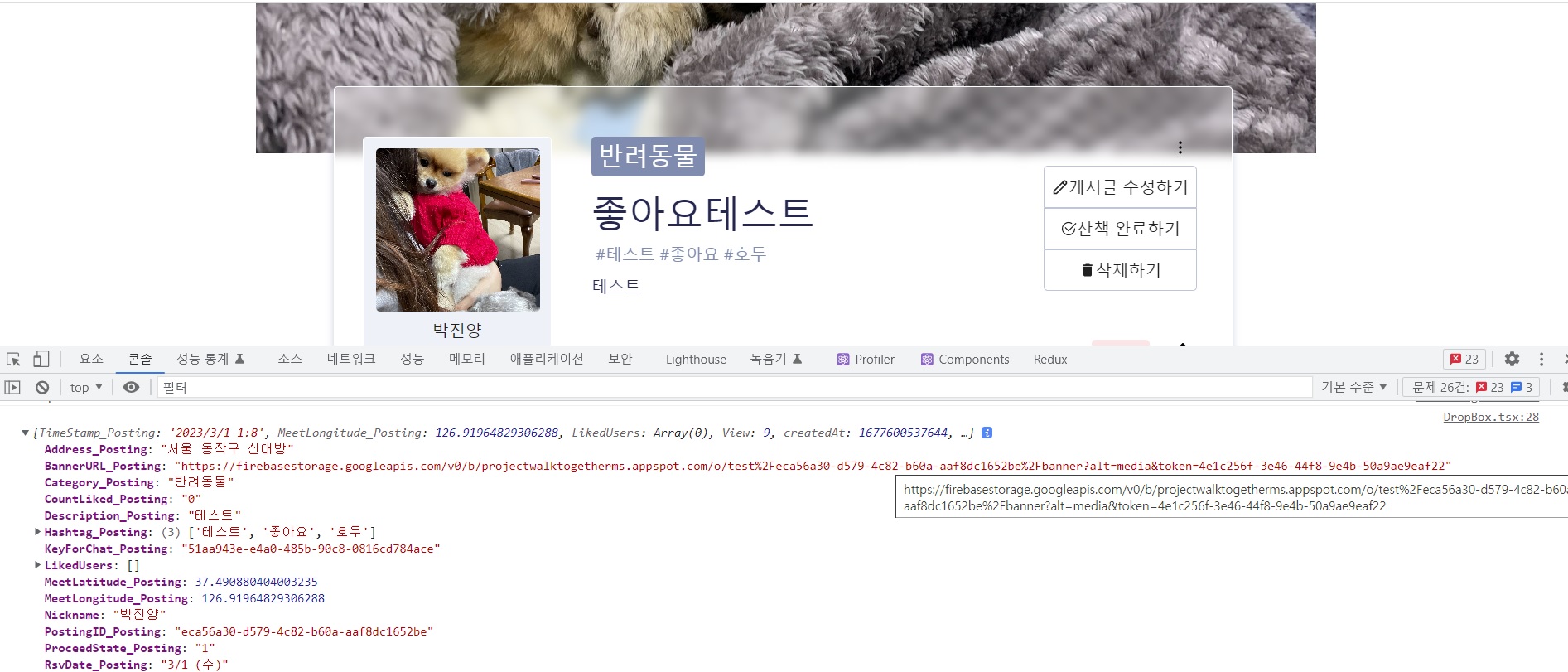
navigate로 해당 edit 페이지의 id로 넘아가고 그 글의 getposting 담긴 값을 state로 넘겨준다.
콘솔로그로 state 값을 찍어보면 그 해당 게시글을 db값이 잘 찍힌다.

<S.UpdateTitle
onClick={() => navigate(`/edit/${id}`, { state: getPostings })}
>
게시글 수정하기
</S.UpdateTitle>- postEditpage 컴포넌트에서
updatedoc을 해주는데 필요한 부분만 업데이트를 해준다.
// postEditpage.tsx
//updatedoc (기존의 post와 다르게 업데이트 될 부분만 올려준다.)
const geturl: any = () => {
getDownloadURL(ref(storage, `test/${PostingID_Posting}/thumbnail`))
.then((thumbnailUrl) => {
console.log('섬네일url', thumbnailUrl);
// Get banner url
getDownloadURL(ref(storage, `test/${PostingID_Posting}/banner`))
.then((bannerUrl) => {
console.log('배너url', typeof bannerUrl);
try {
const postRef = doc(dbService, 'Post', id);
updateDoc(postRef, {
Description_Posting: Description,
RsvDate_Posting,
RsvHour_Posting,
Title_Posting: Title,
Category_Posting: postCategory,
ThumbnailURL_Posting: thumbnailUrl,
BannerURL_Posting: bannerUrl,
Address_Posting,
MeetLongitude_Posting,
MeetLatitude_Posting,
});
console.log('글작성완료 ID: ', postRef);
} catch (e) {
console.error('Error updating document: ', e);
}
})
.catch((error) => {
alert(error);
});
})
.catch((error) => {
alert(error);
});
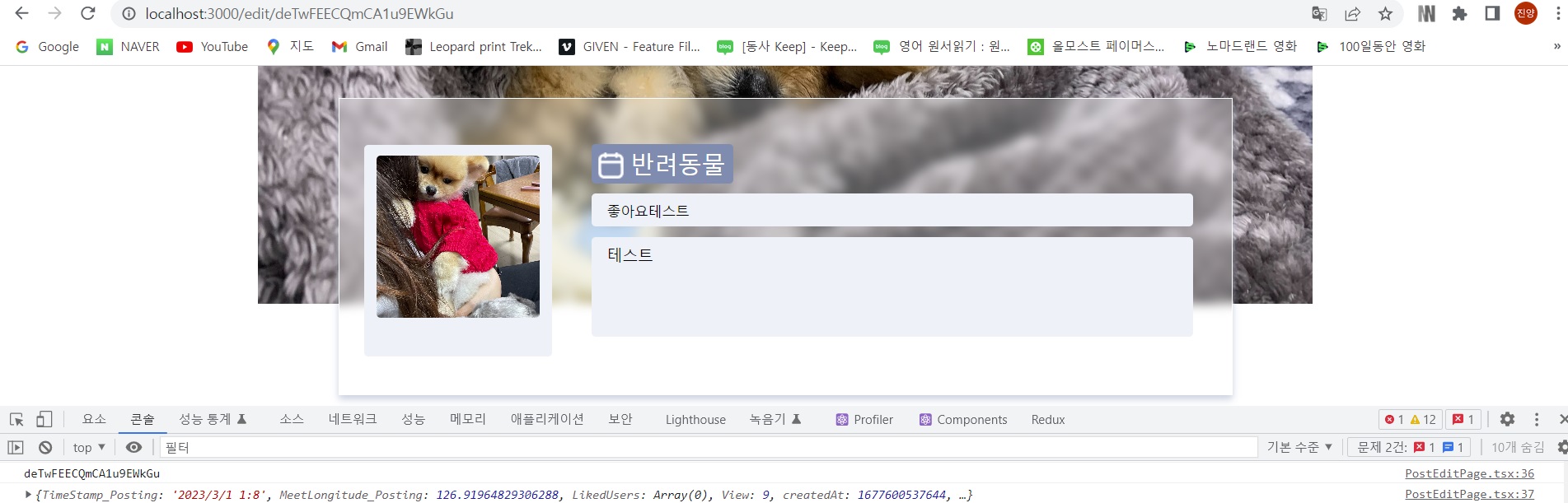
};- postEditpage에서 해당 글의 id와 db정보를 잘 넘어온다.

// 1. 해당 글 id의 값을 params로 받아온다.
const { id } = useParams();
// 2. 해당 글의 db에 올라간 객체를 useLoaction으로 받아온다.
const { state } = useLocation();
console.log(id);
console.log(state);-
우리 파일 구조가
postpage->mainpost->information(지도)페이지 순으로 이어져있다.mainpost에서는 제목과 내용을 입력하는 코드가 있다.
하지만adddoc이 일어지는 곳은postpage이기 때문에 부모에서 자식으로 올라갈 수 없다.
팀원분이 애초에 postpage의 usestate를 만들어서 main으로 넘겨주면 되는데 props에 익숙하지 않아
recoil을 사용해서 mainpost에 타이틀과 내용 값을 있는 것을 postpage로 넘겨주고 있다.
아래처럼 mainpost 값을Atom을 사용하여 값을 postpage로 넘겨주고 있다. -
main에서post페이지로useRecoilState를 사용하여TitleInput값을 넘겨준다.
즉, 그 글에서 입력한 posttitle, postdescription 값을 useRecoilState를 사용하여 TitleInput 값을 넘겨준다.
//타이틀, 글 내용
const Title = useRecoilValue(TitleInput);
console.log(TitleInput);
console.log(Title);
const Description = useRecoilValue(DescriptionInput);
console.log(DescriptionInput);
console.log(Description);
아래 캡처본처럼 잘 찍힌다.

6.postpage에서 useRecoilValue(TitleInput)값을 Title에 할당해주는 로직의 시스템이다.
//Atom.tsx
export const ReserveDate = atom<any>({
key: 'ReserveDate',
// key의 값은 항상 고유값이어야 합니다.
default: Date(),
});
export const TitleInput = atom<string>({
key: 'TitleInput',
// key의 값은 항상 고유값이어야 합니다.
default: '',
});//mainpost.tsx
const [posttitel, Setposttitle] = useRecoilState(TitleInput); //글 제목
const [postdescription, SetDescription] = useRecoilState(DescriptionInput); //글 내용//postpage.tsx
//타이틀, 글 내용
const Title = useRecoilValue(TitleInput);
const Description = useRecoilValue(DescriptionInput);
나도 이미 게시글 작성 코드를 구현한 팀원의 코드를 이용하여 게시글 작성때 쓴 title 과 descriton을 가져오겠다.
useRecoilState를 사용하여 아래처럼 변경해준다. 그럼recoil을 통해 그 게시글이 올라간 타이틀과 내용의 값을 가져온다.
// PostEditPage.tsx
//타이틀, 글 내용
const [Title, setTitle] = useRecoilState(TitleInput);
const [Description, setDescription] = useRecoilState(DescriptionInput);useEffect를 사용하여 만약에state값이 들어온다면setTitle과setDescription
db에 올라간Title_Posting과Description_Posting을 넣어준다.
그럼 게시글 수정 페이지를 들어가면 게시글의 타이틀과 내용이 잘들어와있다.
// PostEditPage.tsx
//수정
useEffect(() => {
if (state) {
setTitle(state.Title_Posting);
setDescription(state.Description_Posting);
}
}, [state]);
- 이젠 드랍다운
카테고리 값을 가져와야 된다.-
postpage에usestate를 사용하여 게시글의 카테고리 값을 가져온다. -
postEditpage에서state.Category_posting게시글의 값을 가져온다.
그럼 게시글 수정을 누르면 내가 선택했던 즉 db에 올라간 카테고리 값이 제대로 선택되어있다. -
카테고리 선택을 하면 값들이 postEditpage (setPostCategory={setPostCategory} postCategory={postCategory})-> mainEditpage -> DropdownCategory으로 내려간다.
-
mainEditpage에서 선택한 카테고리 값을 <S.CategoryTitle>{postCategory}</S.CategoryTitle> 로 박아준다. 그럼 내가 선택할때마다 카테고리 타이틀이 바뀐다. -
DropdownCategory에서setPostCategory받아서완료라는 버튼을 클릭하면 내가 클릭한event.target.innerText을setPostCategory함수에 넣어준다. 이런식으로 순환하는 로직이다.
-
//postEditpage.tsx
const [postCategory, setPostCategory] = useState(state.Category_Posting);썸네일 배너 이미지값을 가져와야된다.
postEditpage에서thumbnailimg={state.ThumbnailURL_Posting},bannerimg={state.BannerURL_Posting}의 게시글의 썸네일과 배너 이미지 값을mainPostEdit으로 넘겨준다.
// postEditpage.tsx
<MainPostEdit
setPostCategory={setPostCategory}
postCategory={postCategory}
thumbnailimg={state.ThumbnailURL_Posting}
bannerimg={state.ThumbnailURL_Posting}
/>postpage는 아래처럼 로직이 짜여져있다. 그럼postEditpage도 값을 넘겨주자!
// mainpage.tsx
const [photoupload, setPhotoupload] = useRecoilState(ThumbnailUpload);
const [bannerupload, setBanneruploadupload] = useRecoilState(Bannerupload);state.ThumbnailURL_Posting,state.ThumbnailURL_Posting을postEditpage->mainEditpage으로 넘겨준다.
mainEdit.page에서thumbnailimg,bannerimg값을 받아와서 useState 값에 넣어주면 게시글 작성했을때의 배너와 썸네일 이미지가 잘 들어온다.
사진을 똑같이 새로 선택을 해서 수정하기를 눌르면 새로운 사진으로 잘 업데이트가 된다.
const [thumbnail, setThumbnail] = useState<any>(thumbnailimg);
const [banner, setBanner] = useState<any>(bannerimg);
