오늘 한일✅
- 게시글 수정시 지도 값을 가져오는 코드를 구현했다.
구현 방법✅
게시글 수정시 지도 값 가져오자
- 일단
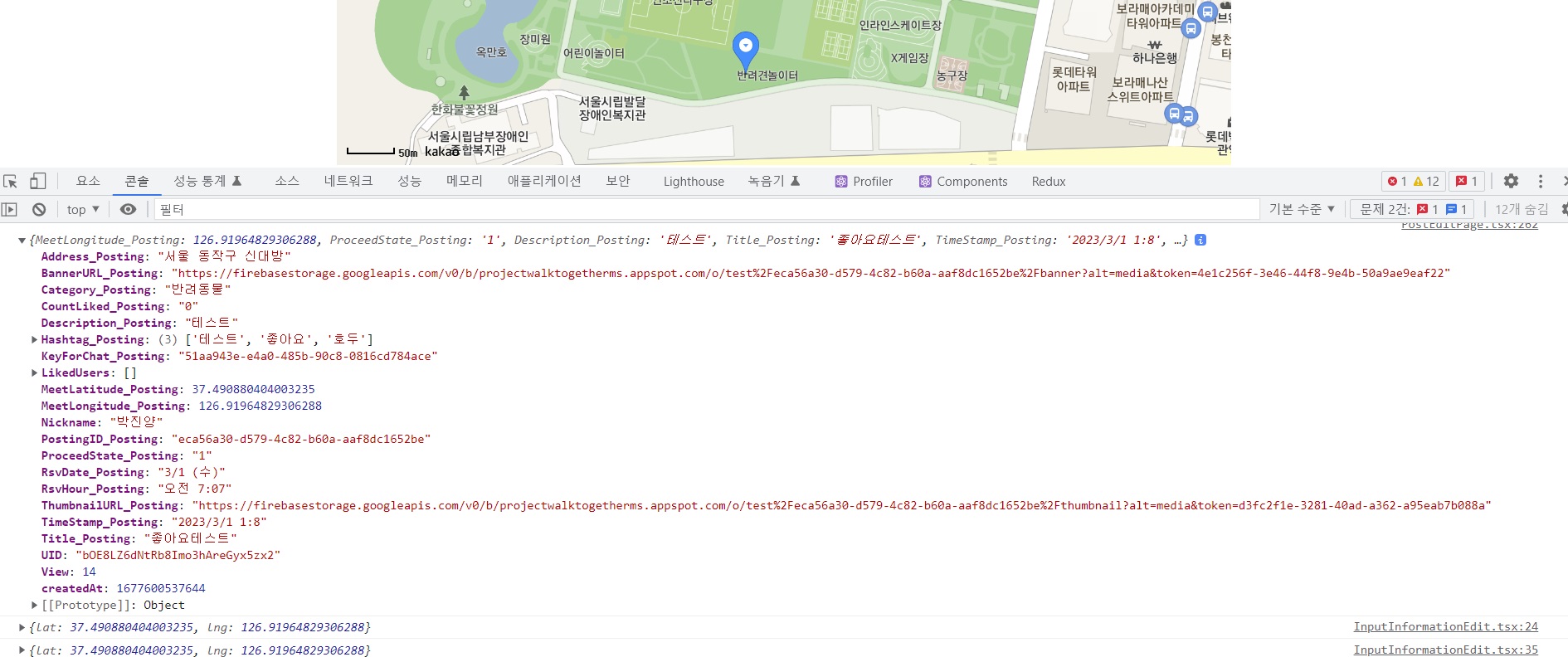
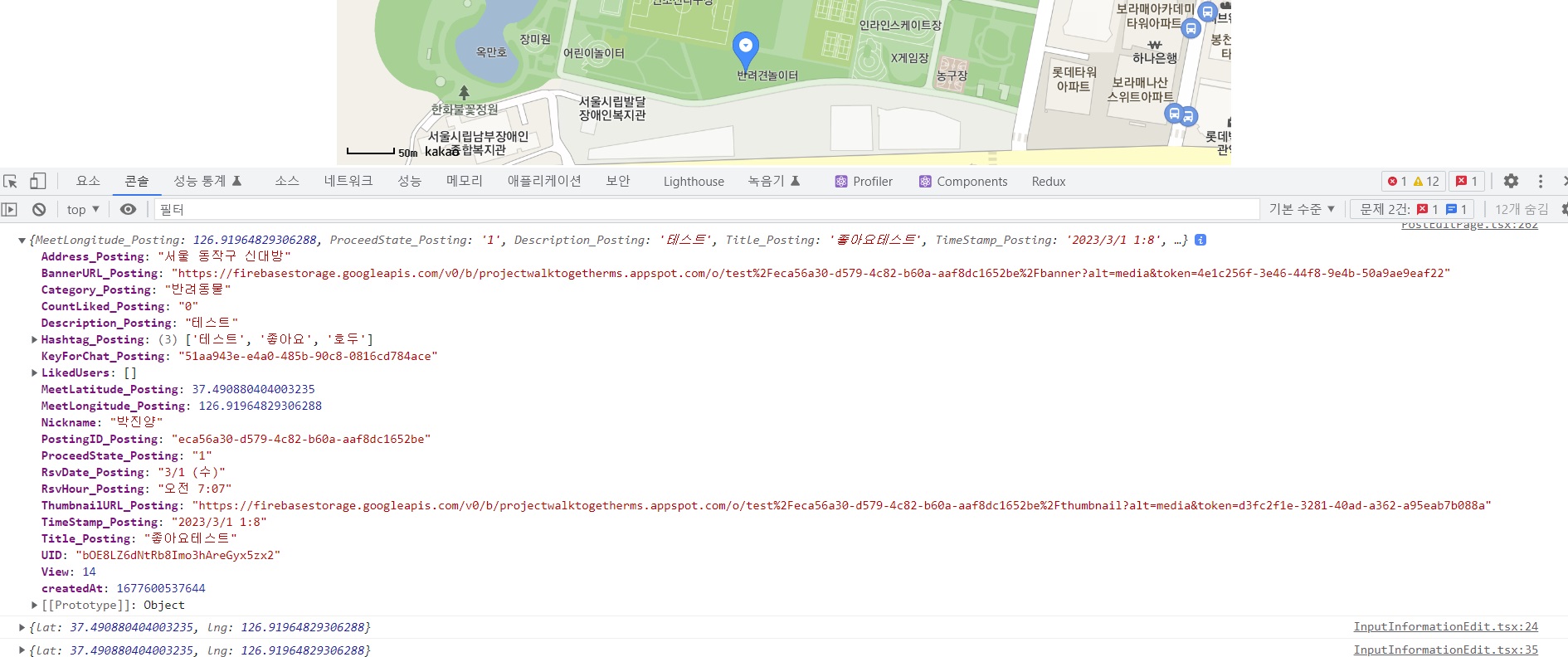
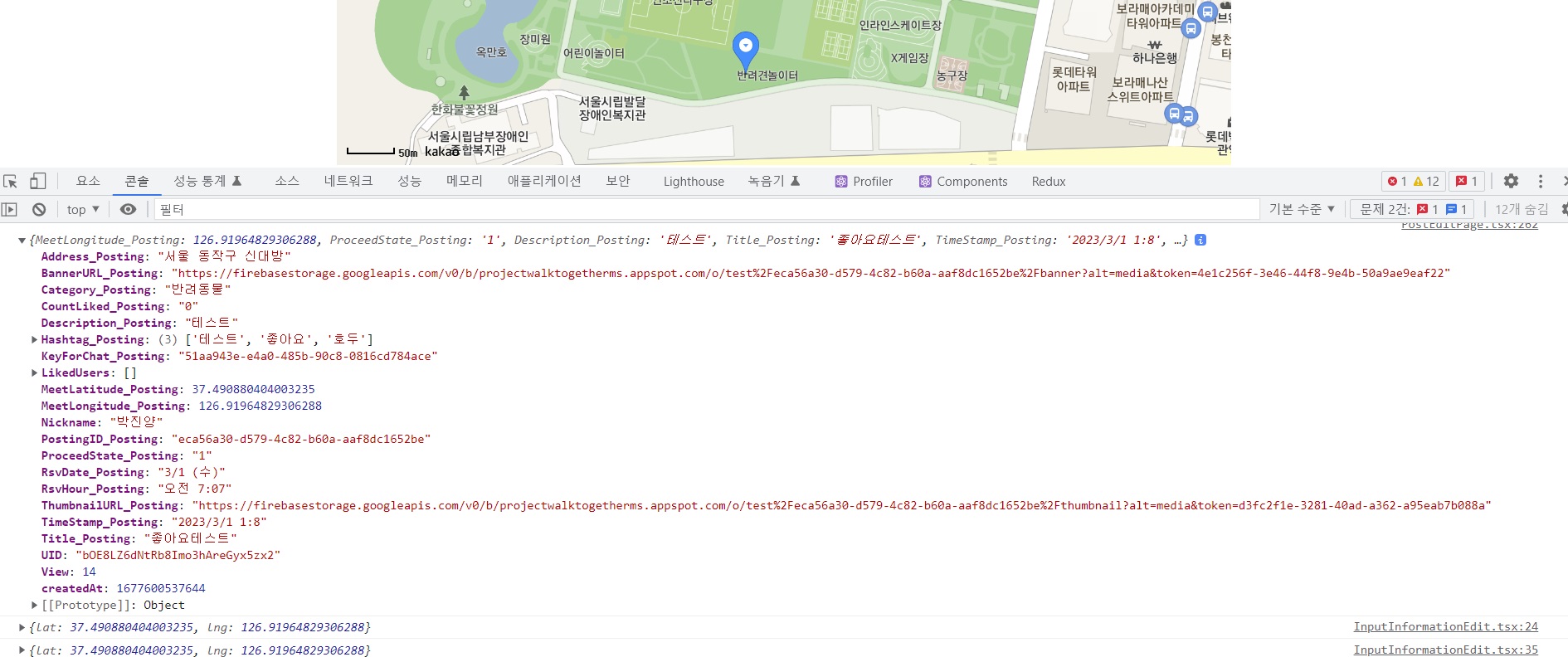
postEditpage에 state.Address_Posting,state.MeetLatitude_Posting, state.MeetLongitude_Posting 주소와 경도 위도의 값을 넘겨준다.
<InputInformationEdit
addressEdit={state.Address_Posting}
lat={state.MeetLatitude_Posting}
lng={state.MeetLongitude_Posting}
/>
InputInformation.tsx의 구조이다.
const [myLoca, setMyLoca] = useState({ lat: 36.5, lng: 127.8 });
const [position, setPosition] = useRecoilState(myLocation);
const [search, setSearch] = useState('');
const onChange = (e) => {
setSearch(e.target.value);
};
- props로 받아온 lat={state.MeetLatitude_Posting},lng={state.MeetLongitude_Posting} 값을
넣어준다.
const [myLoca, setMyLoca] = useState({ lat, lng });

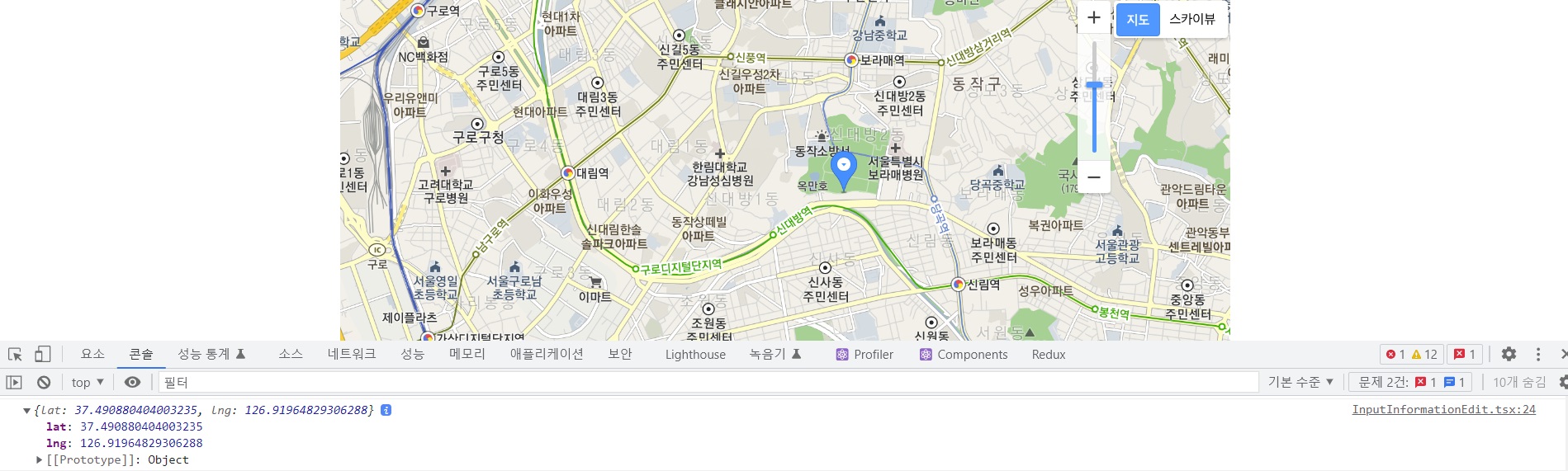
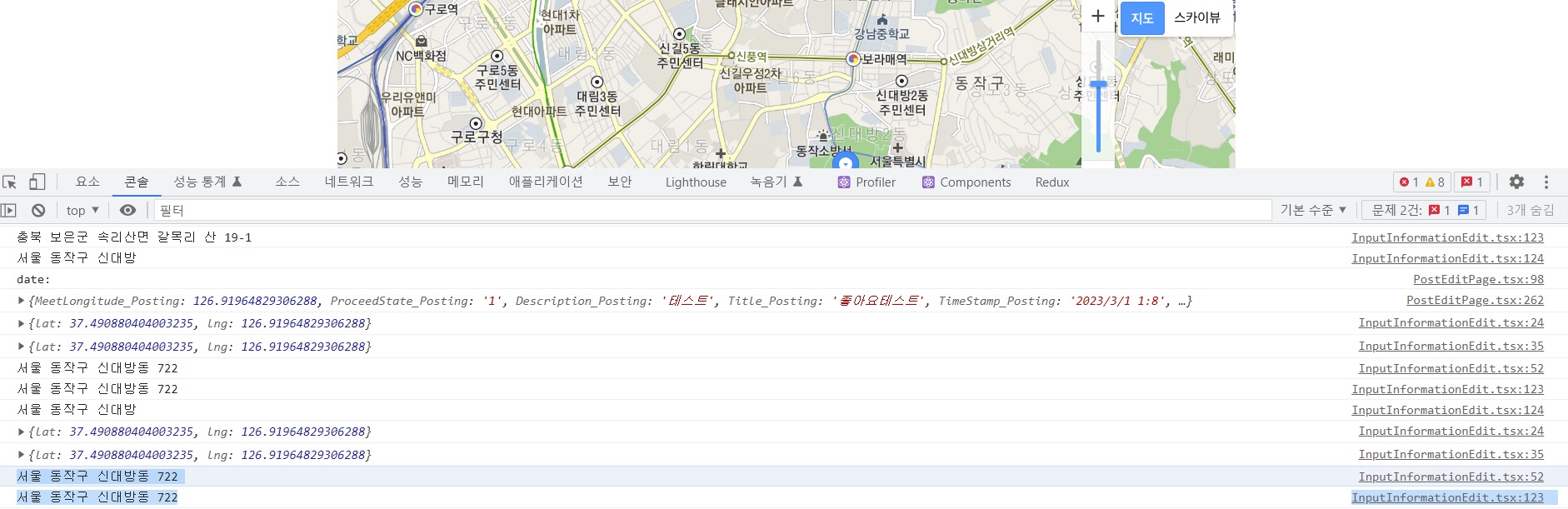
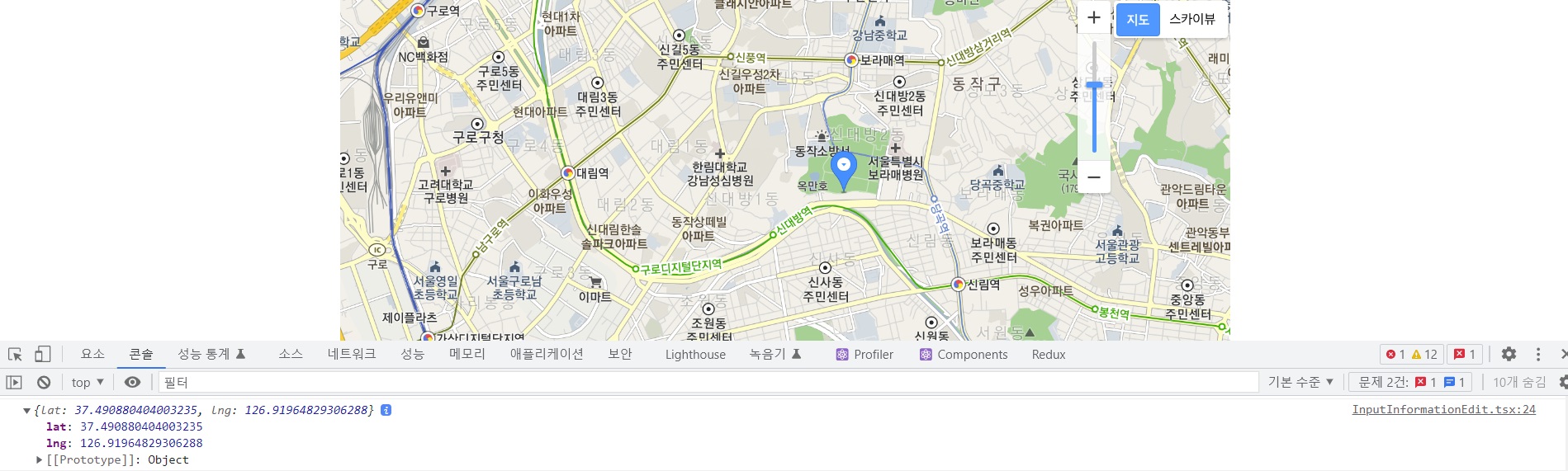
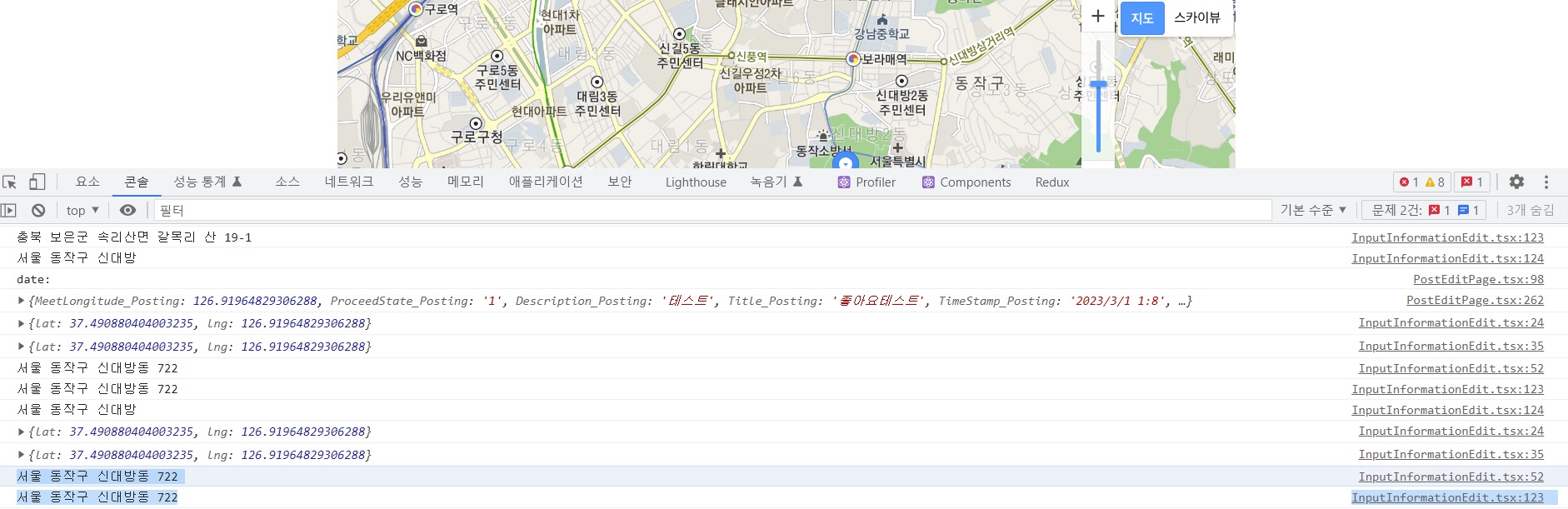
- 현재 수정할 글에서 선택한 위도와 경도가 콘솔로그
myLoca와 postiton에 잘들어온다.

const [myLoca, setMyLoca] = useState({ lat, lng });
const [position, setPosition] = useRecoilState(myLocation);
useEffect(() => {
setPosition(myLoca);
}, [myLoca]);
- 원래 현재 주소값을 입력창에 띄어주게 만들었다.
아래 코드처럼 state.Address_Posting을 가져와서 db에 올라간 주소를 입력창에 띄어주는데 우리는 게시글 작성부터 그러지 않기 때문에 InputInformation.tsx 빈값으로 두었다.
const [search, setSearch] = useState(addressEdit);
const onChange = (e) => {
setSearch(e.target.value);
};
const [search, setSearch] = useState('');
const onChange = (e) => {
setSearch(e.target.value);
};

알게 된점✅