font
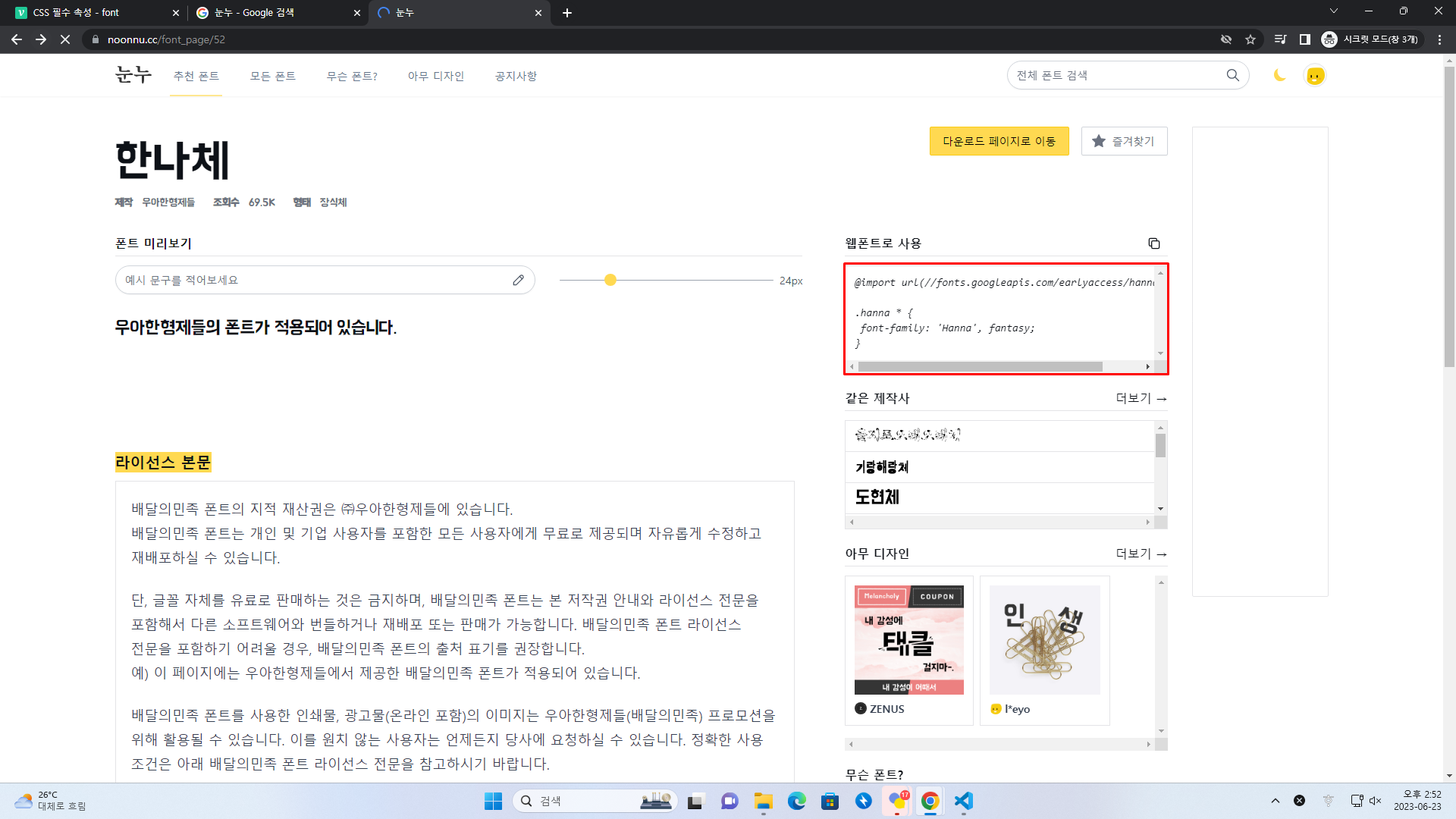
https://noonnu.cc/ - 웹 폰트
font-family
글꼴 지정
font-family:<글꼴1>, <글꼴2>, ...<글꼴 유형>;글꼴 검색 후 웹폰트 코드 복사
** style에 붙여넣기<style> @import url(//fonts.googleapis.com/earlyaccess/hanna.css); .hanna * { font-family: 'Hanna', fantasy; } </style>
글꼴 유형
serif - 삐침이 있는 명조 계열의 글꼴
sans-serif - 삐침이 없고 굵기가 일정한 고딕 계열의 글꼴
monospace - 텍스트 폭과 간격이 일정한 글꼴
fantasy - 화려한 글꼴
cursive - 손으로 쓴 것 같은 필기체 계열의 글꼴
font-size
텍스트 크기 변경
font-size: <크기>;
font-weight
텍스트 굵기 변경
font-weight: <크기> or <속성값>;
font-style
텍스트 스타일 지정(기울이기, 이탤릭 등)
font-style: <속성값>;
color
텍스트 색상
color: <속성값> or <RGB> or <HEX>;
text-align
텍스트 정렬
text-align: <속성값>;
justify -> 화면 넓이 맞춰서 펼침
text-decoration
텍스트 꾸미기 (밑줄, 선긋기 등)
text-decoration: <속성값>;
letter-spacing
글자 간격 조절
letter-spacing: <크기>;
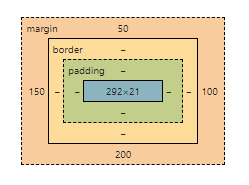
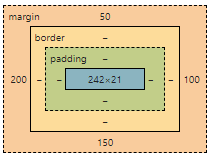
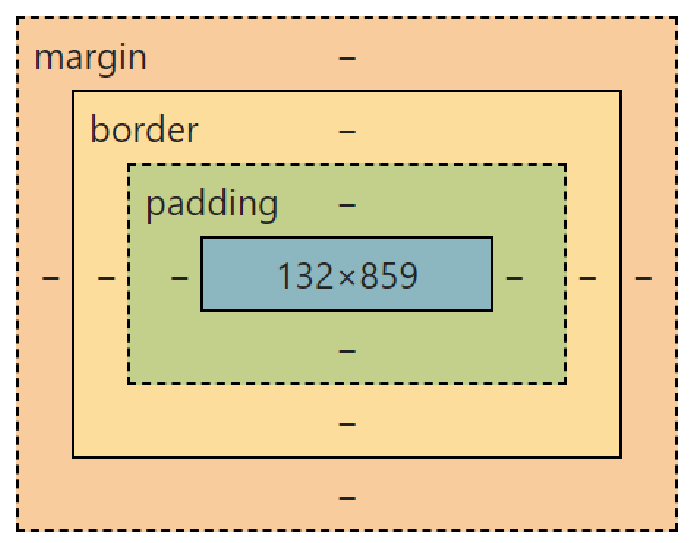
박스 시스템

background-color은 border까지의 배경을 채워줌
margin
외부 공백 설정
개별 설정
<style> .con1{ margin-top: 50px; margin-right: 100px; margin-left: 150px; margin-bottom: 200px; } </style>
한꺼번에 설정(1~4개, 시계방향)
<style> .con2{ margin: 50px 100px 150px 200px; } </style>
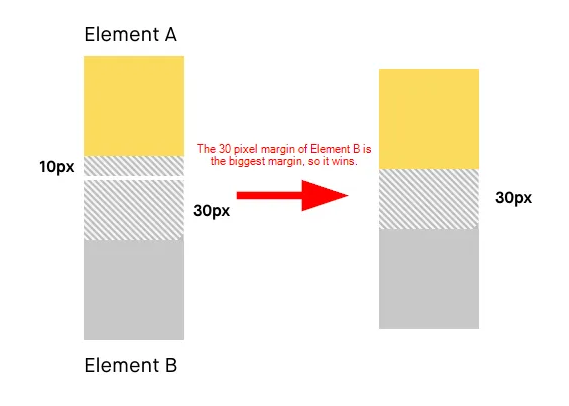
margin 겹침
마진이 서로 만났을 때 가장 큰 마진 값으로 겹치는 현상
border
테두리 설정
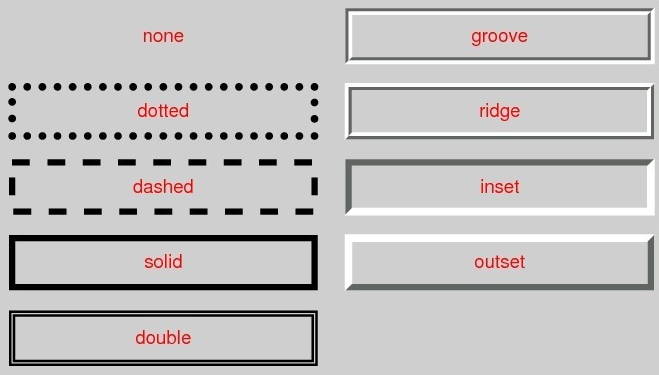
border-width:<크기>; border-style:<속성값>; border-color: <색상>; /* border-<방향>-<내용>: 값; */ border-bottom-style: dotted; border:<border-width> <border-style> <border-color>;
Style
padding
내부 공백 설정
padding-top:<크기>; padding-right:<크기>; padding-bottom:<크기>; padding-left:<크기>; padding: 10px 10px 10px 10px; padding: 10px 10px;
content
데이터
넓이나 높이 조절 가능width: <속성값>; height: <속성값>;
box-sizing
넓이와 높이를 재는 기준
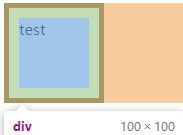
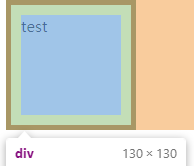
height, width 각 100px
padding 10px border 5px 기준/* border 기준 */ box-sizing:border-box;div전체가 100 100이 되고 그에 맞춰 content가 줄어듦
/* content 기준 */ box-sizing:content-box;content가 100 100이고, 그에 맞춰 div의 크기가 커짐
display
박스 모델 표시 형식
display: <속성값>;
border-radius, box-shadow
테두리 곡선, 그림자
https://developer.mozilla.org/en-US/docs/Web/CSS/border-radius
https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow