본 포스팅은 널널한 개발자님의 네트워크 강의를 보고 정리한 내용입니다.
웹 서비스에 관하여
웹 개발자로서 웹 서비스의 전체적인 구조를 아는 것이 중요합니다. 이번 포스팅에선 웹에 대한 전반적인 내용을 살펴보겠습니다.
배경지식
55년생 양띠 IT 3대장이 있다고 합니다. 스티브 잡스, 빌게이츠, 팀 버너스리가 바로 그들이죠. 그 중 web의 탄생은 팀 버너스 리 선생님으로부터 시작되었습니다.
유럽 입자 물리 연구소 CERN의 연구원으로 일하던 팀 버너스 리 선생님은 많은 양의 논문을 작성하고 참고해야 했습니다. 그러나 당시 단순 text로 되어있던 정보 저장 형식에선 논문의 참조와 같은 다양한 연결관계를 참고하기가 어려웠죠. 이는 단순한 text에선 link라고 하는 연결된 구조가 없었기 때문입니다.
이를 해결하기 위해 단순한 문서(text)에 link라는 개념을 도입하게 됩니다. 이것이 바로 HTML입니다.
- HTML - 문서(text) + link
이러한 HTML은 정보를 표현하면서도 링크를 통해 확장이 가능했습니다. 팀 버너스 리 선생님은 당시의 인터넷에서 이러한 HTML을 전달하는 방안을 고안하고 설계했으며 그 결과 탄생한 것이 HTTP입니다.
- HTTP - HTML의 전송을 위한 프로토콜
현대의 HTTP는 문서를 포함한 영상, 이미지 등 정말 다양한 데이터를 전송하는데 사용됩니다. 그 시작은 바로 HTML의 전송용 프로토콜이었죠.
이제 HTML의 구조는 인터넷과 결합하며 HTTP로 연결될 수 있게 되었습니다.

이렇게 연결된 HTML간의 관계를 그려보니 마치 거미줄과 같은 형태를 갖고 있었습니다. 그리하여 이것의 이름은 Web으로 결정됩니다. 오늘날의 우리가 사용하는 web은 이렇게 시작된 것이죠.
문서를 다루는 모든 소프트웨어는 3가지의 구성요소를 갖고 있습니다.
- UI - 사용자와 상호작용하는 인터페이스
- 제어로직(SW)
- Data
팀 버너스 리 선생님께서 만드신 web구조 역시 저 구성요소를 갖고 있습니다.
초기의 웹 구조
팀 버너스 리 선생님은 HTML + HTTP = WEB의 구조를 만들었습니다. 현재 HTTP는 1.1을 많이 사용하고 있고 2.0으로 빠르게 넘어가고 있는 상황이죠.
HTTP의 대전제는 바로 TCP/IP 통신을 사용한다는 것이었습니다.

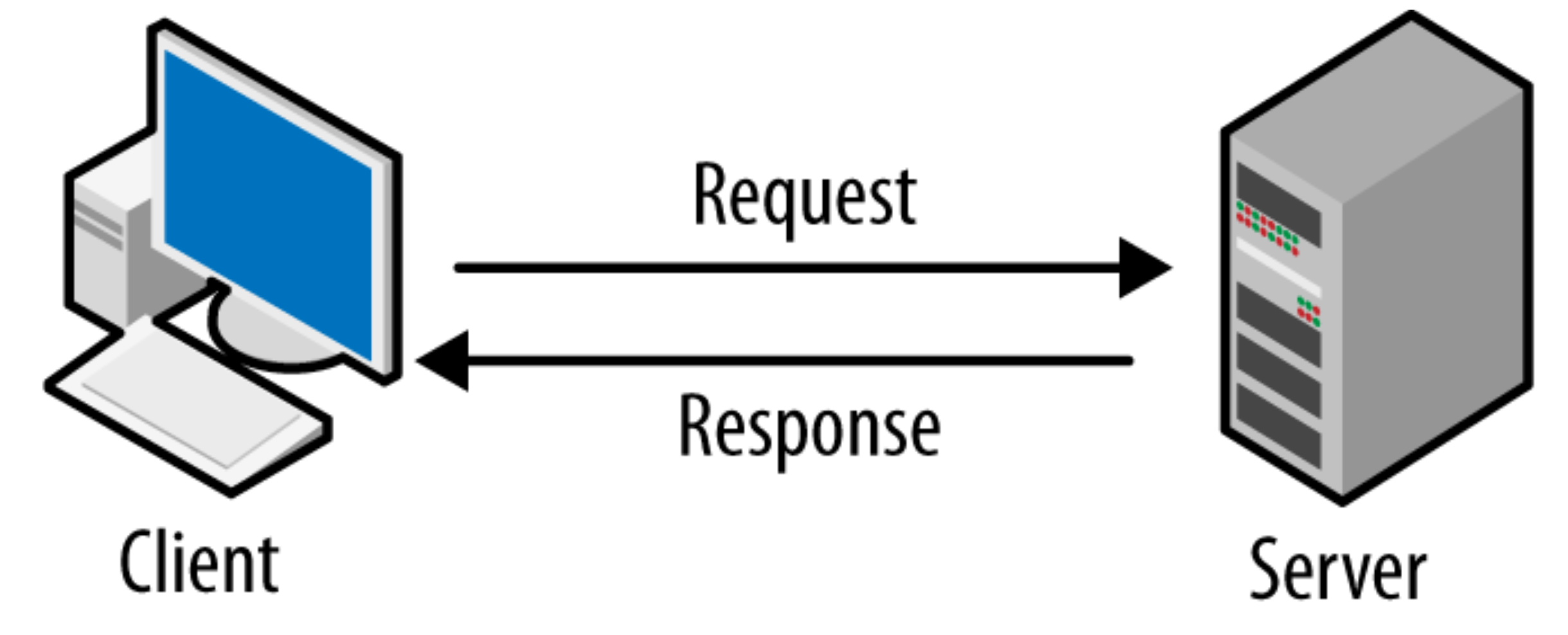
당시 구조는 우리가 흔히 알고 있는 Client-Server구조를 떠올리시면 좋습니다. TCP/IP 연결이 되어있다는 가정 하에 HTTP 요청을 보내면 HTTP 응답을 받는 구조였죠.
HTTP에는 다양한 method가 있으며 그중 가장 흔한 방식은 GET 입니다. URL에 도메인을 입력하게 되면 소켓 라이브러리의 리졸버에게 ip를 요청하게 됩니다. 리졸버는 DNS에게 요청을 날려 도메인을 ip주소로 반환하여 줍니다.
이렇게 반환된 ip주소로 요청을 하고, 그에 대한 리소스(HTML)를 응답 받는 구조인 것이죠. HTTP의 GET 메소드는 클라이언트 입장에선 정보를 읽는 read인 것 입니다. 다만 차이점은 원격지의 정보를 읽는다는 것이죠.
이렇게 HTML을 응답받으면 브라우저는 HTML에 해당하는 내용을 화면에 보여주고 우리에게 보여지게 됩니다. 그러나 HTML은 구조와 링크가 있는 복잡한 구조이죠. 따라서 이러한 구조를 분석하고, 화면에 보여주는 기능이 필요합니다.
이를 위해 브라우저는 크게 3가지 역할을 수행합니다
- 구문분석(parsing) -> parser
- 자료구조(DOM) 생성
- 화면에 렌더링 -> render engine
위 과정의 내용은 브라우저 렌더링 과정을 참고하시면 좀 더 자세히 확인할 수 있습니다.
초창기의 브라우저는(HTTP 1.0~1.1기준) 원격지 문서뷰어의 모습을 하고 있었습니다.
웹 서비스 3대 요소
이렇듯 브라우저는 서버로부터 정적인 자료를 내려 받는 단방향 통신을 했습니다. 그러나 POST와 같은 method에서 알 수 있듯 클라이언트에서 서버에있는 데이터의 갱신 또는 로그인과 같은 다양한 요구사항들이 생겨났죠.
즉, 양방향 통신의 중요성이 생겨났습니다. 이를 위해 서버측은 송/수신 처리 외에 서비스를 처리할 주체를 만들어냅니다. 이를 Web Application Server, WAS라고 부릅니다.
또한 양방향 통신이 되면 필연적으로 문맥이라는 개념이 생겨납니다. 이러한 문맥은 필연적으로 기록이라고 하는 요구사항으로 귀결됩니다. 따라서 이를 서버측은 데이터베이스의 구현을 통해 해결하게 됩니다. 양방향 통신에 따른 문맥의 기억을 위해 데이터베이스를 사용하게 된 것이죠.
- 웹 서비스의 3요소
- 웹 서버
- WAS
- Database
또한 클라이언트 측 역시 점점 구성요소가 많아졌습니다. 화면에 보여질 자료구조를 HTML이라고 한다면, UI에 해당하는 부분은 CSS로 나뉘어지게 되었습니다(물론 완전 명확하게 나눠진 것은 아닙니다). 이후 웹서비스가 복잡해지면서 화면의 제어체계가 필요하게 되었고, 연산이 가능한 SW가 요구되었죠. 이에 따라 우리가 알고 있는 자바스크립트 엔진이 브라우저에 들어가게 됩니다.
자바스크립트는 mocha -> live -> javascript로 변화하게 되었죠. 스크립트 언어로 브라우저에서 실행됩니다. (브라우저에서 실행된다는 사실이 중요합니다)
또한 클라이언트도 문맥의 기억이 필요하게 되었죠. 이를 위해 cookie라는 구현체를 만들어냅니다. cookie는 key:value로 구성되어 있으며 범위, 기간 등의 속성을 갖고 있습니다. 그리고 클라이언트의 문맥유지를 위해 사용되게 됩니다.
개발 구조
웹 서비스는 이렇게 3가지 요소가 있습니다.
- web server -> static resource view
- WAS -> service, 비즈니스 로직 처리 주체
- DataBase -> data model
또, url에 따라 WAS의 어떤 service가 필요한지를 control해줘야 하죠. 이런 상황에서 MVC 아키텍쳐 역시 탄생하게 됩니다.
우리가 익숙한 자바환경에서의 개발 구조를 살펴봅시다. 컴퓨터는 크게 3가지 레이어로 나뉘게 됩니다. 이에 맞춰 자바 개발구조를 살펴봅시다.
- user mode
- SW (JSP, PHP, ASP, Node, ...)
- Middleware (소프트웨어나 H/W 중간 역할 -> WAS -> Framework)
- JVM (가상 머신)
- kernal mode
- H/W
- CPU (머신)
컴퓨터의 CPU는 머신이라고 부릅니다. 그러나 자바와 같은 언어는 플랫폼(kernal + H/W)독립적이죠. 이를 위해 user mode에 가상의 CPU를 소프트웨어로 구현합니다. CPU는 Machine이라고도 불리며, 소프트웨어기 때문에 가상머신, VM이라고 불립니다. 그리고 자바를 위한 가상머신이기에 JVM이라고 불리게 되죠.
가상머신위에 가상머신이 알아듣는 Java byte code가 동작합니다. 그리고 우리는 JSP, Node 등을 이용해 sw를 구성하죠. 이때 DB, 서비스, 보안 모듈 등 다양한 기능들을 framework를 이용해 효율적으로 구현할 수 있도록 합니다. 이것이 우리가 흔히 아는 spring, spring-boot가 되죠. 일반적으로 백엔드 개발을 한다고 하면 WAS의 미들웨어와 SW를 개발하는 것을 의미합니다. 만약 node를 쓴다면 express와 같은 미들웨어를 사용하죠.
framework를 이용해 중요한 모듈들의 기능을 제공하고, 진입장벽을 낮추며 동시에 효율적인 개발도 가능하도록 합니다.
이렇게 3 레이어로 되어있는 구조를 3 Tier Web Solution이라고 부릅니다. 전통적인 구현방식이죠.
이런 구현방식에서 성능은 크게
- DB 응답속도
- WAS 연산속도
에 따라 결정됩니다. 따라서 이 둘을 전문적으로 모니터링 하는 시스템이 있으며 이를 APM(Application Performance Management)라고 합니다. 대표적으로 Scouter, 제니퍼 등이 있죠.
이런 3 레이어 구성에서 클라이언트와 직접 소통하는 web server를 front-end server, 데이터를 저장하고 서비스를 제공하는 미들웨어 일부를 back-end server라고 부릅니다.
여기서 최근에는 SPA가 발전하며 웹 개발의 구조가 조금 더 바뀌게 되죠.
일반적으로 req, res를 주고 받는 것은 동일합니다. 여기서 back-end에서 동적 페이지를 생성하여 내려주는 것이 아닌, 필요한 데이터만 응답하고(일반적으로 JSON) 브라우저에서 스스로 자신에게 맞는 HTML을 생성하고 수정하는 방향으로 변화되었죠.
이렇게 된 배경에는 front-end의 복잡도 증가와 ajax의 등장이 큰 역할을 합니다.
이후 front-end에선 js를 이용해 브라우저를 수정하는 코드를 응답해주고, 이후 사용자의 상호 작용은 브라우저와 back-end의 통신으로 이뤄지게 되었죠.
이것이 현대에서 많이 사용되는 SPA구조입니다. 물론 요즘은 SSR, SSG 등이 유행중이지만 이에 관해선 다른 포스팅에서 살펴보겠습니다. 해당 포스팅은 전통적인 웹의 큰 구조와 발전 맥락을 보는게 중요합니다.
이후 framework가 프론트측에서도 필요하게 되었고 리액트, 뷰와같은 기술이 발전하여 오늘날과 같은 형태를 이루게 되었습니다.
<출처>
