오늘 한일✅
- 개인프로젝트 webpack & babel 설정 완료
플젝때 다른 팀들이 webpack 사용해 프로젝트를 만들었다는데 그때는 webpack 뭔지도 모르고 걍 그런가부다 하고 넘어갔는데 취업 공고에 대부분 webpack 설정 경험을 한 사람을 많이 뽑드라고?
그럼 나도 해봐야 되지 않겠어????????

리액트 webpack & babel
- 나는 여태
CRA(Create-React-App)으로 프로젝트를 항상 생성했었다.
npx create-reat-app Projectfilename
-
CRA로 생성할 경우 리액트 개발환경을 쉽게 구축해준다.
- wbepack(모듈, 라이브러리 번들링)
- babel(jsx 컴파일)
- jest(테스트)
- eslint(코드 형상관리)
- polyfill(구현 브라우저 미지원 문법 및 대응)
- HMR(Hot Module Replacement: 재시작 없이 변경사항 반영)
- CSS 후처리(SASS 컴파일, 벤더접두사 prefix등)
대략 위의 것들을 알아서 설정해 주므로 편리하지만 사용하지 않는 기능까지 포함하여 모듈의 크기가 크다는 단점이 있다!!!!
규모가 큰 프로젝트에는 파일들의 관계는 복잡하고 무겁기 때문에 브라우저가 이해하고 로드하는데 시간이 소요된다.
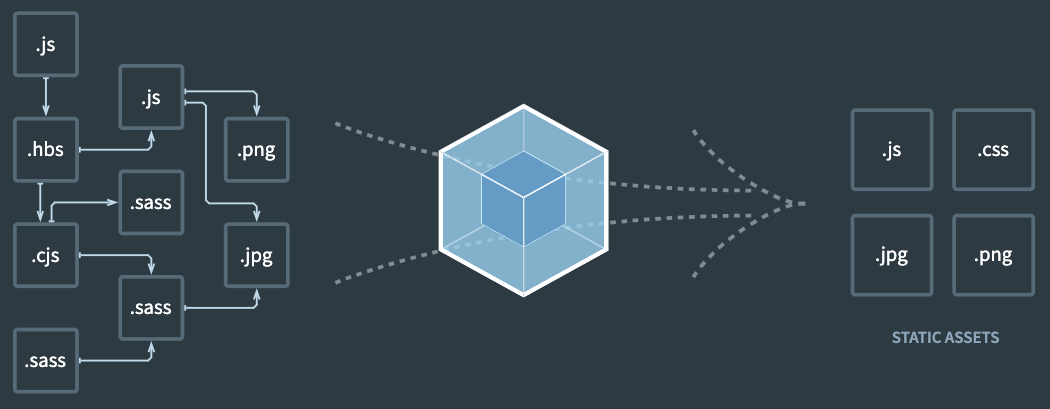
위의 문제들을 해결하기 위해 Webpack 모듈 번들러를 사용해보자규

모듈 알아?
두유노? 아돈노
모듈(module)은 재사용 가능한 코드 조각이다.
아주 easy하게 말해서 .js파일이다
초기 자바스크립트는 크기도 작고 기능도 단순해서 모듈에 관한 표준 문법이 필요하지 않았다. 하지만 시간이 흘러 복잡해지고 니즈가 커지면서Node.js가 모듈 시스템을 지원했다. 모듈 단독으로 사용하기 보다 번들링해서 배포 서버에 올리는 방식을 주로 사용했다.
- 모듈의 특징
- 모듈은 항상 defer 속성을 붙인 것처럼 지연 실행된다.
- 모듈은 strict mode로 실행된다.
- 모듈은 자신만의 스코프를 갖는다.
- 모듈은 단 한번만 평가(실행)되고 필요한 곳에서 공유된다.
- 모듈 최상위 레벌 this는 undefined이다.
- import.meta 객체로 정보를 얻을 수 있다.
번들러 알아?
오브콜스 아돈노 투
JS, CSS, 이미지 등의 파일을 묶어주는 작업을 "번들링"이라고 하고, 작업의 결과물은 "번들"이라 한다. 웹팩 자체는 묶어주는 역할을 하기 때문에 번들러라고 한다.

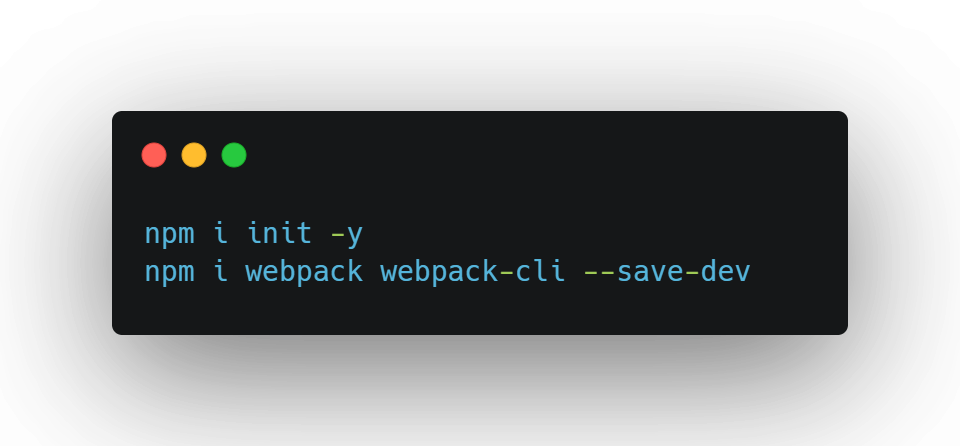
1. 패키지 생성과 리액트 설치
- 웹팩과 플러그인은 개발 환경에서만 필요하므로 설치 시
'-D'또는'--save-dev'옵션을 추가해 준다! - package.json 파일이 생긴다!

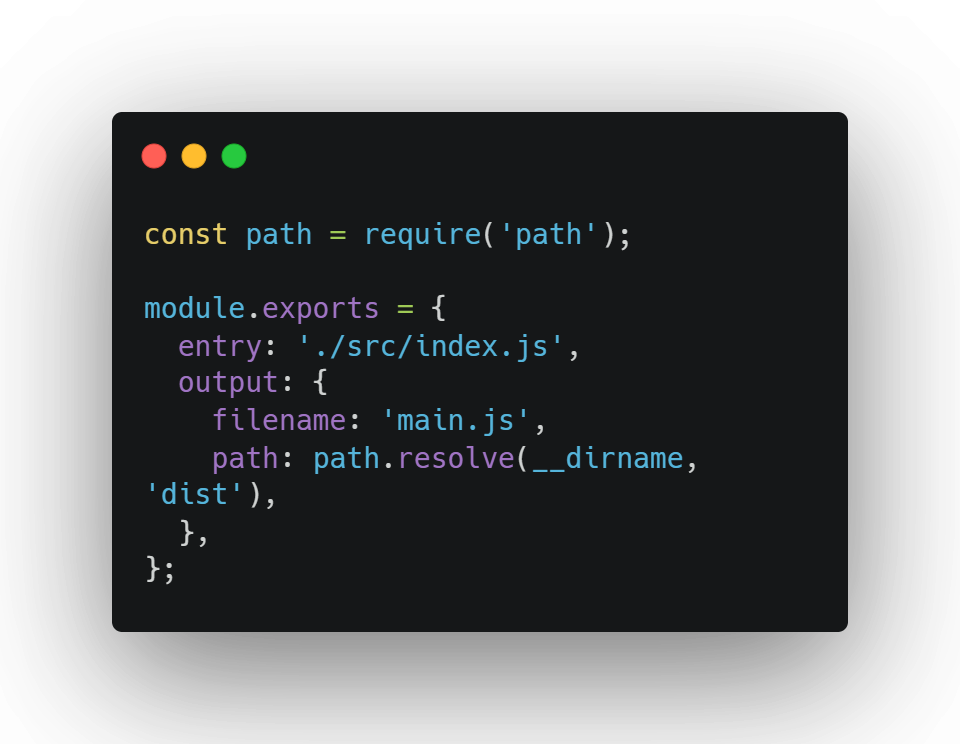
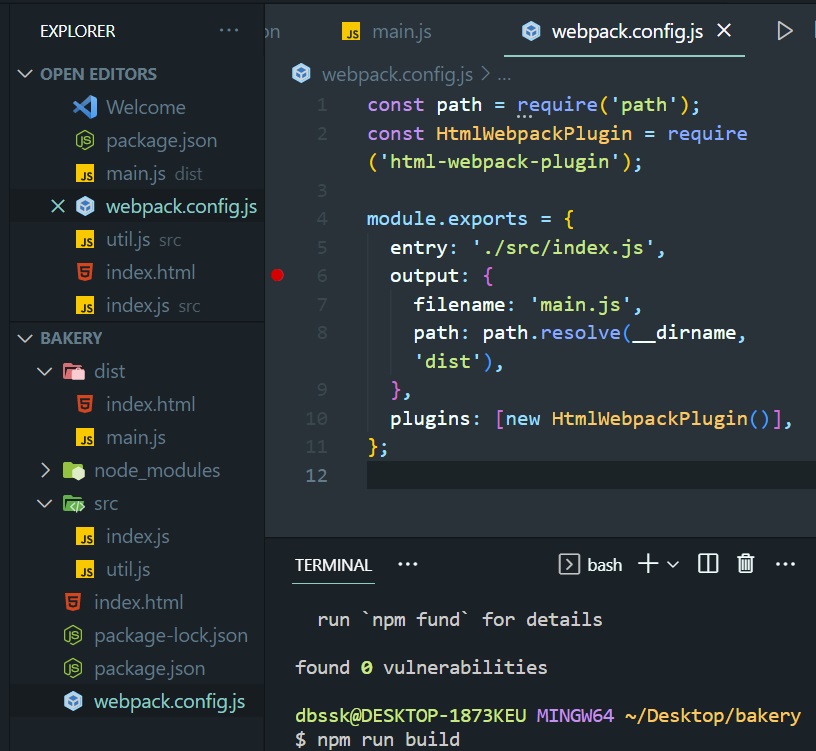
2. webpack.confing.js 파일 만들기
entry-> 시작 파일이다. 여기서 시작해서 사용하는 모듈들을 파악한다.output-> 만들어지는 최종 파일을 내보내는 옵션이다.path-> 노드에서 제공하는 path 모드를 활용한다. 파일이나 폴더의 경로 작업을 위한 툴을 제공한다.

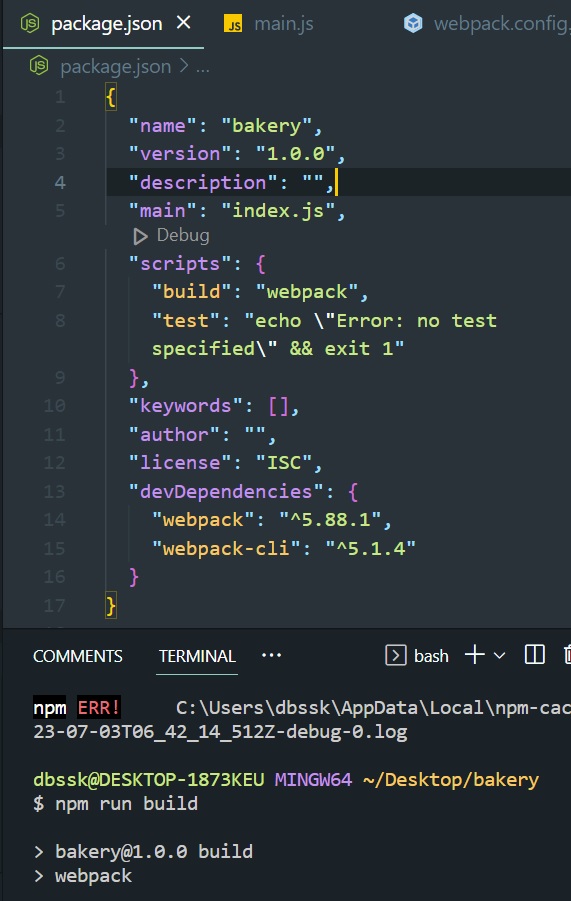
package.json파일에서scripts에 build에 webpack을 작성하고 npm run build를 터미널에서 실행
dist파일에main.js가 생긴다.
src에 있는index.js와index.html의 두 개의 파일을 하나로 합쳐 만들어 주는 것이 webpack의 역할이다.

3. html-webpack-plugin 설치
-
- 2번에서
npm run build를 하면dist파일에index.html파일이 있어야된다.
- 2번에서
-
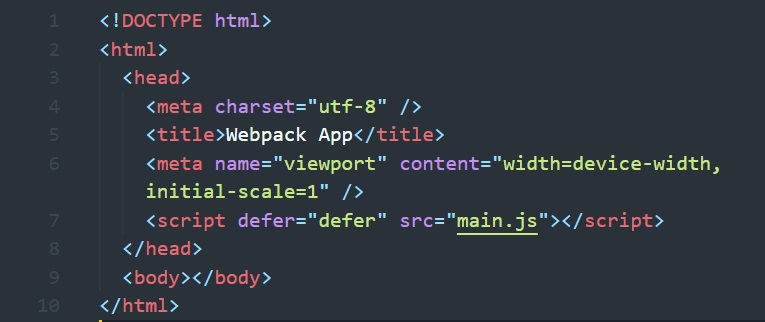
html-webpack-plugin을 설치해서index.html파일 생성이 된다.

-
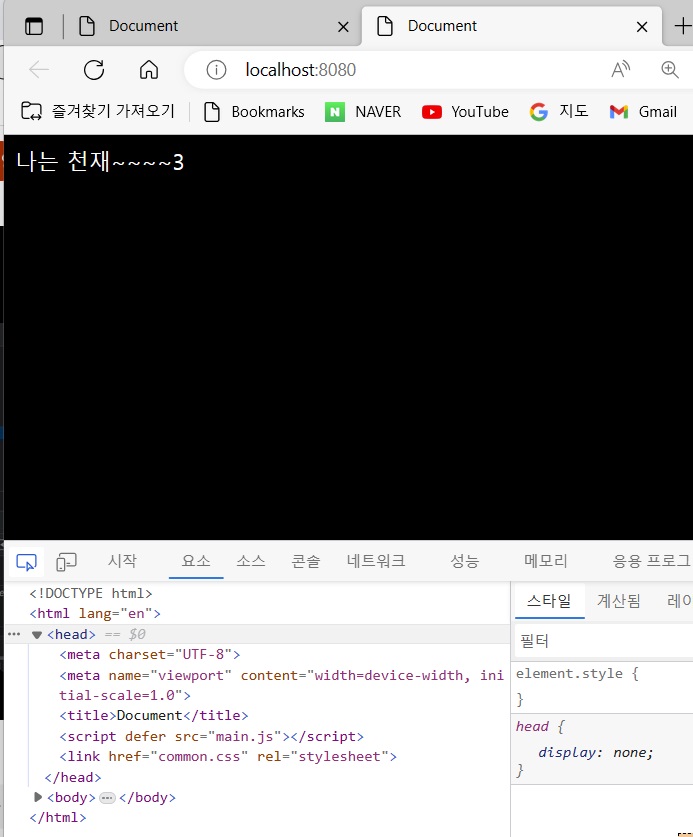
dist의 index.html 파일을 보면 id가 root인 div가 없다!!!!!!!!!!!!!!

- webpack.config에 플러그인 추가를 해준다. 그럼 기존의 만들었던 파일로 index.html을 만든다.

여기서 문제! 수정할때마다 npm run build 해야된다는 불편함이 있다.
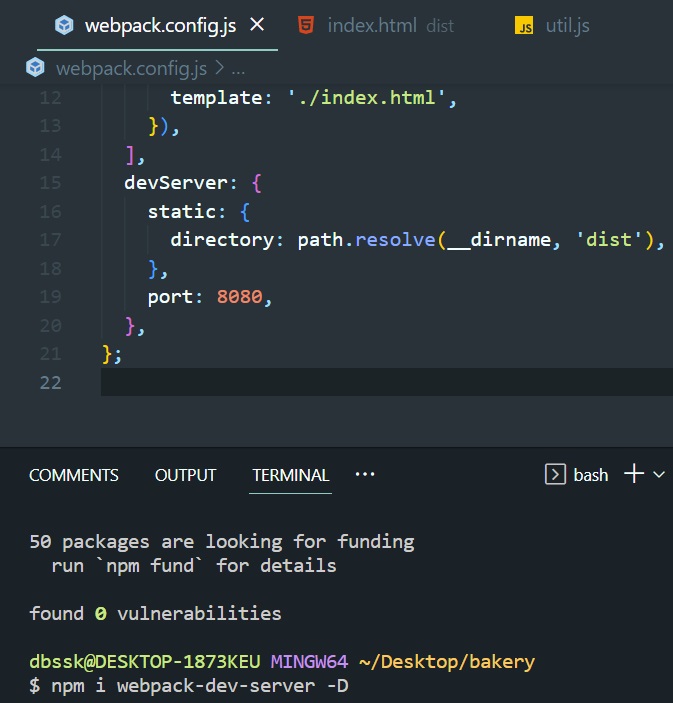
4. webpack-dev-server 설치
webpack-dev-server은 개발하기 쉽게 서버를 띄어주는 역할은 한다.

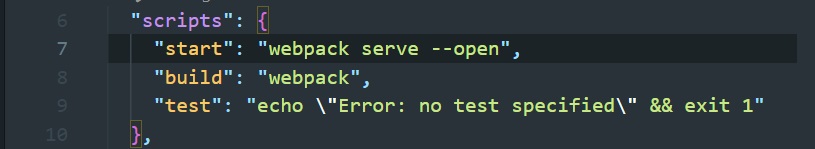
- package.json 파일에 start
"webpack serve --open"를 추가하고 npm start를 할 수 있게 설정해준다.
- package.json 파일에 start


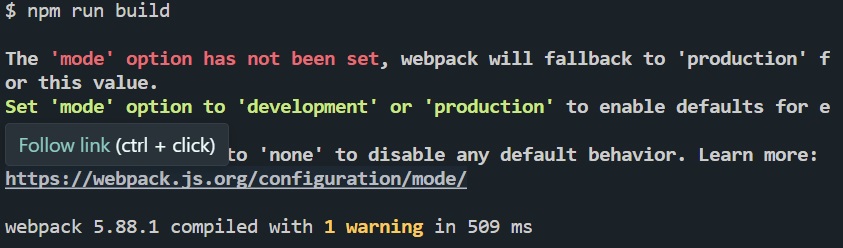
에러가 뜬다!
- 에러의 메세지를 읽어보면
mode 옵션이 없다여서 모드를 바꿔줘야 된다.

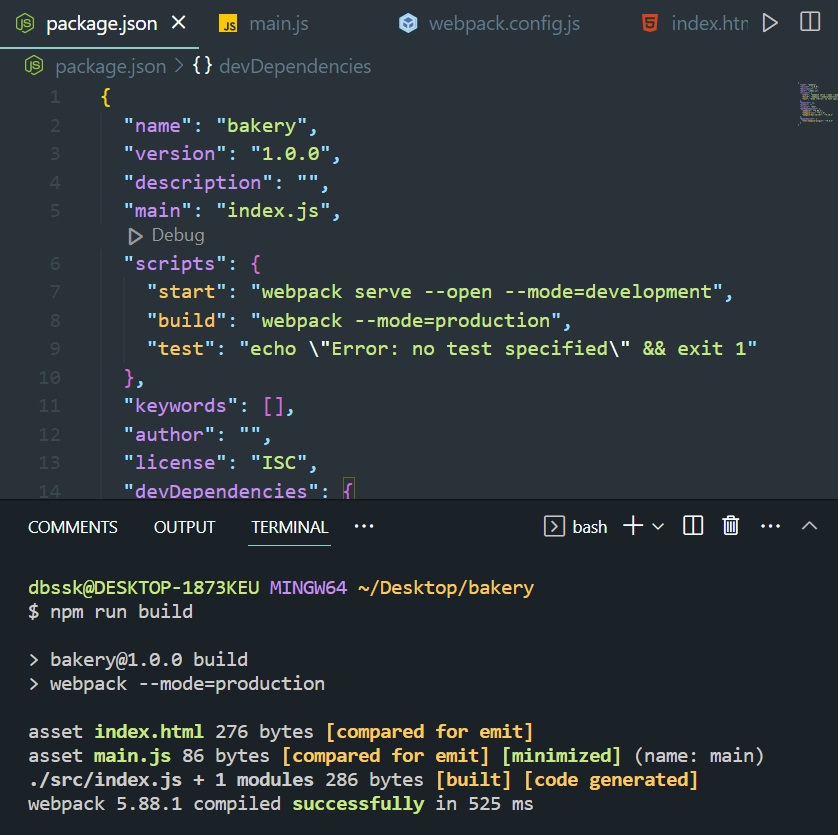
- start의 mode를
development로 바꿔준다.
- start의 mode를
- build의 mode를
production으로 바꿔야 작동이 잘 된다.

- build의 mode를
5. CSS 설치
src에 style.css를 적용하고 index.js에 style.cssimport하면 css가 적용된다.


6. MiniCssExtraPlugin 설치
- css파일을 별도로 만들어서 가져와서 사용할때
MiniCssExtraPlugin을 설치하자!!

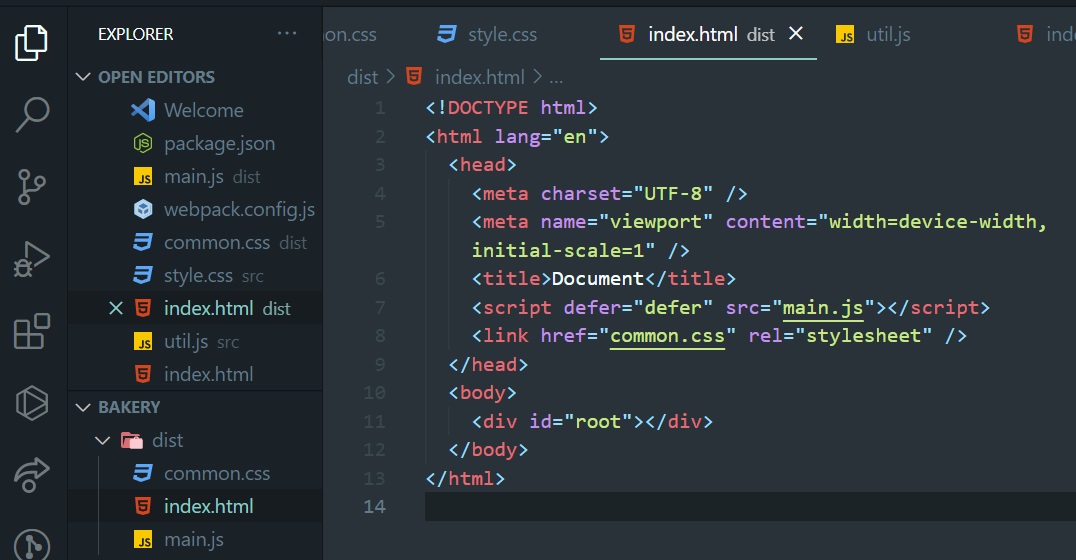
- build를 해보면
dist에 index.html에 css가 추가되었고common.css가 추가 되었다.

- build를 해보면

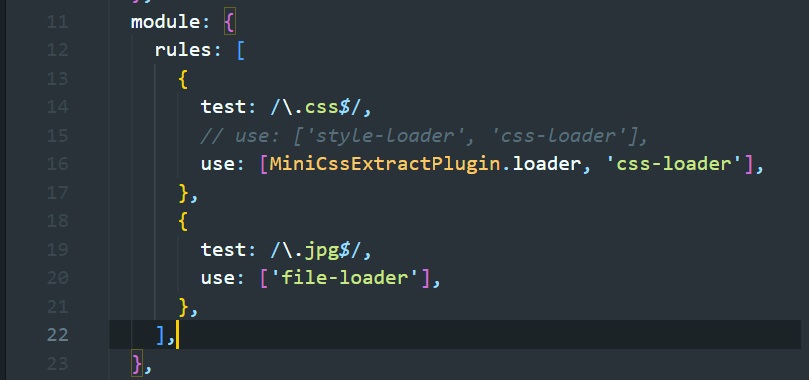
7. 이미지 파일 설치
- 이미지는 내가 사용할 jpg나 png 등 추가해 주면 된다.


8. 불필요한 이미지 제거 설치
- 불필요한 이미지를 제거하기 위해 사용하는 플러그인이다.
- 다른 플러그인과 다르게 import, export가 없기 때문에
const { CleanWebpackPlugin } = require('clean-webpack-plugin')설정해 준다.

9. react 설치

10. babel 설치
- React에서는
JSX문법을 사용하는데 자바스크립트와는 조금 다르다. 그래서 JSX를 실행하기 위해 Babel 설치가 필요하다.

- babel/core : 기본적인 바벨로 최신 문법으로 변환해주는 역할을 한다.
- babel/preset-env : 여러 환경에 맞게 JavaScript를 동작하게 해 준다.
- babel/preset-react : 리액트를 위한 플러그인 모음
- babel-loader : 바벨(babel)과 웹팩(webpack)을 연결해준다.
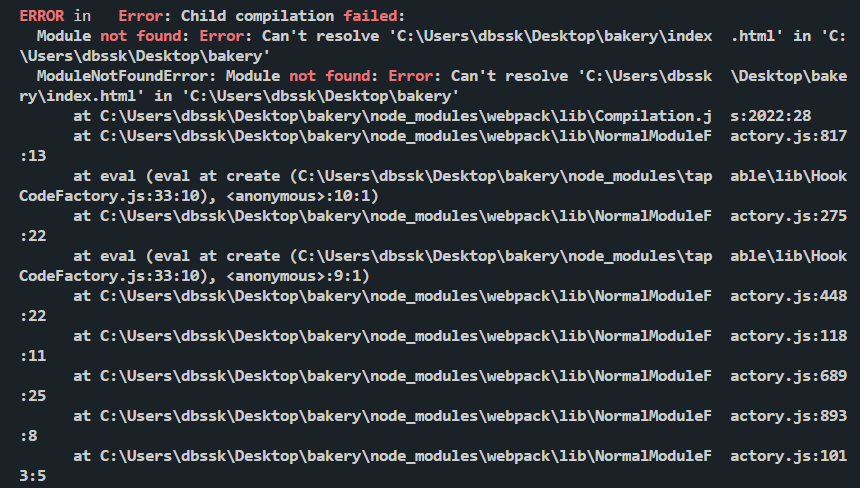
에러!!!!
- 중간에 CRA으로 생성했을 때 파일과 동일하게 파일 위치와 이름을 변경했다.
- 아래처럼 에러가 발생했다. 원인은 아주 간단했다^^

- HtmlWebpackPlugin의 템플릿의 index.html의 위치를 변경하지 않아서였다! 변경하니 잘 작동하였다아아

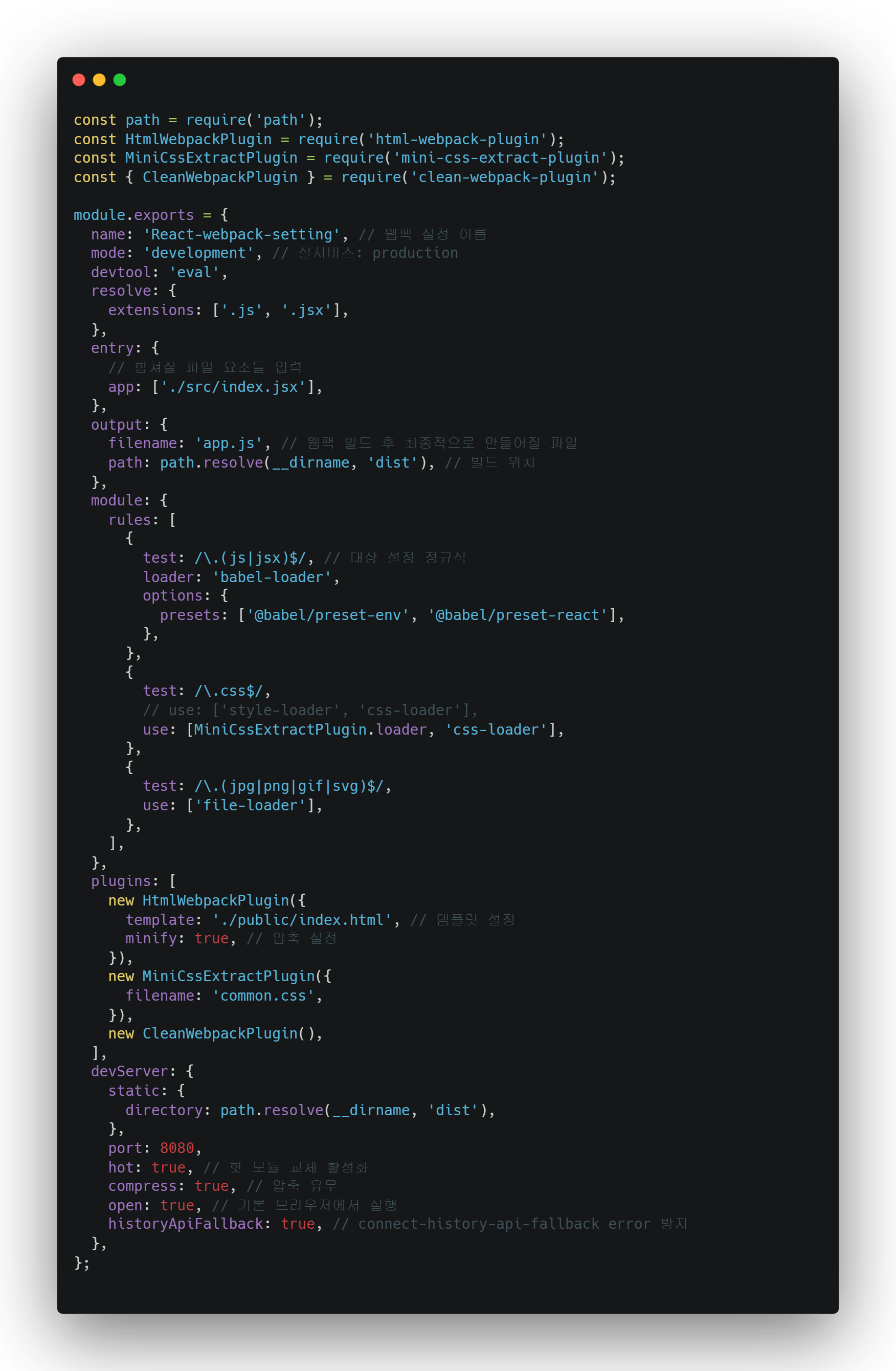
webpack.config.js 파일

프로젝트를 하면서 추가할 부분이 생기면 정리해서 업데이트를 하겠다!

