자바스크립트와 프로토타입
자바스크립트는 효율적이며 강력한 객체지향 프로그래밍 능력을 가지고 있는 프로토타입 기반의 객체지향 프로그래밍 언어이다. 이번 포스팅에선 프로토타입에 관해 알아보겠다.
1. 상속과 프로토타입
상속이란 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 개념을 의미한다.
자바스크립트는 프로토타입을 기반으로 상속을 구현하여 코드의 재사용성을 높이고 결과적으로 불필요한 중복을 제거하게 된다.
자바스크립트를 이루고 있는 거의 모든 것은 객체이므로 이러한 객체들이 어떻게 프로토타입을 기반으로 동작하는지 살펴보자
<일반적인 객체 생성>
//생성자 함수
function Rectangle(width, height) {
this.width = width;
this.height = height;
this.getArea = function () {
return this.width * this.height;
};
}
//두 개의 정사각형 인스턴스 생성
const rec1 = new Rectangle(5, 5);
const rec2 = new Rectangle(6, 6);
console.log(rec1.getArea === rec2.getArea); // false
console.log(rec1.getArea()); //25
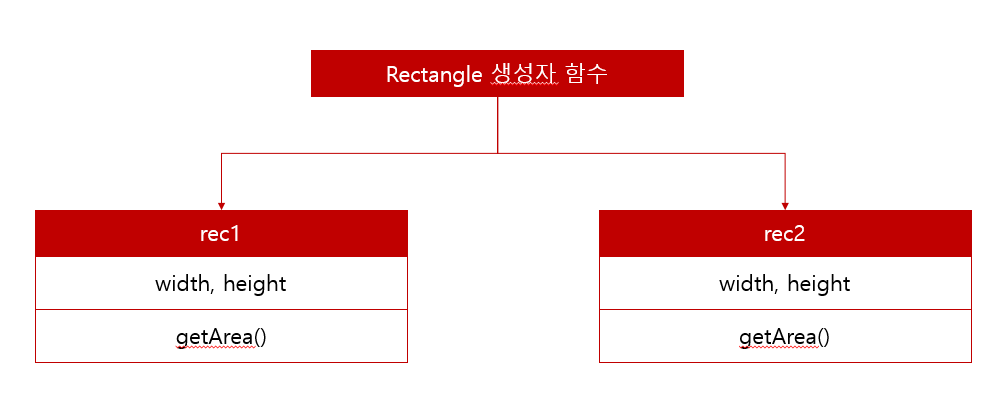
console.log(rec2.getArea()); //36위 코드는 생성자 함수 Rectangle을 이용해 동일한 구조를 갖는 2개의 객체를 생성하는 코드이다. 이러한 방식은 여러 객체를 생성하는데 유리하지만 문제가 있다.
Rectangle객체의 width, height속성은 일반적으로 인스턴스마다 서로 다르다. 그러나 getArea메서드는 모든 객체에서 동일한 내용을 수행한다.
하지만 위의 코드에서는 getArea를 포함한 모든 속성이 독립적으로 유지된다.

이처럼 모든 인스턴스가 동일한 내용의 메소드를 중복 소유하게되면 불필요한 메모리의 낭비가 된다. 당연히 객체를 생성할 때 마다 메소드도 새로 생성하므로 퍼포먼스에도 악영향을 준다.
이제 자바스크립트의 프로토타입을 기반으로 상속을 구현하여 이러한 문제를 해결해보자.
<프로토타입을 이용한 객체 생성>
//생성자 함수
function Rectangle(width, height) {
this.width = width;
this.height = height;
}
//공유해서 사용할 수 있도록 프로토타입에 추가
//프로토타입은 생성자 함수의 prototype에 바인딩되어있다.
Rectangle.prototype.getArea = function() {
return this.width * this.height
//this는 함수를 호출하는 시점에 결정된다.
//이제 왜 this가 이러한 동작을 하는지 어느정도 납득이 가능할것이다.
}
//두 개의 정사각형 인스턴스 생성
const rec1 = new Rectangle(5, 5);
const rec2 = new Rectangle(6, 6);
//생성자 함수가 생성한 모든 인스턴스는 프로토타입을 부모 객체로 상속하며 생성된다.
console.log(rec1.getArea === rec2.getArea); // true
console.log(rec1.getArea()); //25
console.log(rec2.getArea()); //36 prototype속성은 함수가 정의되면 자동으로 생성된다.
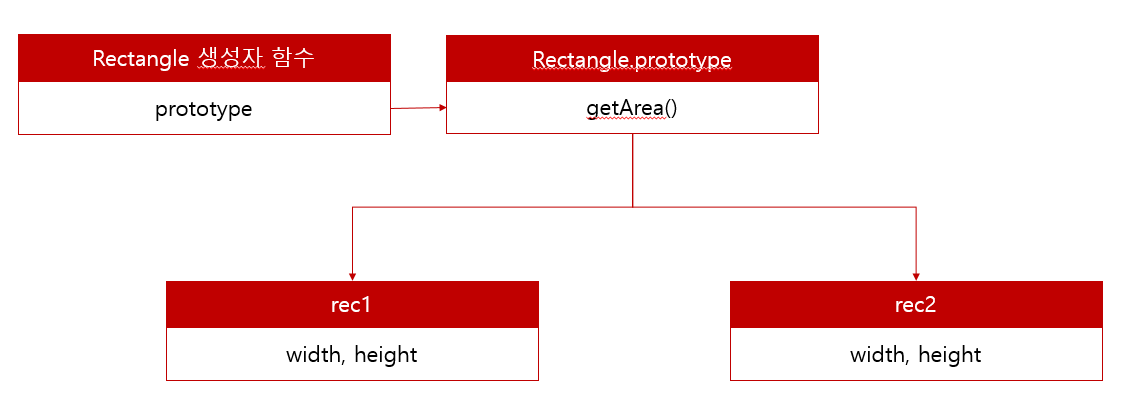
prototype속성은 함수가 정의되면 자동으로 생성된다.
생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입(__proto__)역할을 하는 생성자함수.prototype의 모든 프로퍼티와 메소드를 상속받는다.
이제 getArea 메소드는 단 하나만 생성되어 Rectangle.prototype에 할당되어있고 Rectangle 생성자 함수가 생성하는 모든 인스턴스는 getArea 메소드를 사용할 수 있다.
상속은 코드의 재사용성이란 관점에서 매우 유용하다.
2. 프로토타입 객체
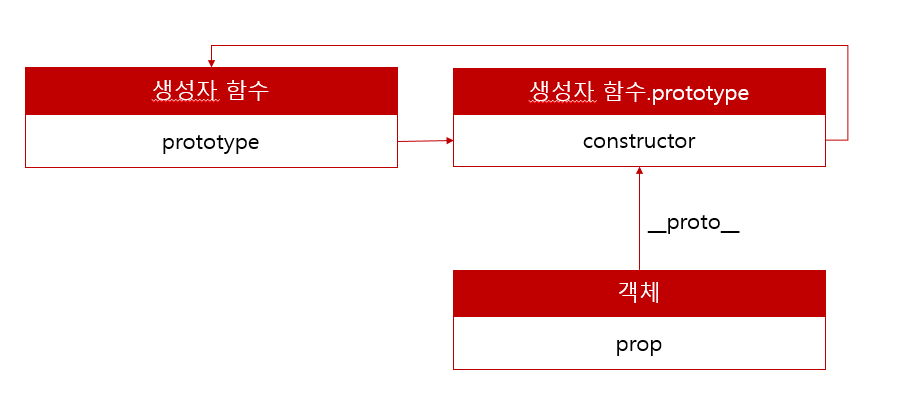
프로토타입 객체란 객체 간 상속을 구현하기 위해 사용된다. 프로토타입은 어떤 객체의 부모 역할을 하는 객체로서 다른 객체에 공유 프로퍼티를 제공한다.

위 그림처럼 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입에 간접적으로 접근할 수 있다.
프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype프로퍼티를 통해 프로토타입에 접근할 수 있다.
__proto__ 의 성질
- __proto__ 는 접근자 프로퍼티다.
- __proto__ 접근자 프로퍼티는 상속을 통해 사용된다. (객체가 직접 소유하지 않고, Object.prototype의 프로퍼티이다)
- __proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
3. 프로토타입 체인
자바스크립트는 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라고 한다. 프로토타입 체인은 자바스크립트가 상속을 구현하는 메커니즘이다.
프로토타입 체인의 최상위에 위치하는 객체는 언제나 Object.prototype이다. 따라서 Object.prototype을 프로토타입 체인의 종점이라고 한다.
프로토타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘이다. 또한 프로토타입 체인은 스코프 체인과 함께 협력하여 식별자와 프로퍼티를 검색하는 데 사용된다.
출처
