오늘 한일✅
- express, mysql을 이용해서 회원가입, 로그인 구현을 했다아아아
- 초반에 PHP를 사용하여 회원가입을 구현했는데 db 정보가 업데이트가 되지 않았다. 도저히 방법을 찾을 수 없어 mysql로 변경하였다^^..
구현 방법✅
1. mysql 설치
- express, cors, nodemon을 이미 사용하고 있으므로 mysql만 설치하자!
npm i --save mysql
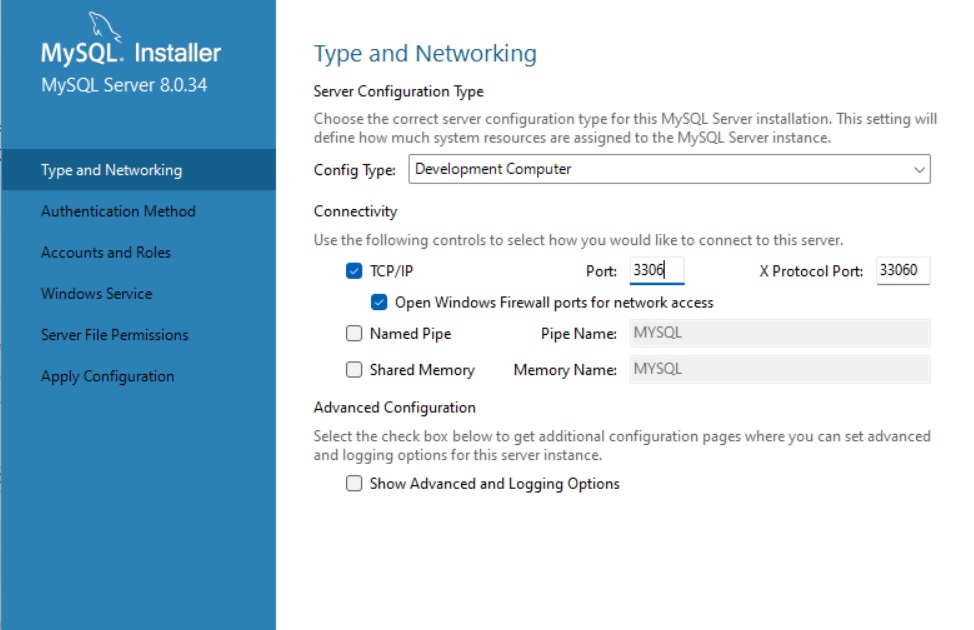
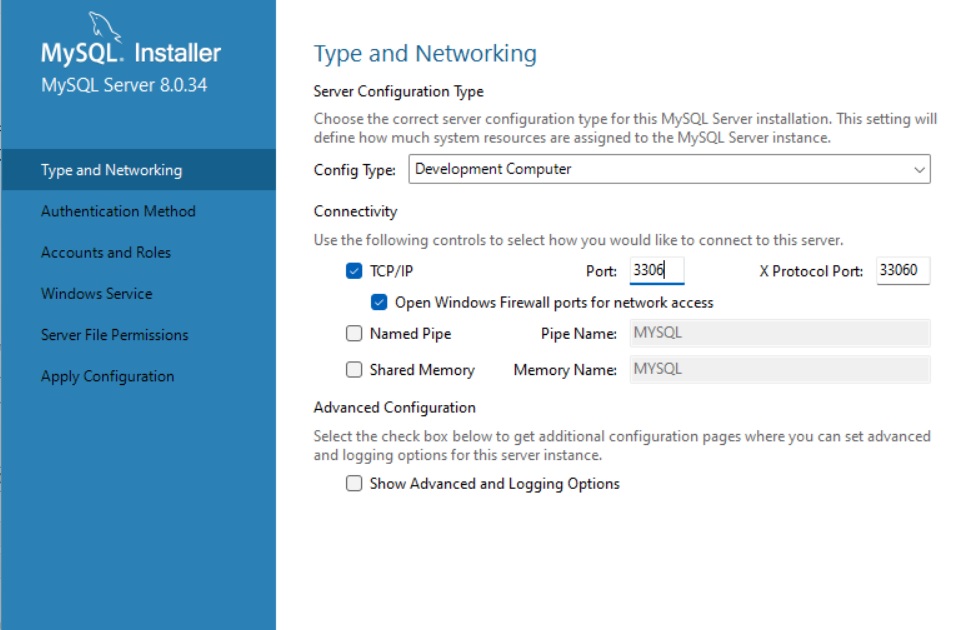
2. 윈도우 mysql 설치
- 나는 윈도우를 사용하므로 인도행님 영상을 보고 설치했다!
3. MySQL the specified port already in use 에러
-
MySQL을 설치하다 보니 the specified port already in use 에러가 발생했다. 찾아보니 이전 MySQL 버전이 설치되어 있어서 생긴 문제였다. 이 경우 이전 버전을 삭제하면 해결된다.

-
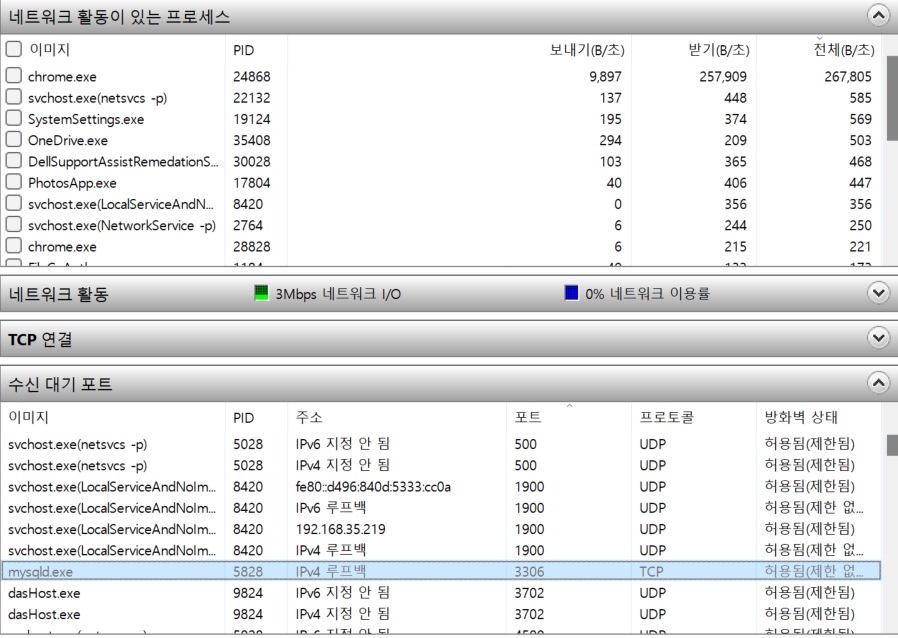
윈도우를 기준으로 했을때, 윈도우키+R을 누른 뒤, resmon.exe를 입력해 리소스 모니터를 열어준다. 네트워크탭의 수신 대기 포트에서 포트가 3306인 것을 찾는다. 이에 해당하는 PID 번호(5828)를 기억해둔다.

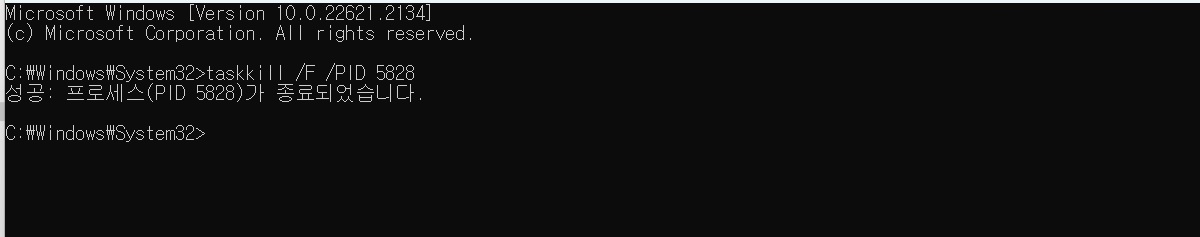
3-2. CMD창을 관리자 권한으로 실행

taskkill /F /PID {PID 번호}
# example
taskkill /F /PID 58283-3. 포트번호 입력
- 다시 돌아오면 여전히 느낌표가 있을 것이다! 난 여기 좀 헤맸는데 포트 부분에 번호를 똑같이 다시 입력하면 느낌표가 사라지고 설치를 이어갈 수 있다!!!!!

MySQL the specified port already in use 에러 참고 블로그
4. Nodejs 연동 시 에러 "Client does not support authentication protocol requested by server; consider upgrading MySQL client"
- 이 문제는 클라이언트 프로그램에서 mysql 패스워드 플러그인
"caching_sha2_password"을 소화하지 못해서 생기는 오류이다. - 클라이언트 프로그램에서 사용할 수 있도록 유저의 패스워드 Plusin을 바꿔주자!
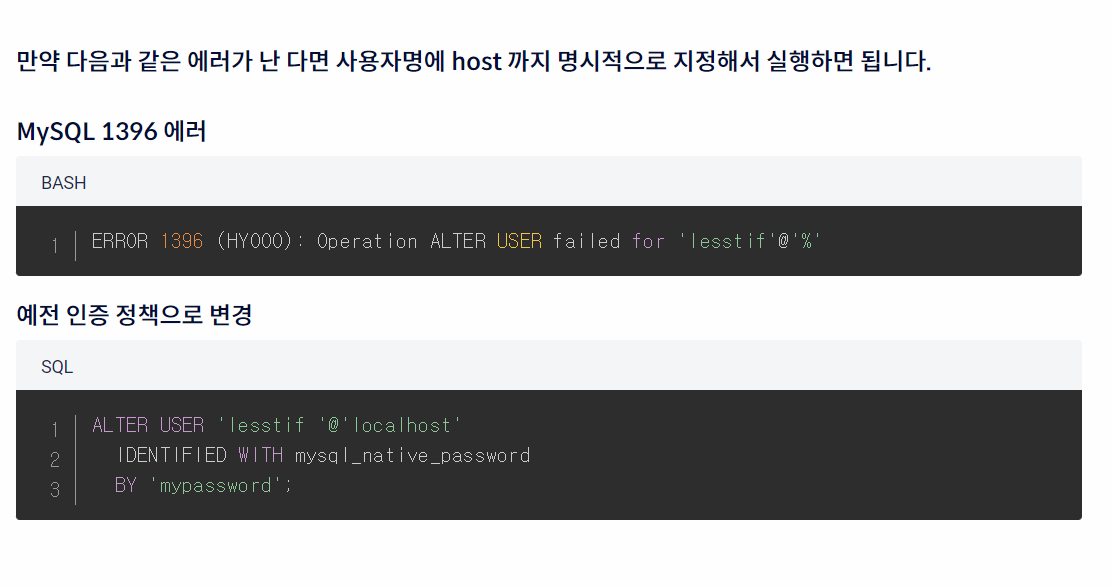
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '아이디';위에처럼 바꾸면 mysql에 접속이 안될것이다!
MySQL 공식 사이트에 들어가면 인증 정책 변경이 되었다고 적혀있다.

ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '아이디';'root'@'localhost'로 입력하면 성공적으로 접속이 될것이다
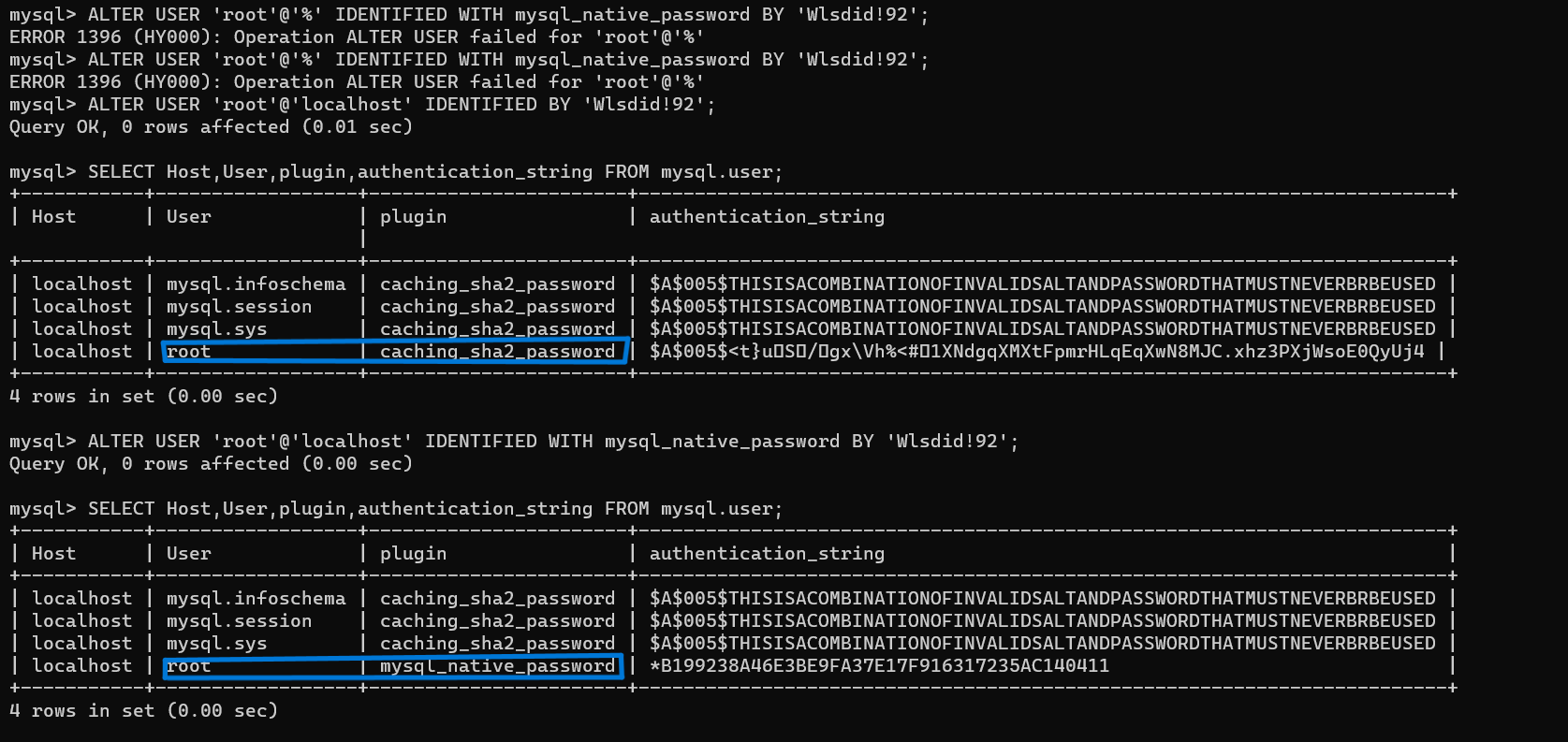
4-1. caching-> mysql로 변경
mysql> SELECT Host,User,plugin,authentication_string FROM mysql.user;
- 위에처럼 입력하면 아래 그림처럼 plugin 부분이 caching에서 mysql로 바뀌면 제대로 에러를 해결한 것이다!

5. 로그인 버튼을 눌르면 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'includes') 에러가 뜬다.
// 변경 전
// 이메일, 비밀번호 유효성 검사 확인
if (!auth.checkValidation()) return;
axios
.post('http://localhost:5000/login', {
Email: auth.email,
Password: auth.password,
})
.then((res) => {
console.log(res);
if (res.data.message.includes('user-not-found')) {
alert('회원을 찾을 수 없습니다. 회원가입을 먼저 진행해 주세요.');
navigate('/Signup');
} else {
alert('환영합니다!');
auth.setEmail('');
auth.setPassword('');
navigate('/');
}
});
이유를 알수없어 뤼튼에게 물어봄
const message = res.data.message || "";
이렇게 하면 res.data.message가 undefined이거나 존재하지 않아도, message 변수는 빈 문자열을 할당받습니다.
따라서, undefined값을 참조하여 발생하는 오류를 방지하고 includes 메소드를 사용할 수 있습니다.
이 변경으로 작동이 원활해진 것은 클라이언트 코드가 응답 데이터를 더 안전하게 처리하기 때문입니다. 이렇게 하면 현재의 코드가 문제가 발생할 가능성이 적은 구조로 개선되어 정상 작동하게 됩니다.
그렇단다.
// 변경 후
axios
.post('http://localhost:5000/login', {
Email: auth.email,
Password: auth.password,
})
.then((res) => {
console.log(res);
const message = res.data.message || "";
if (message.includes('user-not-found')) {
alert('회원을 찾을 수 없습니다. 회원가입을 먼저 진행해 주세요.');
navigate('/Signup');
} else {
alert('환영합니다!');
auth.setEmail('');
auth.setPassword('');
navigate('/');
}
});
잘 작동하드라 요즘 뤼튼에게 도움을 많이 받고 있다^^
아래 유튜브 영상을 참고하며 구현하였다! 참고하시라
알게 된점✅
- PHP로 삽질을 하다 mysql로 넘어와서 회원가입과 로그인을 구현하면서 막막하고 어려웠지만 회원가입 데이터베이스를 명령 프롬으로 찍히는 것을 보고 희열을 느꼈다 아아아!
- 시간은 오래 걸리지만 하면 되더라
다음 편은 JWT와 쿠키를 이용하여 로그인 기능 구현 방법을 들고 오겠다아아