질문 1)Semantic HTML의 필요성을 예시를 들어 설명해주세요.✅
대답 1)
첫 번째로는 가독성이 좋아 개발자간의 소통이 원활하다.
두 번째로는 검색 효율성(SEO)이 좋다. 시맨틱 요소를 사용하면 중요도에 따라 우선 순위를 정하여 최우선순위로 검색 결과 상단에 표시된다.
세 번째로는 웹 접근성이다. 화면의 구조에 대한 정보까지 추가로 전달하여 다양한 사용자에게 동일한 수준의 정보를 제공할 수 있다.
Semantic HTML란?
<header>,<main>,<footer>같은 태그들을 시맨틱 태그라고한다.
semantic(의미의, 의미가 있는 이라는 뜻)과 HTML(화면의 구조를 만드는 마크업 언어)의 합성어이다.
즉 시맨틱 태그는 의미있는 태그라고 할 수 있다.
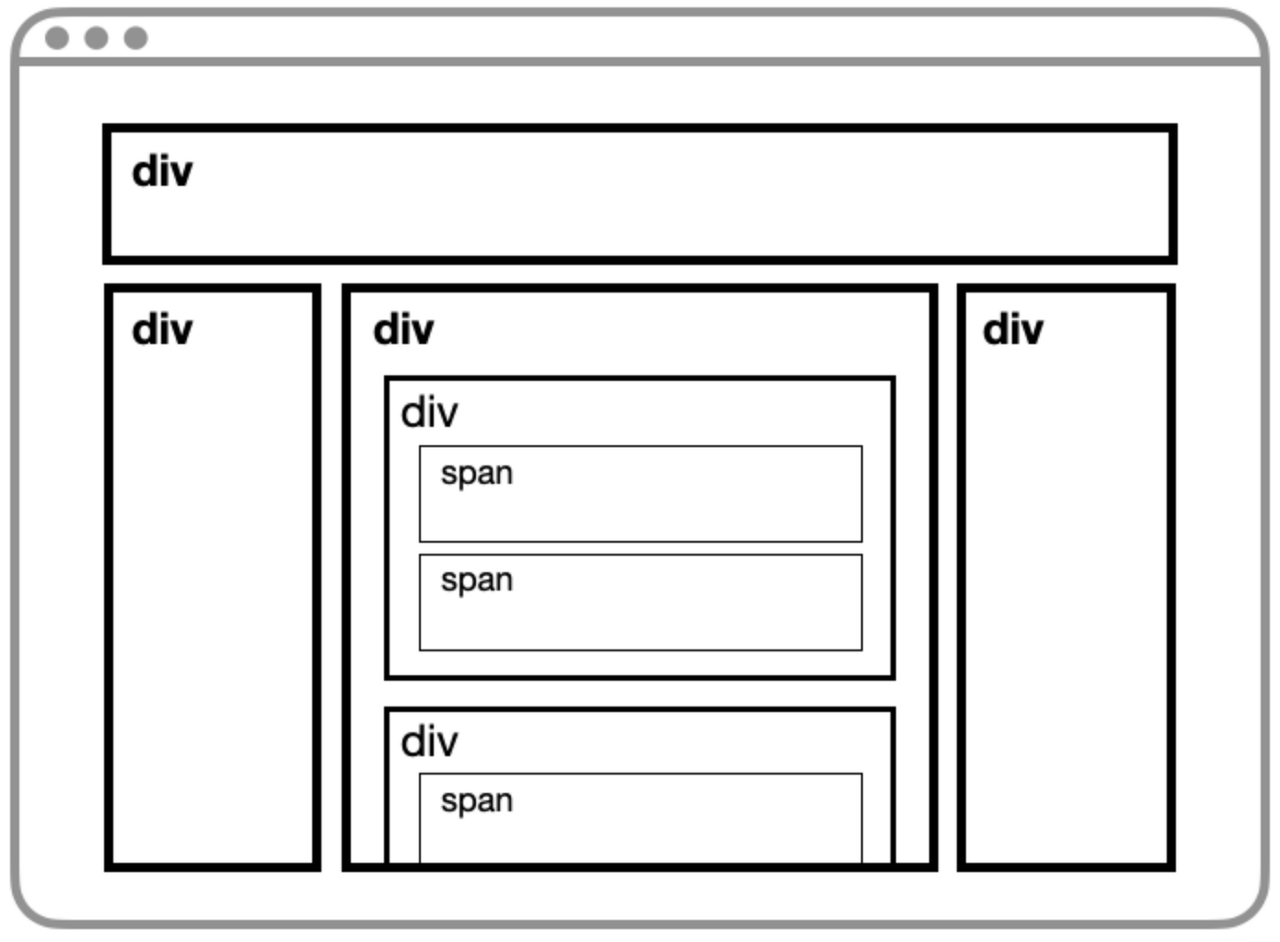
<div>와<span>만 사용한 화면 구성 예시
- 오호 ~ 어떤 영역인지 바로 파악하기 어렵다

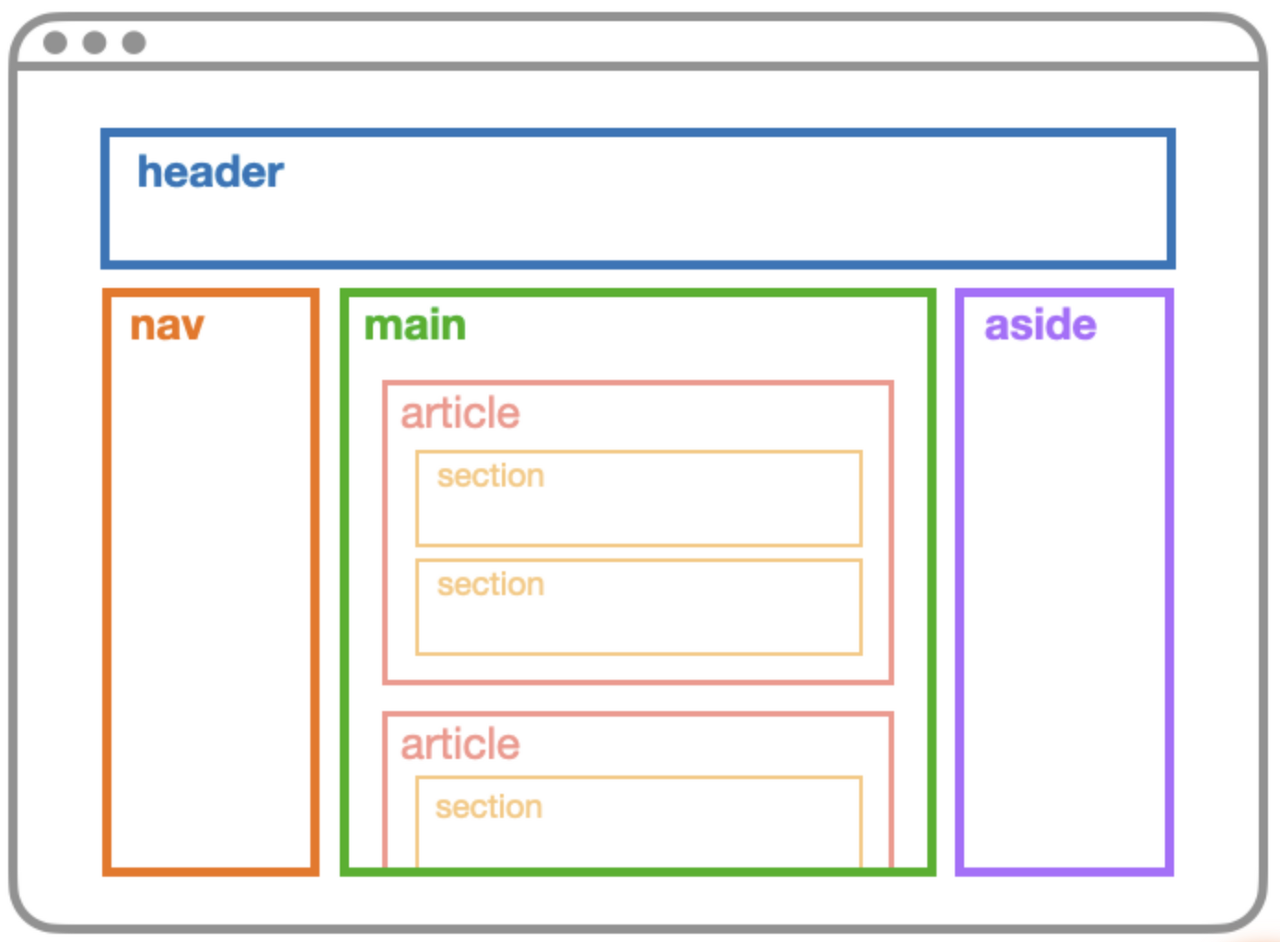
Semantic 태그로 사용한 화면 구성 예시
- 한 눈에 파악하기 쉽다

질문 2)Redux 상태관리의 주요 개념들과 연결 관계를 설명해주세요. 다른 상태관리 도구와 비교 설명 해주세요✅
대답 2)
Redux주요 개념인Action->Dispatch->Reducer->store순서로 데이터가 단방향으로 흐르게 된다.
Action은 상태를 변경하기 위해 발생하는 이벤트이다. 객체 형태로 구성되며type속성으로 어떤 동작을 하는지 명시한다.
Dispatch는Action객체를Reducer에 전달하는 함수이다.Dispatch는Action을 발생시키고Store에 전달하는 역할을 한다.
Reducer는Action객체와 현재 상태 인수를 받아 변경된 새로운 상태를 반환한다.
Store는Redux중앙 상태 저장소이다. 액션에 기반해서Reducer안에 정의 되어있는 방법으로State를 갱신한다.
애플리케이션의 상태를 저장하고, 각 컴포넌트에서 상태에 액세스하기 위해 사용된다.
Redux는 가장 유명한 상태 관리 라이브러리 중 하나이고중앙 집중식 저장소를 사용하여상태 관리가 일관성있게 이루어지는 장점이 있고미들웨어를 사용하여 비동기(Redux-Thunk) 작업 처리를 하며규모가 큰 프로젝트에 적합하다. 서버 데이터를 위한 로직이 커지고보일러 플레이트가 비대해지는 단점이 있다.
Recoil은분산된 상태를 사용하여 상태 업데이트코드가 간결해지고유지보수가 쉬운장점이 있고 비동기 작업처리를 위해유틸리티 함수를 제공해비동기 작업 처리 코드가 간단하다. 그리고 규모가 작은 프로젝트에 적합하다.
Redux 장점
- 중앙 집중화 상태 관리로 여러 컴포넌트 상태를 쉽게 공유 및 변경 가능
- 액션과 리듀서를 통해 예측 가능한 상태 변경 보장
- 미들웨어를 사용하여 비동기 작업 처리, 로깅, 예외 처리 등 다양한 기능을 확장
Redux 단점
- 구조가 복잡
- 상태 업데이트 또는 서버 데이터를 위한 액션, 리듀서 등 추가적인 코드로 보일러 플레이트가 비대
- 상태 변경 시, 해당 컴포넌의 전체 렌더링 발생 성능 이슈 발생
Recoil 장점
- 컴포넌트 간의 상태 공유 쉽게 처리 저장소 자유롭게 선택
- Redux에 비해 초기 학습 쉬움
- 해당 컴포넌트만 다시 렌더링되는 최적화되어 성능 이슈 적음
- 내용 쉽게 추적 가능
Recoil 단점
- 초기 설정 필요
- 아직 개발 중이기 때문에 일부 기능이 완성되지 않아 불안정성이 있음
