5주 차 📢

1. 버킷리스트 프로젝트 연습3 예제 뼈대 준비하기
- 1) app.py 준비하기
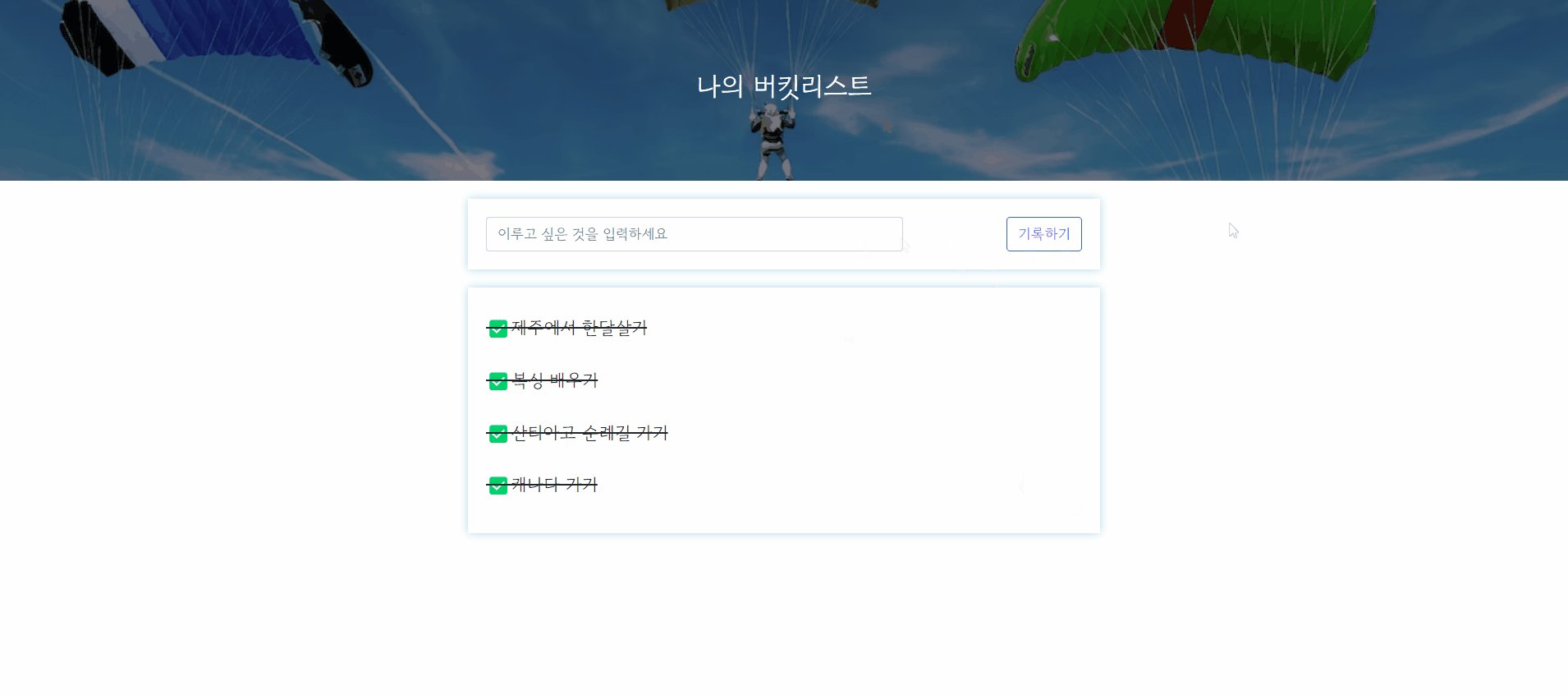
- 2) index.html 준비하기
- 3) mongoDB Atlas 창 띄워두기
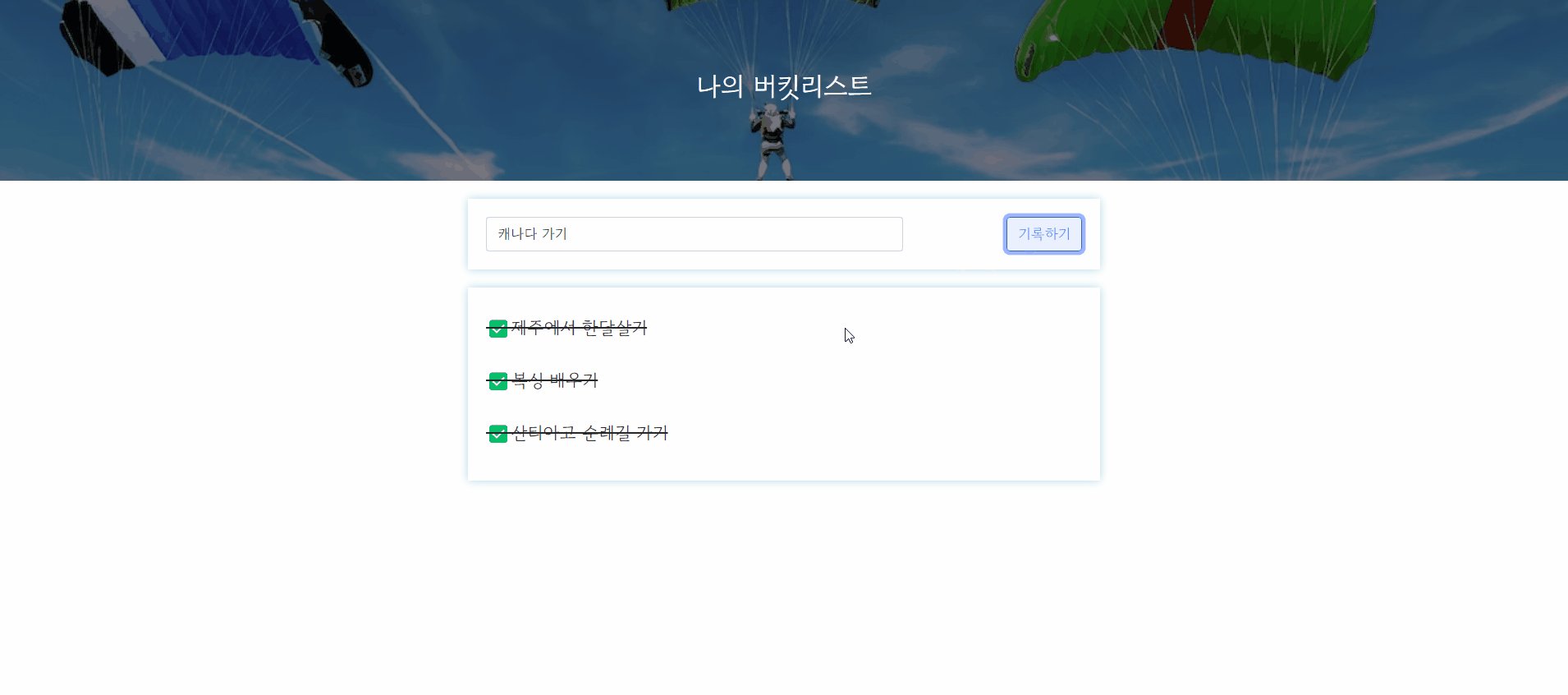
2. POST 연습 (기록하기)
- 요청 정보 : URL= /bucket, 요청 방식 = POST
- 클라(ajax) → 서버(flask) : bucket
- 서버(flask) → 클라(ajax) : 메시지를 보냄 (기록 완료!)
단! 서버에서 한 가지 일을 더 해야합니다.
→ 번호를 만들어 함께 넣어주는 것. 그래야 업데이트가 가능하겠죠!
예제 💻
- 서버
app.py연결하기 bucket정보를 받아서 저장한다.- 단, 한 가지 일이 더 있다 -> 버킷
번호와완료여부를 함께 넣어주는 것!
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
bucket_list = list(db.bucket.find({}, {'_id': False}))
count = len(bucket_list)+1
doc = {
'num': count,
'bucket': bucket_receive,
'done': 0
}
db.bucket.insert_one(doc)
return jsonify({'msg': '등록 완료!'})여기서❗파이썬에서 전체 갯수를 셀때 len을 사용한다.
- 클라이언트
index.html만들기 bucket정보 내보내기
function save_bucket(){
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give:bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}3. GET 연습 (보여주기)
- 요청 정보 : URL= /bucket, 요청 방식 = GET
- 클라(ajax) → 서버(flask) : (없음)
- 서버(flask) → 클라(ajax) : 전체 버킷리스트를 보여주기
예제 💻
- 서버
app.py연결하기 buckets에 주문정보를 담아서 내려준다
@app.route("/bucket", methods=["GET"])
def bucket_get():
buckets_list = list(db.bucket.find({},{'_id':False}))
return jsonify({'buckets':buckets_list})- 클라이언트
index.html만들기
function show_bucket(){
$('#bucket-list').empty()
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for (let i = 0; i < rows.length; i++) {
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if (done == 0) {
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
}
}
});
}여기서❗temp_html 두 개가 존재한다.
- 첫 번째는 done == 0 일 때 즉, 버킷리스트를 완료하지 않을 때 템플릿이다.
- 두 번째는 else 일 때 즉, 버킷리스트를 완료했을 때 템플릿이다.
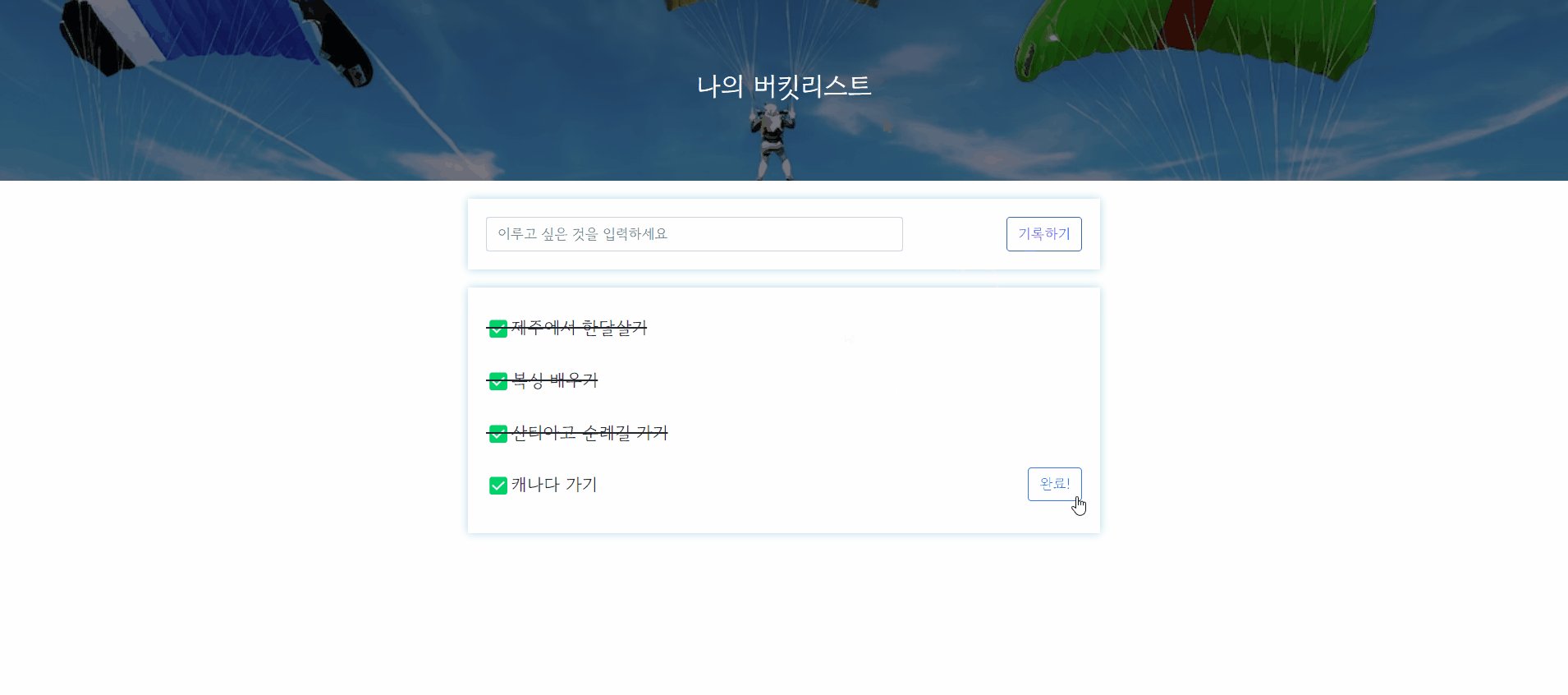
3. POST 연습 (완료하기)
- 요청 정보 : URL= /bucket/done, 요청 방식 = POST
- 클라(ajax) → 서버(flask) : num (버킷 넘버)
- 서버(flask) → 클라(ajax) : 메시지를 보냄 (버킷 완료!)
예제 💻
- 서버
app.py연결하기 버킷 번호를 받아 업데이트한다! 위에 사진 참고- 그런데!!!
num_receive는 문자열이므로, 숫자로 바꿔준다. ->'num': int(num_receive)

@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form["num_give"]
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}})
return jsonify({'msg': '버킷 완료!'})- 클라이언트
index.html만들기 - 버킷 넘버는
num이라는 인자를 받아와서HTML이 만들어질 때 적힌다.
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {'num_give':num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}👉 og태그를 이용한 나의 첫 도메인 프로젝트