◼︎ 오늘 학습한 내용
7. 키즈가오 1편 실습
5) forest1
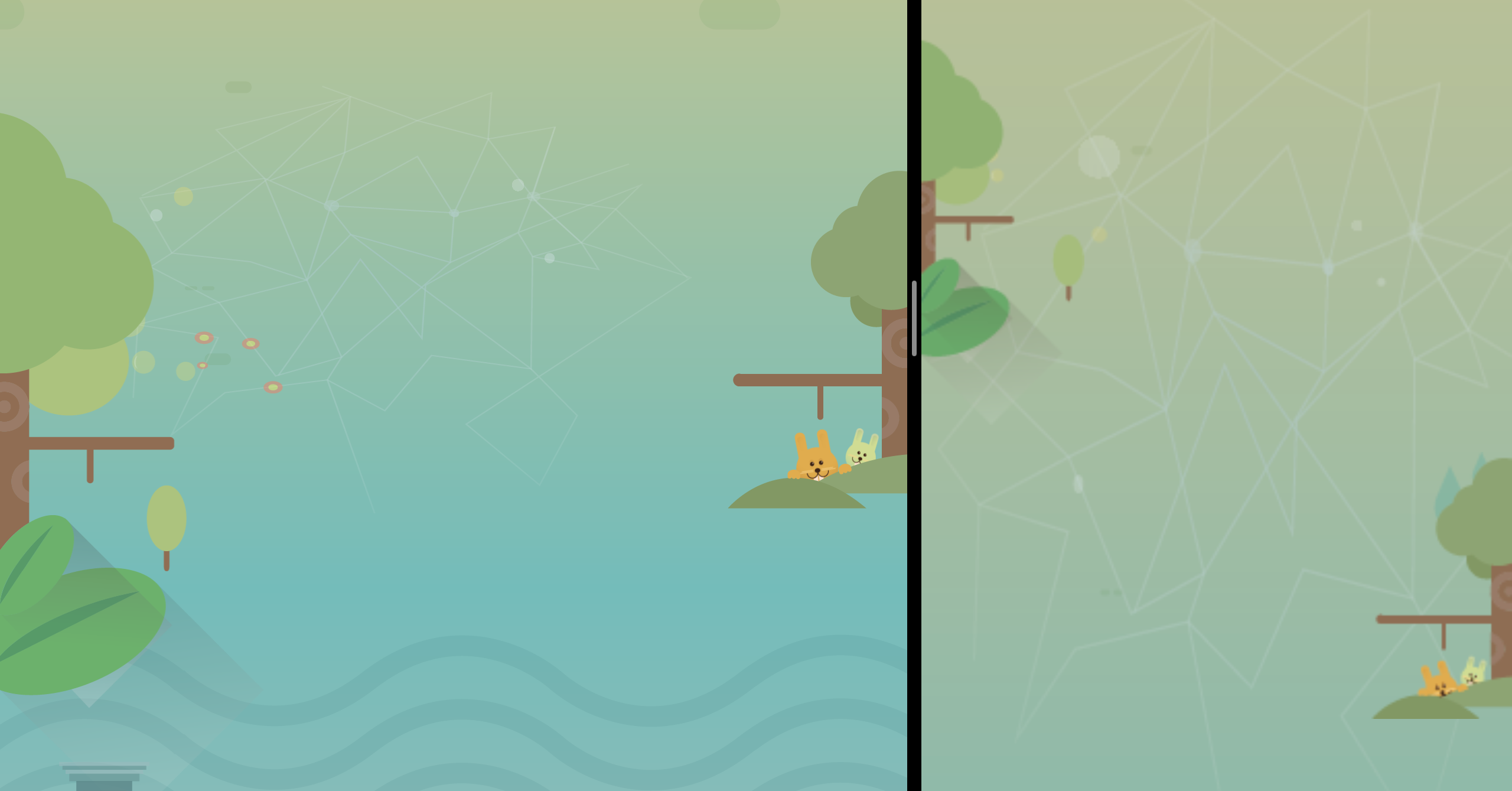
- pc버전(좌)에서는 토끼 두마리의 머리가 rotate로 갸웃갸웃 거리게끔 애니메이션 효과를 주었다. 모바일버전(우)에서는 나무 이미지에 토끼도 같이 들어가 있어 애니메이션 효과는 따로 입힐 수 없었다. 모바일과 피씨버전에 들어가는 이미지가 다른 만큼 display:none도 빼먹지 않고 잘 해주어야 한다.

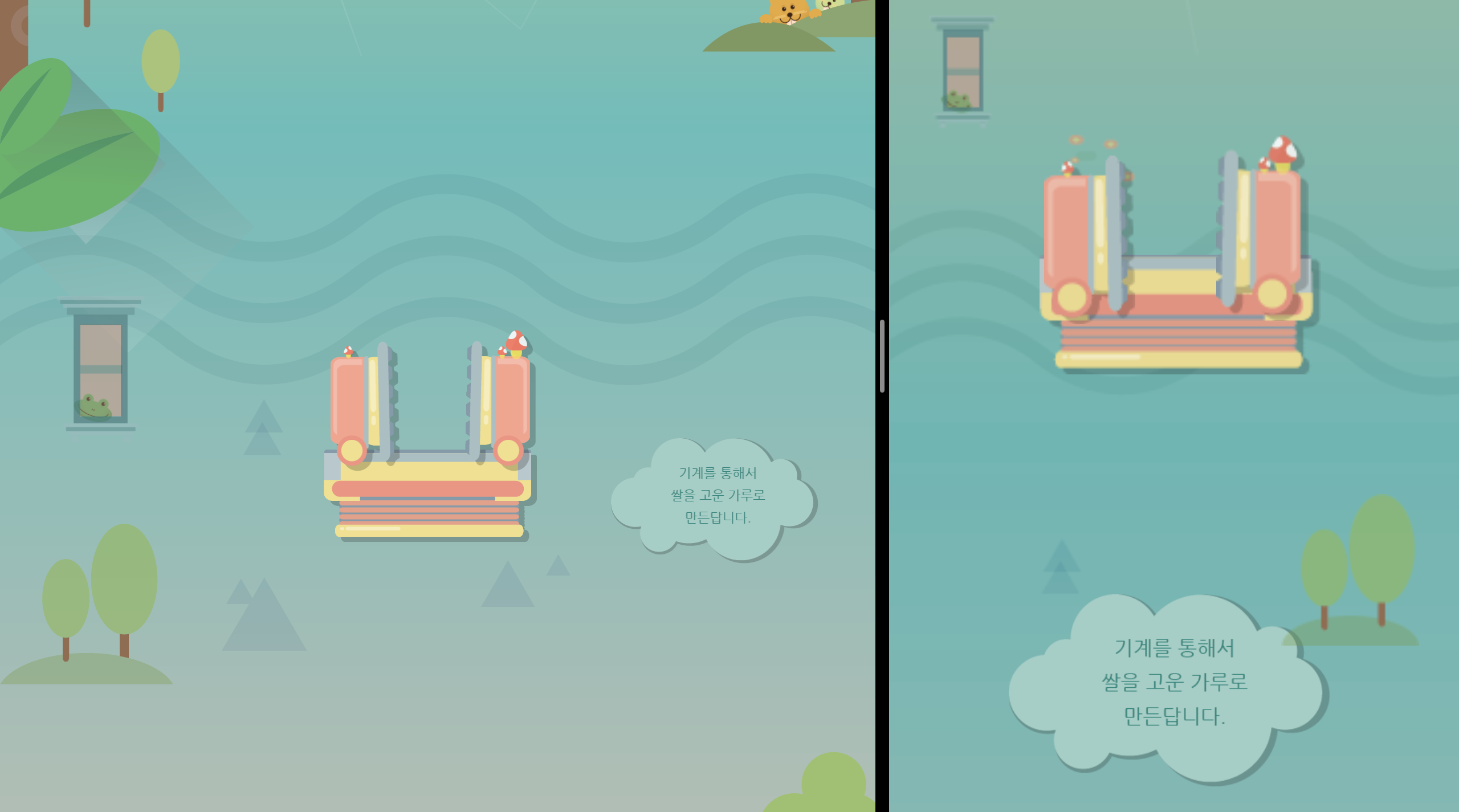
6) forest2 - 기계의 양 쪽 판?이 좌우로 왔다갔다 하며 쌀을 빻아주는 효과를 주었다. 모바일에서도 애니메이션 효과는 동일하나, 말풍선의 위치를 기계 옆이 아닌 아래쪽으로 변경해주었다.

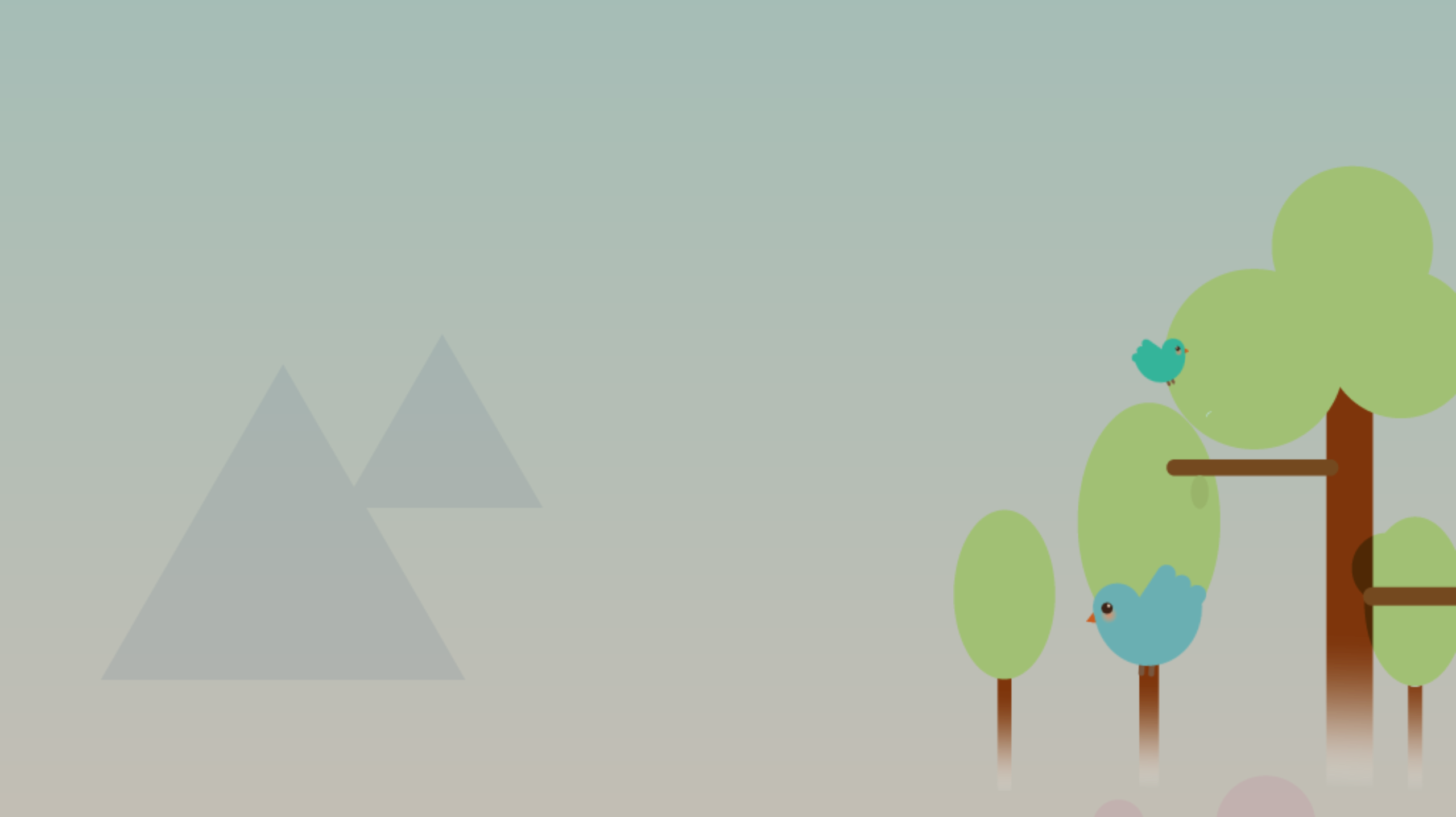
7) forest3 - 큰 레이아웃 차이는 없으나, 피씨버전에서는 새들이 움직이는 애니메이션 효과를 준 반면 모바일 버전에서는 나무와 한 레이어로 작업된 이미지 파일을 사용하여 애니메이션 효과를 따로 넣지 않았다.


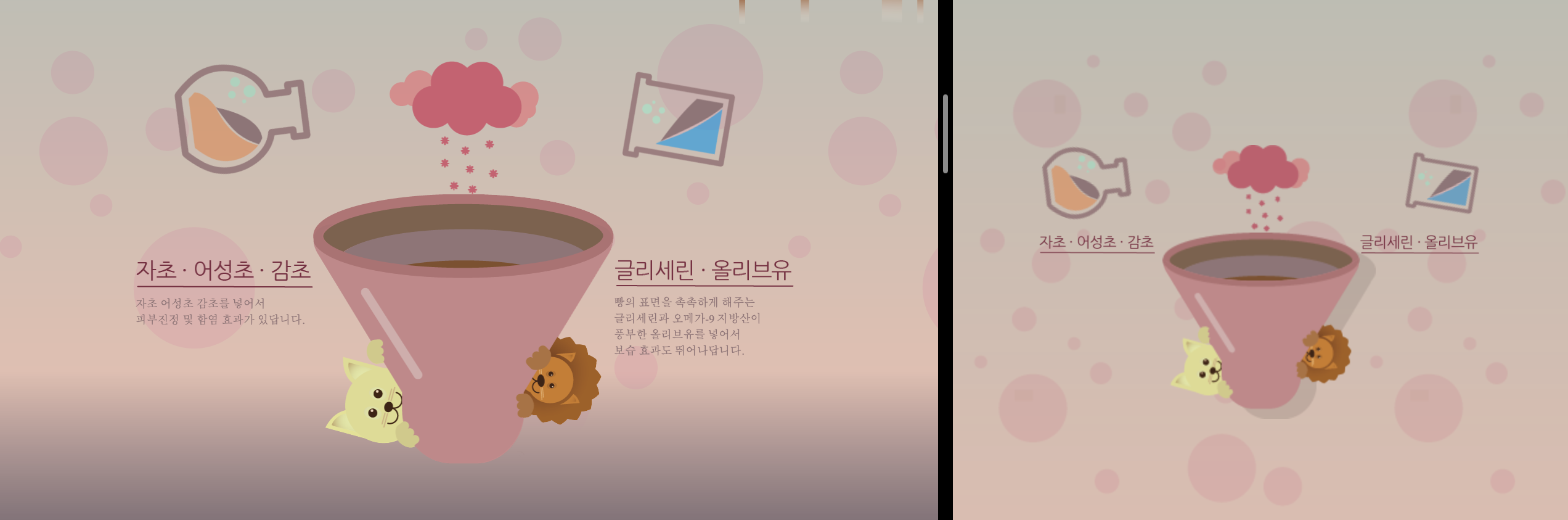
8) science - 원래 사이트에서 깔때기 속으로 쌀반죽이 들어가는 효과를 넣기 위해서, 깔때기 이미지를 두개 사용했다. 쌀반죽이 통과할 때 반죽 뒤로 가려지는 깔때기 뒷부분 위에 깔때기 앞부분(가려지지 않는 부분)의 이미지를 다시 놓아주었다.
- 또한 모바일버전에서는 글씨를 보이지 않게 display:none 처리 해주었다.
- 별들이 반짝반짝하는 효과를 위해 scale 애니메이션 효과를 통해 커졌다 작아졌다 하게끔 했다.

9) night1 - 피씨버전에 들어가는 별 세개 중 제일 위에 있는 하나가 오른쪽 끝으로 반쯤 가려지는게 마음에 안들어서 내맘대로 위치를 이동해버렸다ㅎ

◼︎ 어려웠던 점 & 해결못한 것들
forest2의 기계 하단부분 이미지를 넣은 후에 기계 왼쪽과 오른쪽의 이미지를 넣었는데, 해당 순서대로 이미지를 넣고 모두 z-index로 200을 주었는데도 불구하고 기계하단부가 제일 위쪽 레이어에 위치하는 문제가 발생했다.
◼︎ 해결방법
기계 하단부의 z-index를 임의로 100으로 낮추어 강의 속 예제와 동일하게 구성해놓기는 했지만, 근본적으로 왜 그런 문제가 발생했는지는 아직 의문이다.
◼︎ 소감
조금씩 강의 예제와 다르게 커스터마이징.. 하는 부분들이 생겨난다. 불안하기도 하고 나름 뿌듯?하기도 하고 그렇다. 하지만 여전히 강의 속 코드를 보고 따라서 타이핑 하는 수준에 불과해서... 언제쯤 따라적는 것에서 벗어날 수 있을지 모르겠다^_ㅠ