전개 연산자
<script>
// 전개 연산자
// 배열이나 객체의 요소를 뿌린다
const intArray = [10, 20, 30];
const secondArray = [...intArray, 40];
console.log(secondArray);
const obj = {
name : "홍길동",
age : 12
};
// 객체 정보 복사 후 추가
const secondObj = {...obj, hobby : "야구"};
console.log(secondObj);
// 객체의 복사 후 수정
const thirdObj = {...obj, age : 20}
console.log(thirdObj);
const {name, ...remainObj} = secondObj;
console.log(remainObj);
</script>다차원(?)
객체 안의 객체, 배열
const car = {
엔진 : {
기통 : 4,
방식 : "직렬"
},
name : "아반떼",
바퀴 : ["1번", "2번", "3번", "4번"]
}배열 안의 객체
const objArray = [
{name : "홍길동", age : 12},
{name : "임꺽정", age : 13}
];forEach와 비슷한 메소드들
forEach
// 배열의 forEach와 비슷한 메소드들
const array = [
{ name: "홍길동", age: 12 },
{ name: "임꺽정", age: 13 },
];
// forEach : 배열의 데이터를 반복하는데 결과 값이 필요 없을 경우
array.forEach((value, index, array) => {
console.log(value);
});실습
// name님 안녕하세요 반복 출력 array.forEach((value) => { console.log(value.name + "님 안녕하세요"); });
filter
// filter : 배열의 데이터를 반복하는데
// 조건에 맞는 요소만 걸러낼 때
// 콜백 함수의 return값이 true나 false여야 한다.
// 콜백 함수의 리턴 값에 따라 리스트에 남거나(true) 필터링(false) 된다
// 나이가 13살 이상인 사람만 필터링
const check = (value, index, array) => {
// if(value.age > 12){
// return true;
// } else {
// return false;
// }
return value.age > 12;
};
const result1 = array.filter(check);
console.log("result1");
console.log(result1);실습
// filter - 이름에 '길'자가 들어간 사람만 남기기 const f_result = array.filter((value) => { return value.name.includes('길'); }) console.log("f_result"); console.log(f_result);
map
// map : 배열의 데이터를 반복하는데
// 기존의 데이터 형식을 다른 형식으로 변경할 때
// 콜백 함수를 받아 return 값이 어느 것이든 될 수 있다
// map은 객체 Map하고 전혀 상관 없으니 주의
// 기존의 객체 배열 -> 이름만 있는 문자열 배열로 전환
const result2 = array.map((value, index, array) => {
return value.name;
});
console.log("result2");
console.log(result2);실습
// map - 나이만 뽑아서 숫자 배열 만들기 const m_result = array.map((value) => { return value.age; }) console.log("m_result"); console.log(m_result);
브라우저 알림창
alert
// 화면에 메시지를 띄울 때 사용
alert("hello");
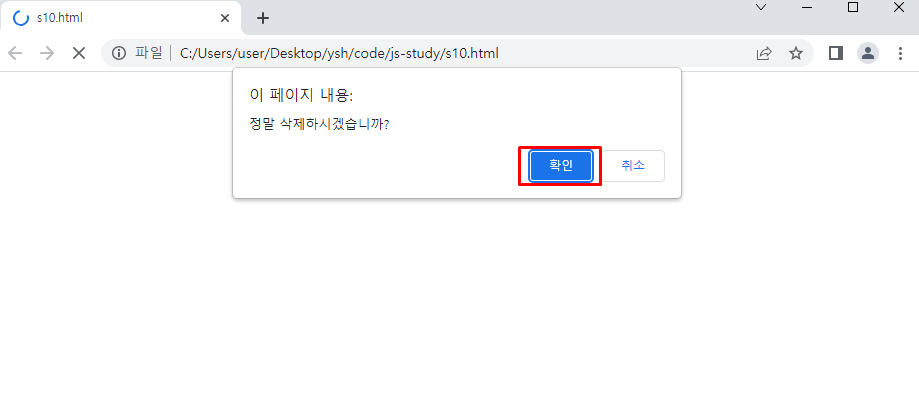
confirm
// 유저의 동의를 받을 때 사용
// 정말 삭제하시겠습니까?
// 확인 true / 취소 false
const result1 = confirm("정말 삭제하시겠습니까?");
alert(result1);

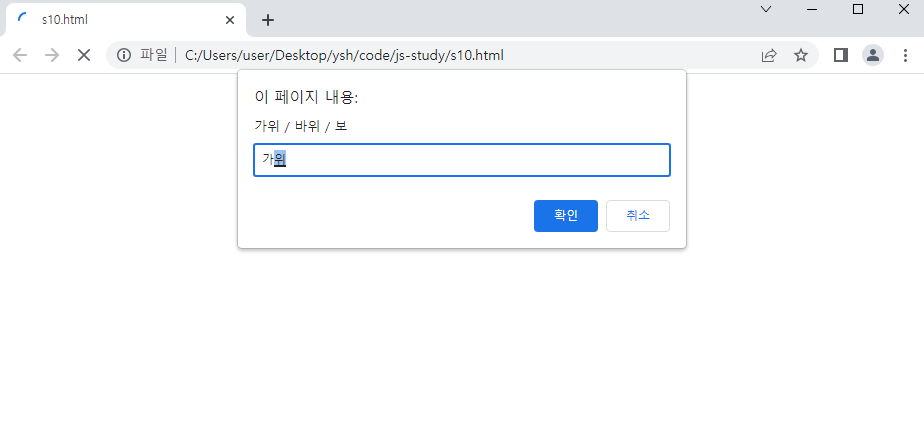
prompt
// 문자열 입력 받을 때
while(true){
const result2 = prompt("가위 / 바위 / 보");
alert(result2);
}