오늘 한일✅
- 새로운 팀원들을 만났다.
자바스크립트 런타임 환경 2가지🔥
자바스크립트의 런타임환경 2가지는 Browser, node이다.
과거에는 자바스크립트 런타임이 브라우저 밖에 없었다.
하지만 이제 node.js라는 새로운 자바스크립트 런타임이 나왔다.
자바스크립트가 브라우저가 아닌 곳에서 실행될 수 있으니, 자바스크립트를 이용해서 웹페이지 뿐만 아니라 서버와 같은 다른 프로그램을 만들 수 있다.
불변성은 무엇이며, 리액트에서 왜 중요한가요?🔥
불변성이란?
불변성이란 값이나 상태를 변경할 수 없는 것을 의미한다.
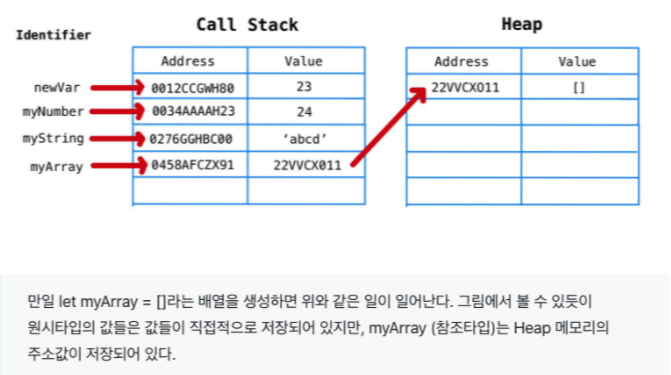
원시타입 vs 참조타입

원시타입:
number,string,boolean등과 같이 변수 당 하나의 데이터만 저장되는 특징이 있으며, 새 값 할당 시 참조 주소값의 변동이 아닌, 메모리에 저장된 값이 바로 바뀐다.참조타입:
object,array,set과 같이 원시 자료형이 아닌 것을 말한다. 변수 선언 시 메모리의 주소값이 저장되며, 다른 변수에 할당 할 때 해당 주소값이 복사된다. 즉, 다른 변수에서 해당 값이 변경될 경우 같은 주소를 참조하는 다른 변수들에게도 영향을 끼치는 특징이 있다.
문제는 참조 자료형에서 발생한다. 무엇이 문제일까?
리액트에서는 배열이나 객체 데이터 등 참조 자료형 데이터의 변동을 리액트가 원활하게 감지하여 정상 작동하도록 한다.
push참조 자료형의 가변 내장 함수를 사용하면 내부의 데이터는 변하더라도 그 주소값은 그대로 이다. 이것은 데이터 무결성 제약 조건 위배에 해당하여 문제를 발생시킬 여지를 남긴다.무결성을 유지하려면 기존 데이터를 수정하는 가변 내장 함수(
push,unshift,pop,splice)를 사용하면 안된다.새로운 데이터를 반환해주는 함수인 무결성 내장 함수(
concat,slice,map,filter를 사용해야 된다.다시 말하자면 참조 타입 변수의 경우 새로운 변수로 (unmutate)하게 업데이트를 해주어야한다. 새로운 array나 object 등을 반환해주는 함수를 이용하는 것이다.
