진행한 내용
피드에 대한 기획, DB 모델, 디자인, API
기획
내용을 아주 간결하게 만드는게 낫겠다 싶었다. 기본적인 CRUD 작업에 페이지는 생성 페이지와 리스트 페이지 2개만 사용할 생각이다. 나머지 부분은 모두 모달로 대체해 대부분 리스트 페이지에서 해결하려 한다.
DB 모델
- content : 피드 내용
- date : 작성 일자
- creator : 작성자(Id 값)
- previewImgs : 리스트 페이지에서 사용할 미리보기 이미지 -> Carousel을 이용할 예정이라 복수 형태이다.
- images : 상세 모달에서 사용할 전체 이미지
- tags : 태그
- comments : 댓글
디자인
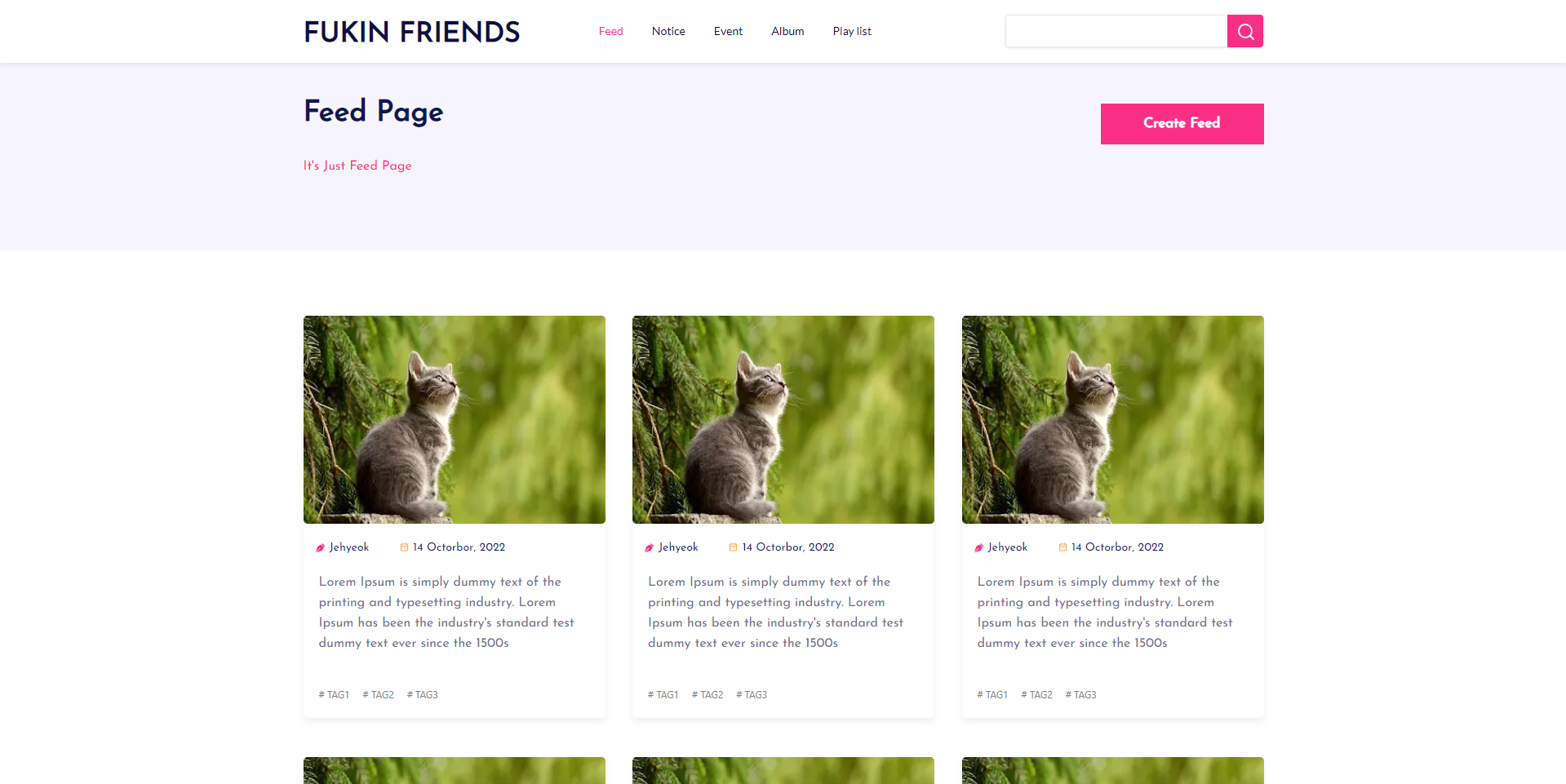
당연히 이전에 언급했던 피그마 무료 템플릿을 사용했다. 그 중 피드 아이템 디자인으로 괜찮겠다 싶은 디자인이 하나 있어 그걸 아이템 컨테이너로 선택하고 나머지는 기존 틀에 맞춰 현재 퍼블리싱을 작업 중이다. 아래는 현재 퍼블리싱 중인 리스트 페이지다. (역시 더미 이미지는 고양이가 최고야)
API
API 설계 작업은 결국 CRUD가 메인이다 보니 그렇게 어렵지는 않았다. 보통 API 작업은 간단하게 노션에 기록하는 편이고 설명, URL, Method 방식, Request, Common Response, Success Response, Failure Response, 각 변수들의 타입 정도만 작성하는 편이다. 피드에 관해 6개가 작성됐는데 아마 개발 중에 더 늘지 않을까 싶다.
마치며
원래 퍼블리싱 전에 글을 쓰려 했는데 정신 차리고보니 퍼블리싱을 하고 있었다. 회사에서 갑자기 요구하는게 생겨 머리가 복잡해져서 그런가... 집에서 아무 생각 없이 퍼블리싱 작업을 하고 있던 나를 발견하고 글을 쓰자고 생각했다.
아마 퍼블리싱이 끝나고 다시 글을 쓸 것 같은데 이유는 Carousel 작업을 javascript로만 구현해보려 한다. 이전까지는 다 그냥 갖다 썼는데 언젠간 이런 작업 경험이 도움이 될 날이 있겠지... 다음엔 Carousel 에 대한 작업 내용과 코드도 올려보려 한다.
쓸말도 없지만 항상 화이팅