기타 특징
상속
부모 태그에 스타일 적용 시 자식 태그에도 적용
<style> div { color: red; } </style> <div> <p>상속된 스타일</p> </div>
단위
PX
div { font-size: 20px; }
%
상위 요소 속성값에 대한 상대적 크기div { font-size: 500%; }
em
부모 요소의 텍스트 크기에 대한 상대적 크기div { font-size: 2em; }
rem
html 태그의 텍스트 크기에 대한 상대적 크기div { font-size: 3rem; }
vw
뷰포트 크기 대비 상대적 크기div { font-size: 10vw; }
vh
뷰포트 높이 대비 상대적 크기div { font-size: 10vh; }
색상
기존의 색상
div{ color: red; }
RGB
<style> .rgb{ background-color: rgb(95, 184, 73); } </style> <div class="rgb">rgb 색상</div>
RGBA (투명도)
.rgba{ background-color: rgba(95, 0, 0, 0.5); } <div class="rgba">rgba 색</div>
HEX (16진수)
div { color: #0098ff; }
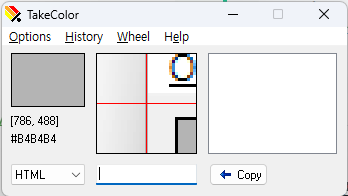
색상 팔레트, 색 가져오기
TakeColor
https://drive.google.com/file/d/1jWAviTxV7PFlXvuRMIjcVKI-LF5WPr3r/view?usp=sharing