1. 노드 설치 (LTS 버전)
node.js란?
설명
- 자바, 파이썬 : OS 위에서 작동
- JavaScript : 브라우저 위에서 작동
- node.js
: 자바스크립트를 OS 위에서 작동하도록 만듬.
: 보다 정확히는 자바스크립트와 같은 문법으로 코드를 작성해서 OS에서 작동
: 브라우저에서 돌아가는 JS와 node에서 돌아가는 JS는 다르다.
: node에서 돌아가는 JS는 window.location 등을 사용할 수 없다.(브라우저 = window)
의존성 주입(라이브러리 설치)
npm / yarn
npx (npm 개선)
2. 리액트 프로젝트 생성
npx create-react-app {appname}
yarn create react-app {appname}
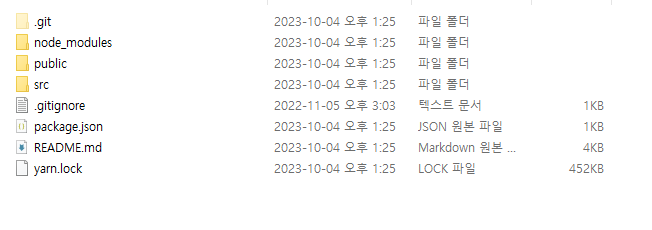
생성 후

package.json
{
"name": "temp-react",
"version": "0.1.0",
"private": true,
"dependencies": {
// 테스트용
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
// 테스트용
"web-vitals": "^2.1.0"
},
// 명령어들
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
yarn.lock
'무조건 이버전으로'를 설정. git에 같이 올려야 함.
/node_modules
라이브러리들. 용량이 크므로 git에 올리면 안됨.
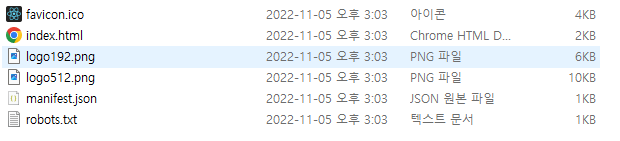
/public

- index.html
: 절대 변하지 않을 것들만 메타데이터로 넣고, root 태그를 가진 div 하나만 생성되어 있다.
: 이 div 안에 모든 코드가 들어가는 것.
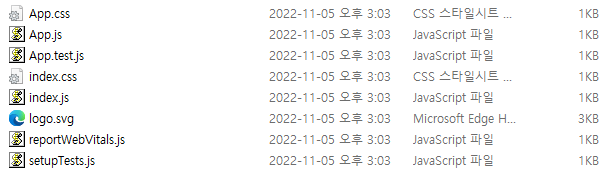
/src

- index.js
:render는 화면에 뿌리겠다.
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);- app.js
: App 함수의 리턴 값은 html이 아님. (html과 비슷한 무언가, jsx)
: jsx (리액트를 사용하는 js에서 html 태그를 사용하는 방법)
: 이 함수가 index.js에서 호출되는 것.
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}css와 이미지(svg) 임포트
import logo from './logo.svg';
import './App.css';이제 yarn start로 실행 시
- 결과

+ CSR, SSR
CSR(Client Side Rendering)
- 말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다.
즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다.
클라이언트는 그것을 받아 렌더링을 시작- 화면 넘어갈 시 새로고침 안함
- React
SSR(Server Side Rendering)
- 말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식
- 화면 넘어갈 시 새로고침.
- jsp, thymeleaf
next.js
- 원래의 React (CSR)에 더해 SSR을 가능하게 해주는 프레임워크.