오늘 한일
swiper을 이용한 슬라이드를 만드는 부분에서 애를 많이 먹었다.- 예전에 만들어본 자바스크립트를 이용해서 슬라이드 쇼를 만들려고 했는데 팀원들이
swiper를 알려줘서 처음 사용하게 되었다. - 끝부분에서 동작이 되지 않아 팀원들에게 도움을 요청했는데 해결이 돼서 다행이었다 ㅠ
- 첫 페이지를 합쳐서 전체적으로 다듬어서 팀장에게 넘겼다
여기서 배운 점
- 나의 진짜!!! 에러를 발견하면 해당하는 페이지를 제대로 안 읽는다는 것... 대충 써서 해결해 보려는 꼼수이다..
- 결국 내가 해결 방법을 찾지 못하고 팀장이랑 서로 이 부분이 맞는지 검사해 본 뒤 해결하였다.
- 나의 안 좋은 점들이 프로젝트하면서 다 드러나는구나..
Swiper 쓰는 방법📢

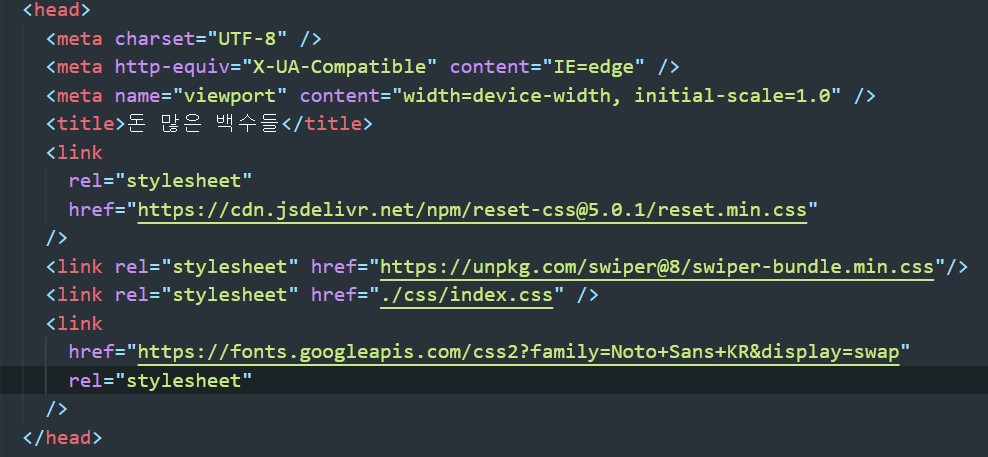
1. 팀원이 알려준 리셋하는 링크를 걸어준다. 그럼 모든 화면에서 동일한 조건으로 나온다.
(우리가 * {} 쓸 필요가 없어진다. )
2. 두 번째로 swiper의 css 코드를 넣어주고 바로 아래에 css 파일 링크를 넣어준다.

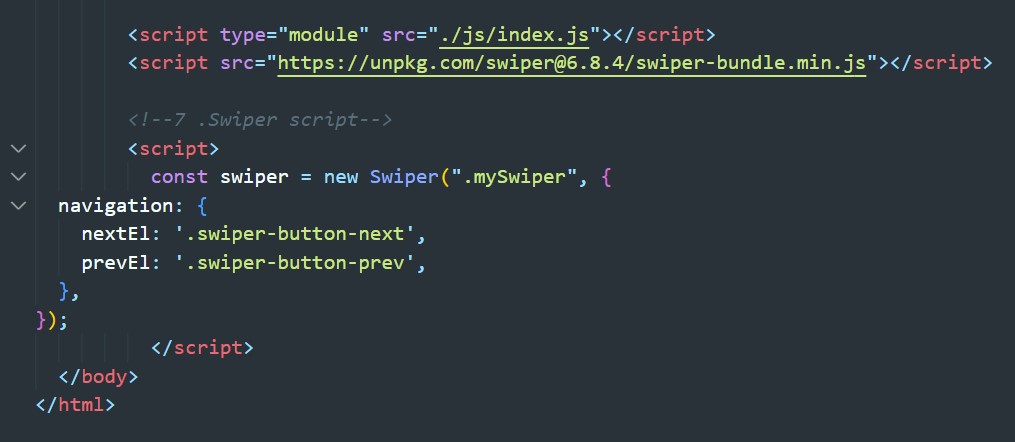
3. 에러를 검색해 보니 script에 module을 넣어줬다.
4. 스크립트 마지막 줄에 min.js 코드를 넣어준다.
5. 그리고 아래 swiper 코드를 css에 따로 빼서 넣어줬는데 먹히지 않아 팀원들과 상의 끝에 html 맨 아래에 넣어주니깐 작동하였다.
- 나는 코드를 작성할 때 레퍼런스를 참고하면서 코드를 작성하느라 뒤죽박죽이고 뭔가 필요 없는 div 요소가 많은 것 같다.
- 팀원들 코드를 보니 정말 간단명료하다...
- 팀원들도 너무 좋고 배울 점도 많지만 정말 잘한다! 솔직히 기가 죽지만 많이 뽑아먹고 배워야겠다. 특히 그들의 코딩 열정!
내일 할 일
- 개인 페이지 만들어보기(난 무조건 무엇을 만들 때 레퍼런스가 필요하다..)
- 제발 코테 좀 해보자^^
