◼︎ 오늘 학습한 내용
10. 국내외 사이트 카피캣 (네이버 뉴스 2편)
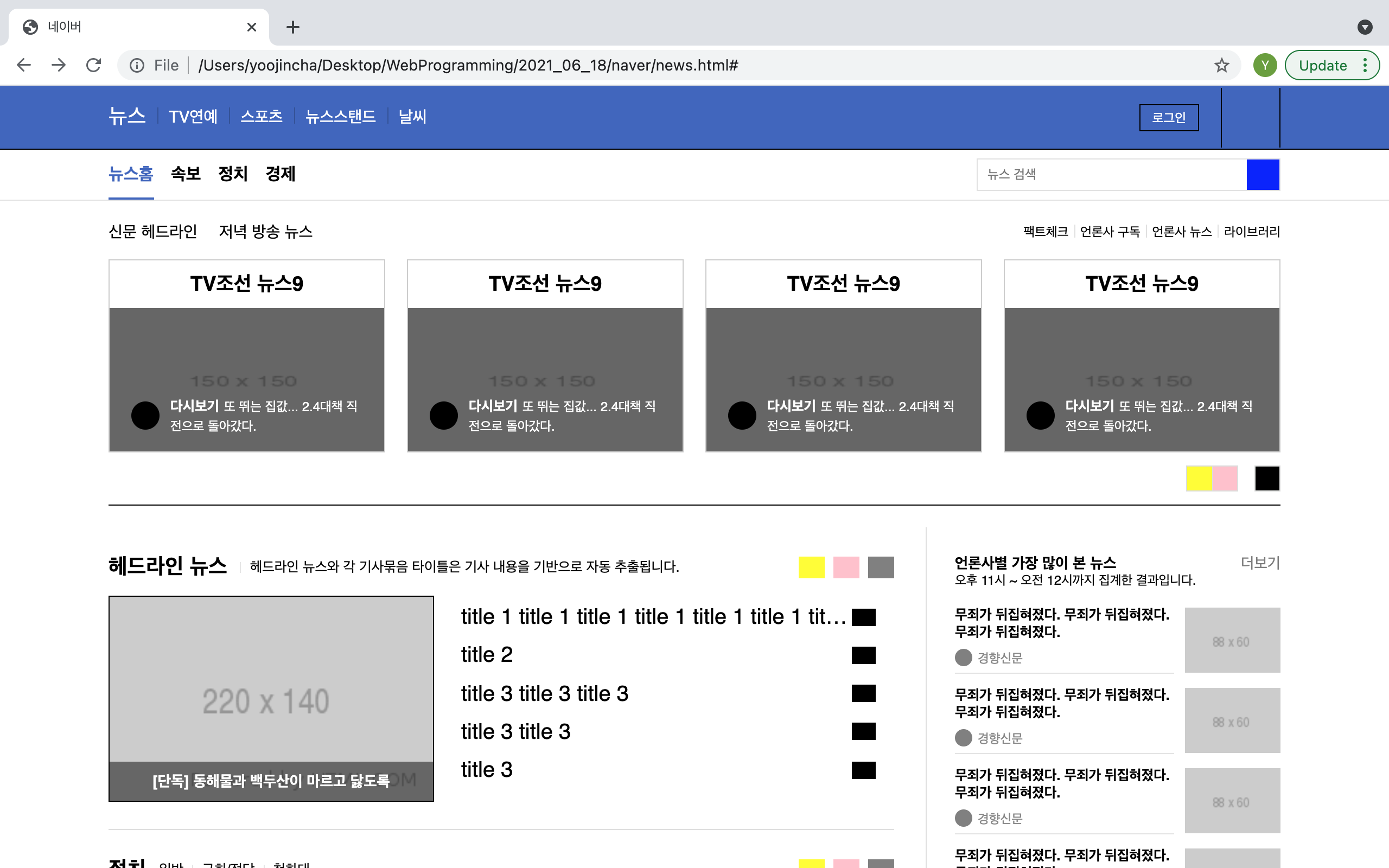
1~2) 네이버 뉴스 왼쪽/오른쪽 영역
어제 만들어두었던 상단 영역에 이어서 네이버 뉴스 페이지 작업을 했다. 헤드라인 뉴스 영역을 만들어서 이미지 옆으로 기사 제목들이 뜨도록 만들었고, 아이콘이 들어가는 부분을 넣어주었다. 이미지 위로 설명 텍스트가 들어가게끔 하고, 이미지가 들어가는 영역의 투명도 조절을 해주었다. 그 밑으로 섹션별 뉴스들이 들어가는 공간을 세로정렬해주었다.
우측 영역에는 많이 본 뉴스와 광고배너, 오늘의 공지/날씨/운세/주식 정보를 확인 할 수 있는 부분을 만들고 주식 종목 검색창을 넣어주었다.
하단에는 nav-bottom 영역을 넣어, 오늘은 li 태그 두개를 넣어주기만 했다.



◼︎ 어려웠던 점 & 해결방법
사실 과제를 하는데에 있어서 큰 어려움은 없는 것 같다. 강의 영상 보고 따라할 수 만 있으면 누구든 할 수 있는 과제라서...
개발일지 쓰는게 솔직히 제일 큰 고통..ㅎㅅㅎ 뭘 써야할지 모르겠다.
벨로그에서 다른 사람들의 포스팅들을 읽어보라고 띄워주는데, 개발일지나 회고록 등을 많이 읽어봐야겠다. 내 개발일지를 어떻게 써야할지 방향성을 제시해주고, 아니더라도 개발에 대한 많은 것들을 배울 수 있을 것 같다.
◼︎ 소감
사진이나 로고, 링크등을 제대로 넣지 않고 레이아웃 작업만 하는데도 이렇게 힘들고 오래걸리는데, 진짜 웹사이트를 만드는 것은 얼마나 오래 걸리고 고된 작업일지 가늠도 가지 않는다.
오늘도 현업 개발자분들께 리스펙하며,, 취준생은 오늘도 공부를 함니다,,,