진행한 내용
피드 부분 퍼블리싱
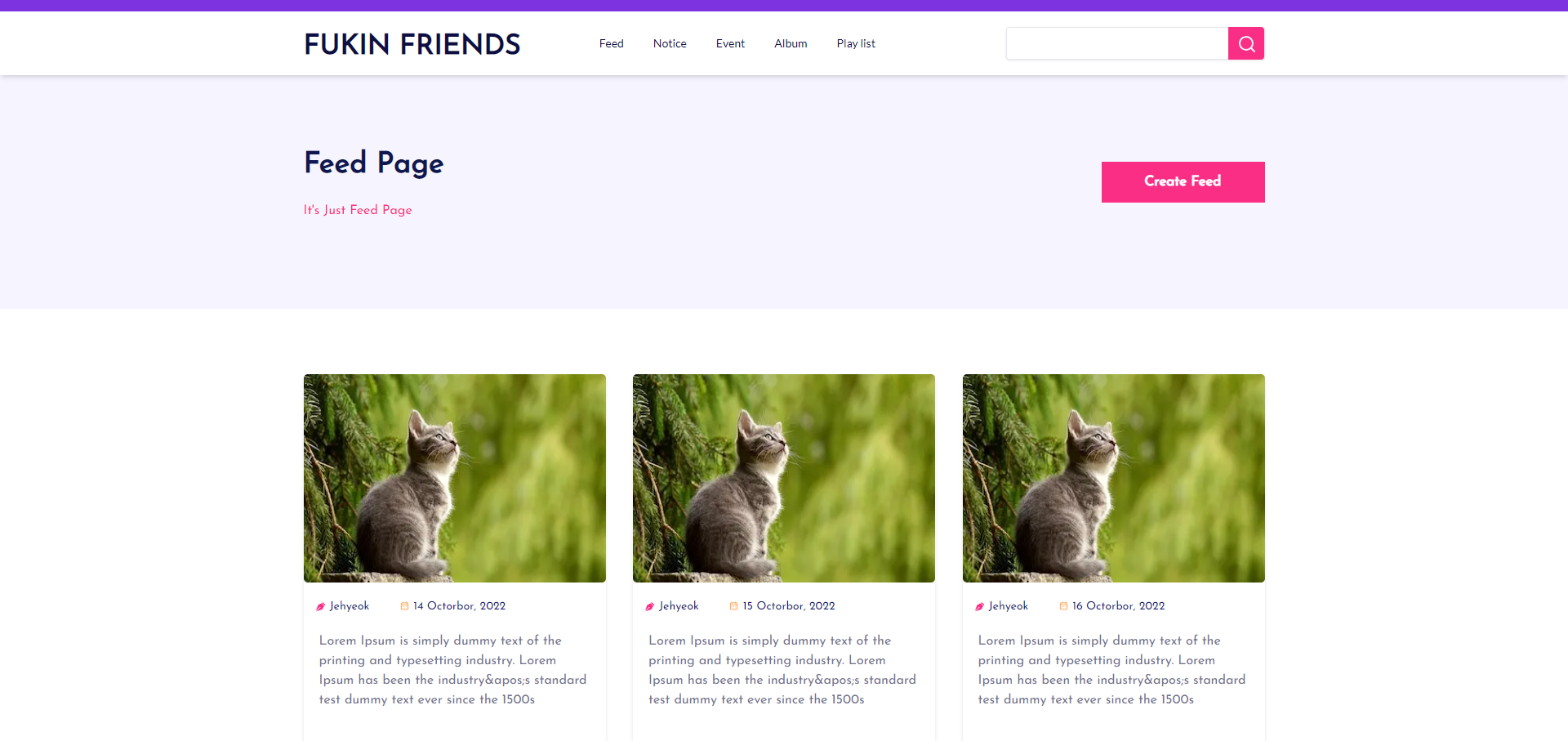
피드 리스트
피드 리스트 페이지입니다. 공지사항 페이지는 페이지네이션으로 개발되어 있지만 해당 부분은 무한 스크롤 방식으로 구현될 예정이며 기본적으로 각 아이템의 사진, 작성자, 날짜, 내용, 태그가 표시됩니다. 원래 사진 부분을 Carousel 로 만든다고 했었는데 지금 글쓰면서 생각이 나서 ㅎ... 추후 추가 예정입니다.
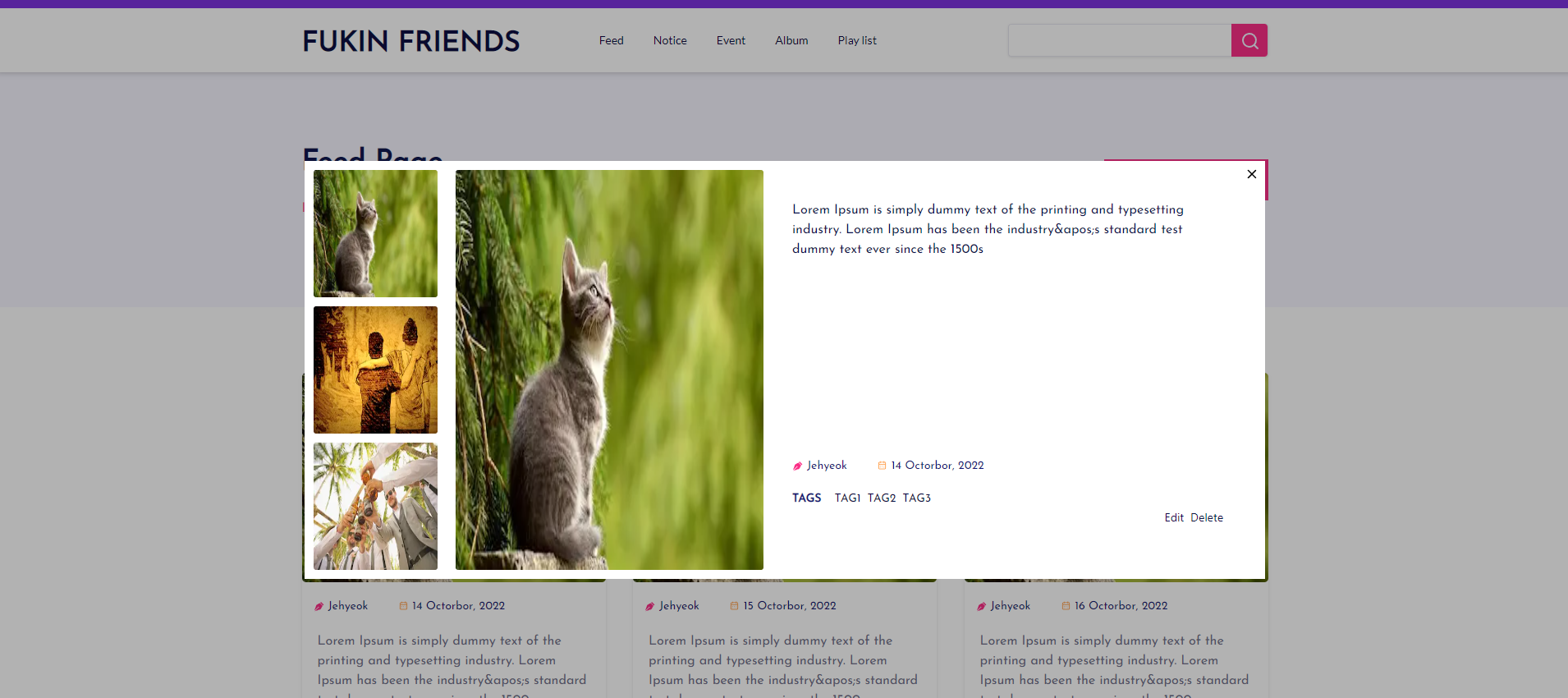
피드 상세
피드 부분은 모달 형식을 채택했습니다. 기본적으로 리스트의 아이템과 동일한 내용이 들어가지만 작성자와 로그인된 유저가 같을 경우 수정 및 삭제가 가능합니다.
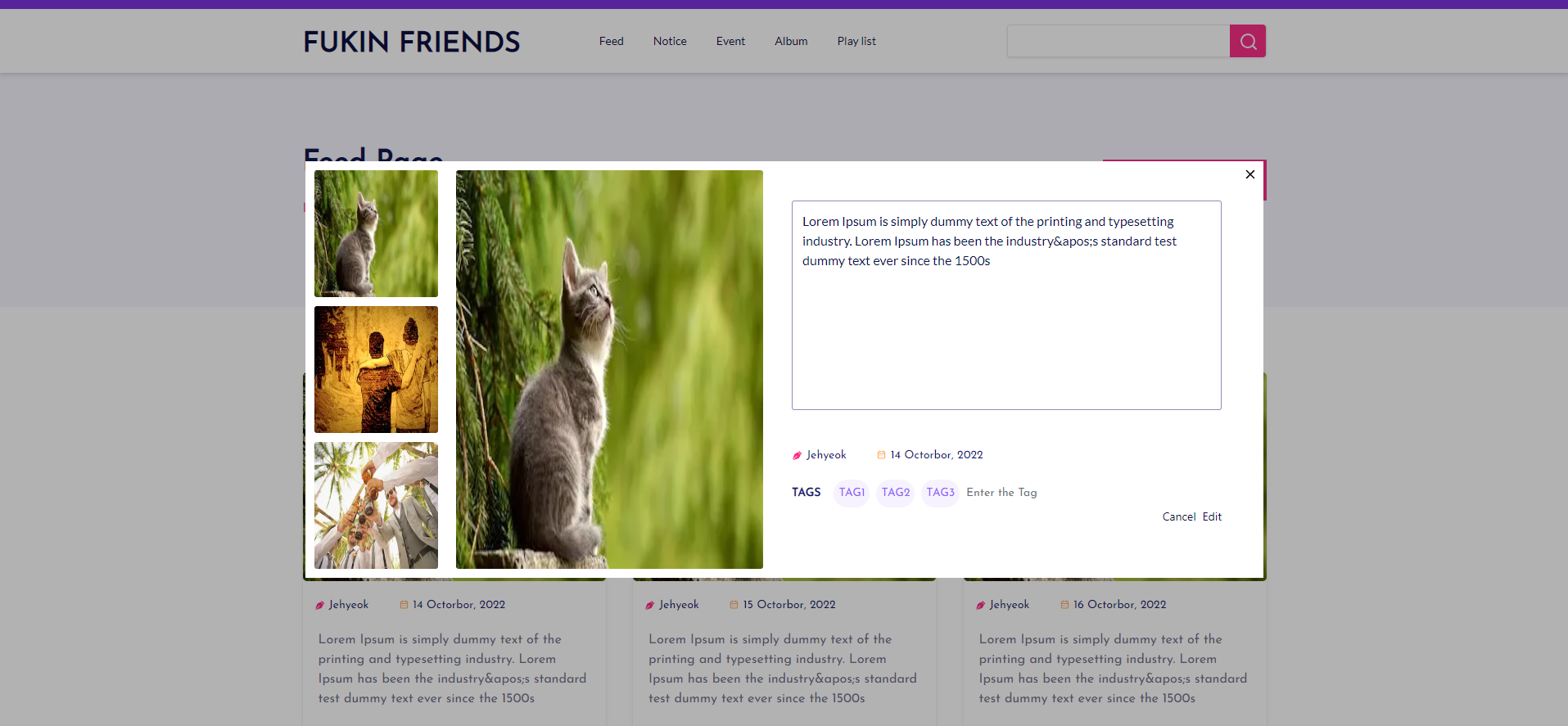
피드 수정
내용 수정 쪽이 정말 마음에 안듭니다. 피드 상세부터 고민되던 최하단 버튼들의 위치도 뭔가 어정쩡하니 맘에 안들고 그냥 상세페이지 비율들이 전체적으로 마음에 안듭니다. 하지만... 전 디자이너가 아니니까요! 나중에 친한 웹 디자이너 분한테 여쭤보던가 해야겠습니다.
그리고 태그 부분은 지금 이 벨로그에서 착안했습니다. 완전히 동일한 방식으로 동작합니다. (태그 누르면 삭제되고... 엔터 치면 추가되고...) 언젠가 이 방식으로 뭔가 써보고 싶었는데 여기서 쓰게 됐네요!! (감사합니다 Velopert!!)
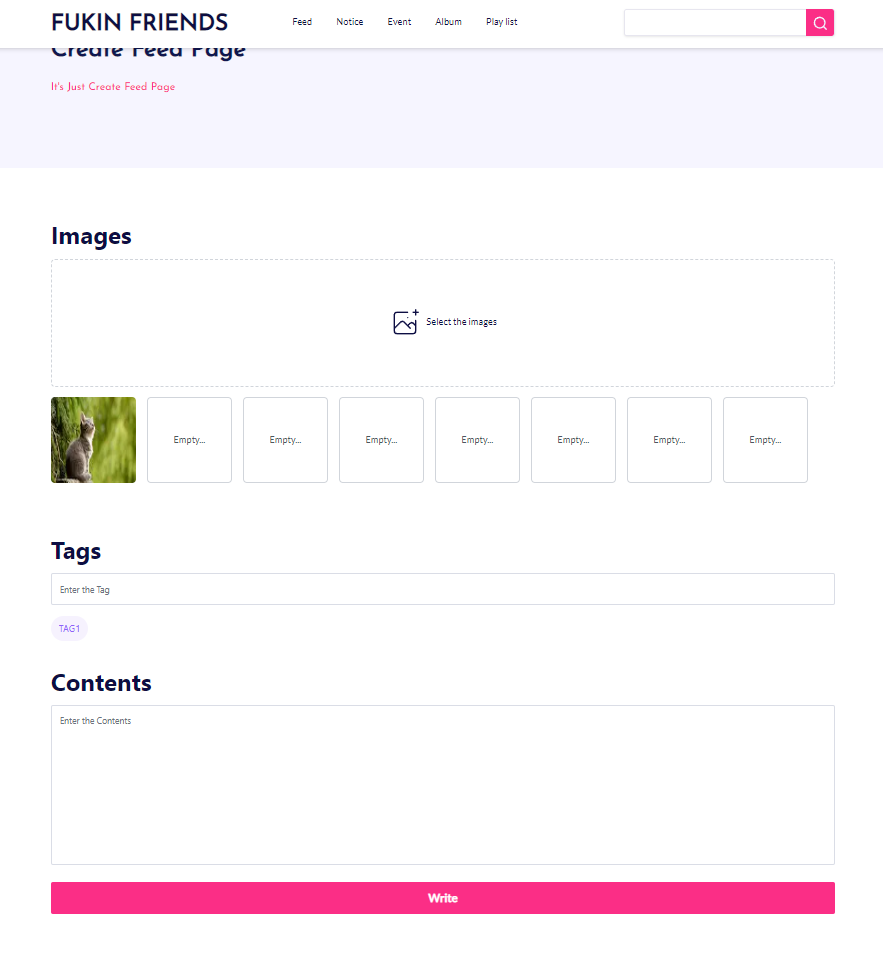
피드 작성
공지사항 작성 부분이랑은 완전히 달라졌습니다. 상단에 이미지 선택이 가능하며, 점선 박스 안 아무데나 클릭해도 이미지 선택 창이 뜹니다. 거기서 이미지를 선택하면 아래 리스트에 추가되며, 지금은 리스트 아이템 개수를 꽤 많이 해놨는데 사실 최대 3개만 할 생각입니다.
그 밑엔 태그 작성 부분이 있고 이는 피드 수정 부분과 동일합니다.
그 후 내용을 작성하고 버튼을 눌러 피드 작성이 완료되는 방식입니다.
마치며
생각보다 빠르게 돌아왔습니다. 이유가 뭘까 생각해봤는데 피드 작성 부분이 정말 빨리 끝났습니다. 이전에 소개 드린 디자인 파일에 있던 디자인도 아니고 그냥 갑자기 머리속에 "이렇게 하면 괜찮겠는데?" 생각이 들어서 1시간만에 퍼블리싱 끝냈고 결과물도 상당히 많이 만족스럽습니다.(물론 제 기준에서요) 결국 피드 파트 퍼블리싱의 1/3에 차지하던 작성 부분이 1시간만에 끝나니 시간 단축이 많이 된 것 같습니다. 이제 다음은 피드 부분에 대한 프론트엔드 작성을 할 차례입니다. 그럼 프론트엔드 작성이 끝나고 돌아오겠습니다!!
파이팅?화이팅?