질문 1)웹페이지가 브라우저에 랜더링되는 과정을 설명해주세요✅
대답 1)
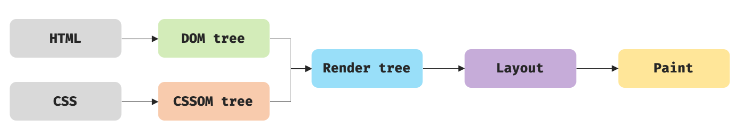
웹 브라우저가 문서를 읽은 후, HTML 파서가 문서를 파싱해
DOM Tree를, CSS 파서가CSSOM Tree를 생성한다.
생성된 DOM과 CSSOM으로랜더 트리(Render Tree)를 생성한다.
랜더 트리를 토대로 그려질 노드와 스타일, 크기를 계산하여 브라우저 화면에픽셀을 렌더링하여 페인팅 처리를 하는것이 웹페이지가 브라우저에 렌더링되는 과정입니다.

1. 브라우저란?
사용자가 선택한 자원을
서버에 요청하고 브라우저에 표시하는 것이다
이때 자원의 주소는URL에 의해 정해진다.
ex) 최근 종료된 인터넷 익스플로러부터 파이어폭스, 사파리, 크롬, 오페라 등
2. 랜더링이란?
HTML,CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
3. DOM 이란?
DOM(Document Object Model)은 웹 페이지에 대한 인터페이스로 HTML 문서의 html, body, div 등이 문서 객체이다.
즉, 이러한 태그들은 자바스크립트로 조작을 할수 있는데 문서 객체란 쉽게 말해 자바스크립트를 이용하여 수정 가능한 객체이다.
4. 파싱이란?
프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열 토큰으로 분해하고,
토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 일련의 과정을 말한다.
DOM과 웹 페이지 동작 원리 정리해논 내 벨로그 참고
질문 2)Restful API에 대해 설명해주세요. GET,POST 외에 알고있는 메소드와 그 기준을 설명해주세요. RESTful API 가 아닌 것들은 어떤게 있나요?✅
대답 2)
1)
RESTFUL API는 일반적으로 rest라는 아키텍쳐를 사용하는 웹 서비스를 나타내기위한 용어입니다.
rest는 http를 잘 사용하기 위한 아키텍쳐 스타일인데요.http url을 통해 자원을 명시하고http의 메소드인 post,get,put.delete,path를 통해 자원을 적용하는것입니다.
6:27
그래서 rest의 기본 원칙을 잘 지켜졌을때restful하다 라고 말 할수 있습니다.2)
PUT메소드는 요청 메세지를 통해 리소스 수정에 필요한 내용을 전달합니다.
DELETEURL에 삭제할 리소스 전달을 통해 기존의 리소스를 삭제합니다.
PATCH기존의 리소스의 부분을 변경합니다.3) CRUD 기능을 모두 POST로만 처리하는 API인 경우와 route에 resource,id 외의 정보가 들어가는 경우입니다.
REST란?
HTTP를 잘 사용하기 위한 아키텍쳐 스타일이다. 즉, 이름으로 구분하려 상태를 주고받는 모든 것을 의미한다.
REST의 구성요소?
- HTTP URI(Uniform Resource Identifier)를 통해 자원(Resource)을 명시하고,
- HTTP Method(POST, GET, PUT, DELETE, PATCH 등)를 통해
- 해당 자원(URI)에 대한 CRUD Operation을 적용하는 것을 의미합니다.
REST 특징
- Server-Client 구조
- 자원을 가지고 있는 쪽이 Server, 자원을 요청하는 쪽을 Client
- 서로의 의존성이 줄어든다.
- Stateless (무상태)
- HTTP 프로토콜은 Stateless한 Protocol이므로 REST 역시 무상태성을 가진다.
- Client의 context를 저장하지 않는다.
- 각각의 요청을 별개의 것으로 인식하고 처리한다.
- Cacheable (캐시 상태)
- 대량의 요청을 효율적으로 처리하기 위해 캐시가 요구
- Layered System (계층화)
- Client는 REST API Server만 호출한다.
- Proxy, 게이트웨이 같은 네트워크 기반의 중간매체를 활용할 수 있다.
- 로드밸런싱, 콩유 캐시 등을 통해 확장성과 보안성을 향상시킬 수 있다.
- Uniform Interface (인터페이스 일관성)
REST API란?
REST한 방식으로 데이터를 상호교환 하도록 설계된 API이다.
REST API 규칙
1. URI는 동사보다는 명사를, 대문자보다는 소문자를 사용하여야 한다.
👎Bad Example http://dbsskdud60.com/Running/
👍Good Example http://dbsskdud60.com/run/
2. 마지막에 슬래시 (/)를 포함하지 않는다.
👎 Bad Example http://dbsskdud60/test/
👍Good Example http://dbsskdud60.com/test
3. 언더바 대신 하이폰을 사용한다.
👎Bad Example http://dbsskdud60/test_blog
👍Good Example http://dbsskdud60/test-blog
4. 파일확장자는 URI에 포함하지 않는다.
👎Bad Example http://dbsskdud60/photo.jpg
👍Good Example http://dbsskdud60/photo
5. 행위를 포함하지 않는다.
👎Bad Example http://dbsskdud60/delete-post/1
👍Good Example http://dbsskdud60/post/1
