오늘 한일✅
- 원장님과 면접 테스트? 같은걸 했다.
SPA vs MPA 🔥
SPA란?
- SPA(Single Page Application)는 한 개(single)의 page로 구성된 어플리케이션이다.
- SPA는 CSR(Client Side Rendering)방식으로 렌더링한다.
- 단 한번만 리소스 (HTML, CSS, JavsScript)를 로딩한다.
그 후에는 데이터를 받아올 때만 서버와 통신한다.- 클라이언트 관점에서 말하면 최초 페이지를 로딩한 시점부터는 페이지 리로딩없이 필요한 부분만 서버로 부터 받아서 화면을 갱신한다.
필요한 부분만 갱신하기 때문에 네이티브 앱에 가까운 자연스러운 페이지 이동과 사용자 경험(UX)을 제공할 수 있다.
SPA 장점
- 자연스러운 사용자 경험(UX)
- 전체 페이지를 업데이트 할 필요가 없기 때문에 빠르고 깜빡 거림이 없다.
- 필요한 리소스만 부분적으로 로딩
- SPA의 어플리케이션은 서버에게 정적 리소스를 한 번만 요청한다. 그리고 받은 데이터는 전부 저장해놓는다. (캐시= Cache)
- 서버의 템플릿 연산을 클라이언트로 분산 (성능)
- 컴포넌트별 개발 용이 (생산성)
SPA 단점
- JavaScript 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느리다. (Webpack의 code splitting으로 해결 가능)
- 검색엔진최적화(SEO)가 어려움 (SSR로 해결 가능)
- 보안 이슈
- SSR에서는 사용자에 대한 정보를 서버측에서 세션으로 관리를 하지만 CSR 방식에서는 클라이언트측의 쿠키말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않다.
MPA란?
- MPA(Multiple Page Application)는 여러 개(Multiple)의 page로 구성된 어플리케이션이다.
- MPA는 SSR(Server Side Rendering) 방식으로 렌더링한다.
- 새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML,CSS,JavaScript)가 다운로드 된다.
페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
MPA 장점
- 1. SEO 관점에서 유리하다.
- MPA는 완성된 형태의 HTML 파일을 서버로부터 전달받는다.
따라서 검색엔진이 페이지를 크롤링하기에 적합하다.- 2. 첫 로딩이 매우 짧다.
- 서버에서 이미 렌더링해 가져오기 때문이다.
- 클라이언트가 JS파일을 모두 다운로드하고 적용하기전 까지는 각각의 기능은 동작하지 않는다.
MPA 단점
- 새로운 페이지를 이동하면 깜빡인다.(UX)
- 매 페이지 요청마다 리로딩(새로고침) 발생
- 2. 페이지 이동 시 불필요한 템플릿도 중복해서 로딩
- 3. 서버 렌더링에 따른 부하
SSR vs CSR🔥
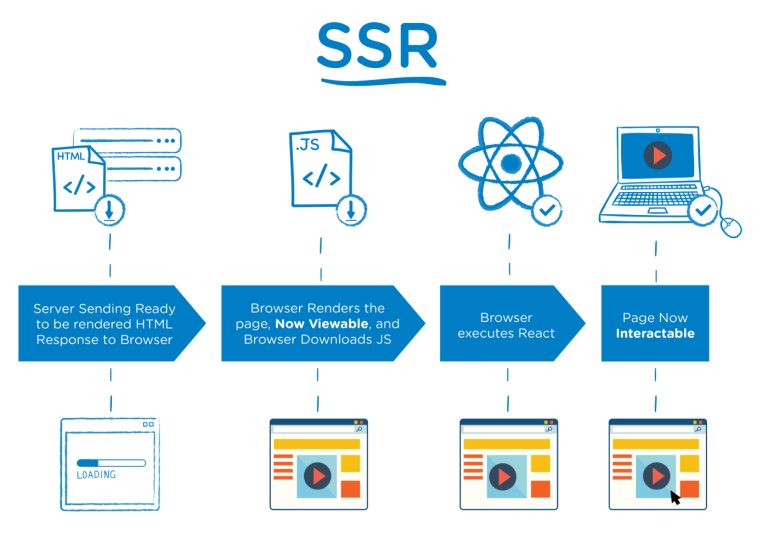
SSR이란?
- 서버쪽에서 렌더링이 일어나서 클라이언트에 전달한다.
- SPA에 대한 구현체들이 나오기 전까지는 전통적인 웹사이트들은 모두 MPA 형태로 서비스해 왔다.
- MPA는 페이지를 이동할 때마다 새로운 페이지를 요청한다.
모든 펨플릿은 서버 연산을 통해서 렌더링하고 완성된 페이지 형태로 응답한다.
이 과정을 서버 사이드 렌더딩 SSR(Server Side Rendering)이라고 불른다.- 서버 사이드 렌더링의 장점은 SEO이다.
- 검색로봇이 페이지를 크롤링하기에 매우 적합하다.

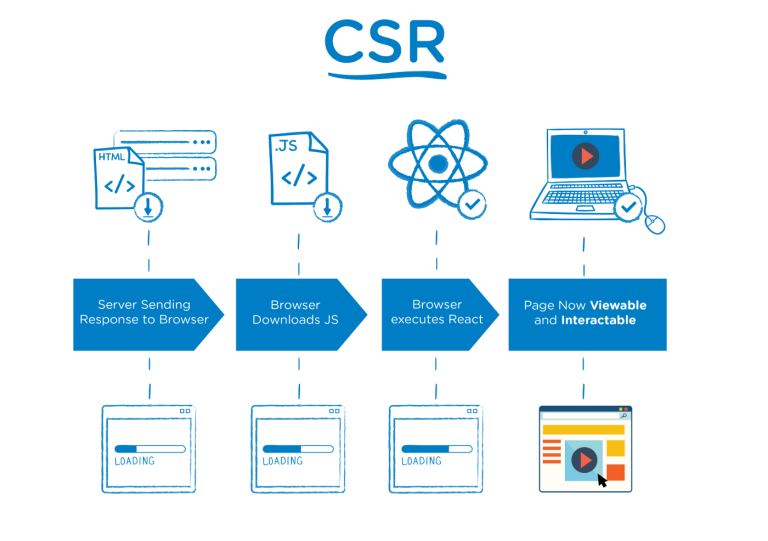
CSR이란?
- 클라이언트쪽에서 렌더링이 일어난다.
- 최초에 한번 서버에서 전체 페이지를 로딩하여 보여주고 사용자의 요청이 올 때마다, 리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링하는 방식이다.
이 과정을 클라이언트 사이드 렌더링 CSR(Client Side Rendering)이라고 불른다.- SEO가 어렵다는 큰 단점이다.