2주 차 📢
JQuery 란?
HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리!!!
Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서, jQuery라는 라이브러리가 등장하게 되었답니다.
JQuery와 Javascript 코드 비교해보기
- Javascript
document.getElementById("element").style.display = "none";- JQuery
$('#element').hide();썸머 수영복 프로젝트할 때 자바스크립트만을 사용해서 만들었는데 그때 위의 예제처럼 id의 element를 불러와서 디스플레이를 none으로 지정하여 사용하였다.
근데 제이쿼리처럼 간단하게 쓸 수 있다니.. 구글링을 해도 대부분 제이쿼리를 사용해서 올라온 예제들이 많았다 제이쿼리를 사용해 보자!
예제 💻
$('#000).val을 사용하여 id값인 000을 가져온다.
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>// 크롬 개발자도구 콘솔창에서 쳐보기
// id 값이 url인 곳을 가리키고, val()로 값을 가져온다.
$('#url').val();
// 입력할때는?
$('#url').val('이렇게 하면 입력이 가능하지만!');예제 2 💻
JQuery를 사용하여 html카드 정렬하는 방법
// 주의: 홑따옴표(')가 아닌 backtick(`)으로 감싸야 합니다.
// 숫자 1번 키 왼쪽의 버튼을 누르면 backtick(`)이 입력됩니다.
// backtick을 사용하면 문자 중간에 Javascript 변수를 삽입할 수 있습니다.
let title = '영화 제목이 들어갑니다';
let temp_html = `<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>`;
$('#cards-box').append(temp_html);순수 Javascript를 사용하여 HTMLstring 데이터를 불러와서 정렬하는 방법
// // Update the list with the given items
function displayItems(items) {
const container = document.querySelector(".items");
container.innerHTML = items.map((item) => createHTMLString(item)).join("");
}
// Create HTML list item from the given data item
function createHTMLString(item) {
return `
<li class="item">
<img
src="${item.image}"
alt="${item.type}"
class="item__thumbnail"
/>
<span class="item__description">
<div class="name">${item.name}</div>
<div class="detail">${item.detail}</div>
<div class="price">${item.price}</div>
<i class="${item.icon}"></i>${item.likes}
<div class="date">${item.date}</div>
</span>
</li>`;
}여기서❗ 드림 코딩에서 배운 json통해 데이터를 동적(fetch, data.json)으로 가져와 map과 Join을 이용하여 HTML string으로 바꾸어 화면 레이아웃을 구성하였다.
이 부분이 지금 jquery에서 html을 불러오는 방식과 순수 자바스크립트만을 이용하여 json을 통해HTMLstring을 가져오는 방식은 매우 유사한 것 같다.
JQuery의 방법이 훨씬 간단하며 한눈에 알아볼 수 있어서 좋은 방식인 것 같다.
퀴즈 💻
<script>
function q1() {
let value = $('#input-q1').val();
if (value == '') {
alert('입력하세요!');
} else {
alert(value);
}
}
// 1. input-q1의 입력값을 가져온다.
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
// 3. alert('입력하세요!') 띄우기
// 4. alert(입력값) 띄우기
function q2() {
let email = $('#input-q2').val();
if (email.includes('@') == true) {
alert(email.split('@')[1].split('.')[0]);
} else {
alert('이메일이 아닙니다.');
}
}
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 찾아보자!)
// 3. info@gmail.com -> gmail 만 추출해서
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
function q3() {
let txt = $('#input-q3').val()
let temp_html = `<li>${txt}</li>`
$('#names-q3').append(temp_html)
}
// 1. input-q3 값을 가져온다.
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${가져온 값}</li>`)
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
function q3_remove() {
$('#names-q3').empty();
}
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>Ajax
참고! Ajax는 jQuery를 임포트한 페이지에서만 동작 가능합니다.
즉, http://google.com/ 과 같은 화면에서 개발자도구를 열면, jQuery가 임포트 되어있지 않기 때문에 아래와 같은 에러가 뜹니다.
Uncaught TypeError: $.ajax is not a function → ajax라는 게 없다는 뜻
예제 💻
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})예제2 💻
서울의 모든 구의 미세먼지 찍어보기
- 1.미세먼지 데이터가 어디에 있는지 찾기

$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function(response){
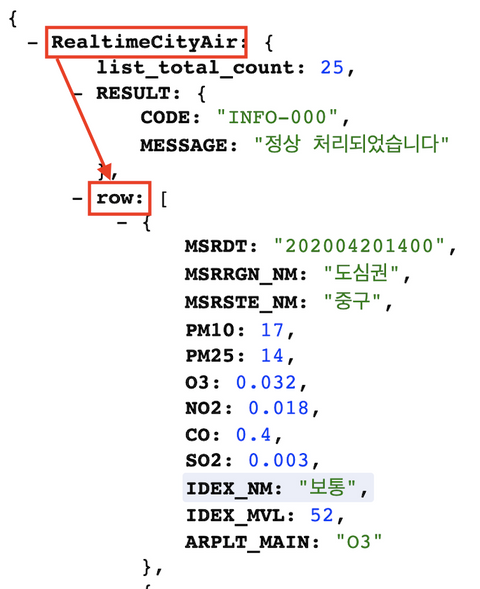
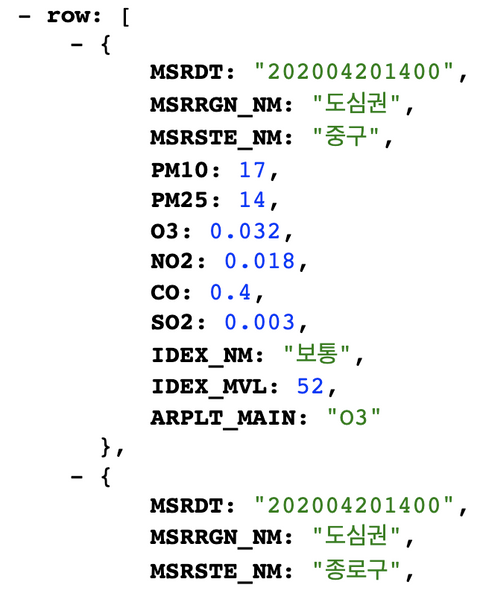
let mise_list = response["RealtimeCityAir"]["row"]; // 꺼내는 부분!
console.log(mise_list);
}
})
- 2.반복문으로 구 데이터를 출력해보기

$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
console.log(mise);
}
},
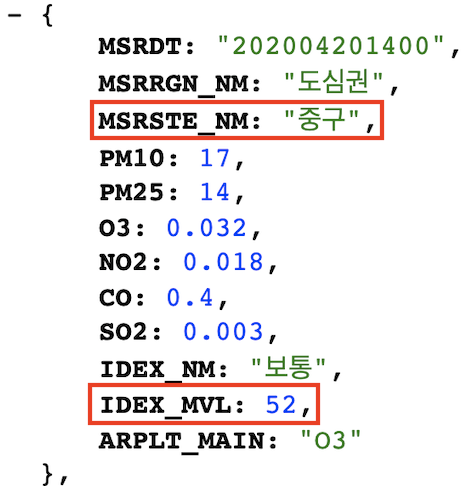
});- 3.구 데이터에서 구 이름, 미세먼지 수치를 골라내어 출력하기

구 이름 키 값인 "MSRSTE_NM", 미세먼지 수치 키값인 "IDEX_MVL"의 밸류를 출력
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
});
예제3 💻
미세먼지 70 이상인 구들은 temp_html을 이용하여 빨간 글씨로 나타내주기
<style>
.bad {
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = ''
if (gu_mise > 70) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>
숙제 💻
서울의 날씨 API을 이용해서 날씨를 표시해 주는 방법
<script>
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function(response){
let temp = response['temp']
$('#temp').text(response['temp'])
}
})
});
</script>
</head>
<body>
<div class="mypic">
<h1>000 팬 방명록</h1>
<p>현재기온: <span id="temp">36</span>도</p>
</div>id인 temp을 불러오고 response[temp]의 서울의 현재 기온 api를 받아와서 txt에 출력해 준다.

