오늘 한일
- 소셜 로그인 시 먹히지 않아 다른 팀원분한테 물어봐서 해결했다.
- 전역적으로 css쓰지 않기!!! 나는
button에 css를 줘서 다른 팀원들과 파일을 pull할때 내가 준 css값이 모두 적용되었다.
여기서 배운 점
동기 vs 비동기란
동기는 순차적, 직역적으로 테스트를 수행한다.
비동기는 병렬적으로 테스트를 수행한다.
동기란?
- 동기는 요청을 보낸 후 응답 (결과물)을 받아야지만 다음 동작이 이루어지는 방식을 말한다.
- 모든 일은 순차적으로 실행되며 어떤 작업이 수행 중이라면 다음 작업은 대기하게 된다.
- 장점: 설계가 간단하고 직관적
- 단점: 결과를 볼 때까지 아무것도 못하고 대기
비동기란?
- 비동기는 동시에 일어나지 않는다 의미한다. 요청과 결과가 동시에 일어나지 않는 거라는 약속
- 요청한 그 자리에서 결과가 주어지지 않음
- 노드 사이의 작업 처리 단위를 동시에 맞추지 않아도 된다.
- 장점: 결과가 주어지는 데 시간이 걸리더라도 그동안 작업이 가능해 자원의 효율적인 사용이 가능
- 단점: 설계가 동기보다 복잡함

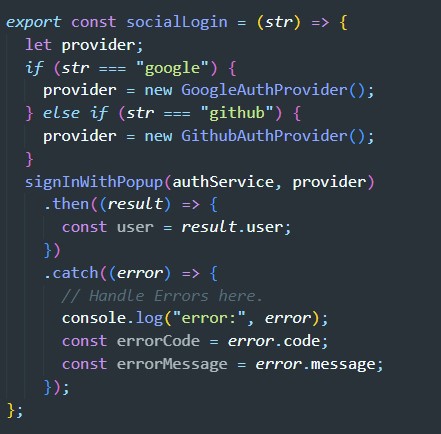
비동기적으로 받아와서 동기로 바꿔주어야 된다.
구글과 깃헙이 팝업으로 뜨지만 동시에 떠서 작동이 안 되는 것이다.
그래서 동기적으로 바꿔서 순차적으로 실행되게 만들어야 된다.
onclick="socialLogin('github')"을 string으로 바꿔준다.socialLoginstr을 바로 넣어줘서 if 문과 else 문에 넣어준다.


내일 할 일
- 로그인시 드롭다운으로 떨어지고
logout을 선택할수 있게 다시 수정해야된다... - CRUD도 해야된다...
