
◼︎ 오늘 학습한 내용
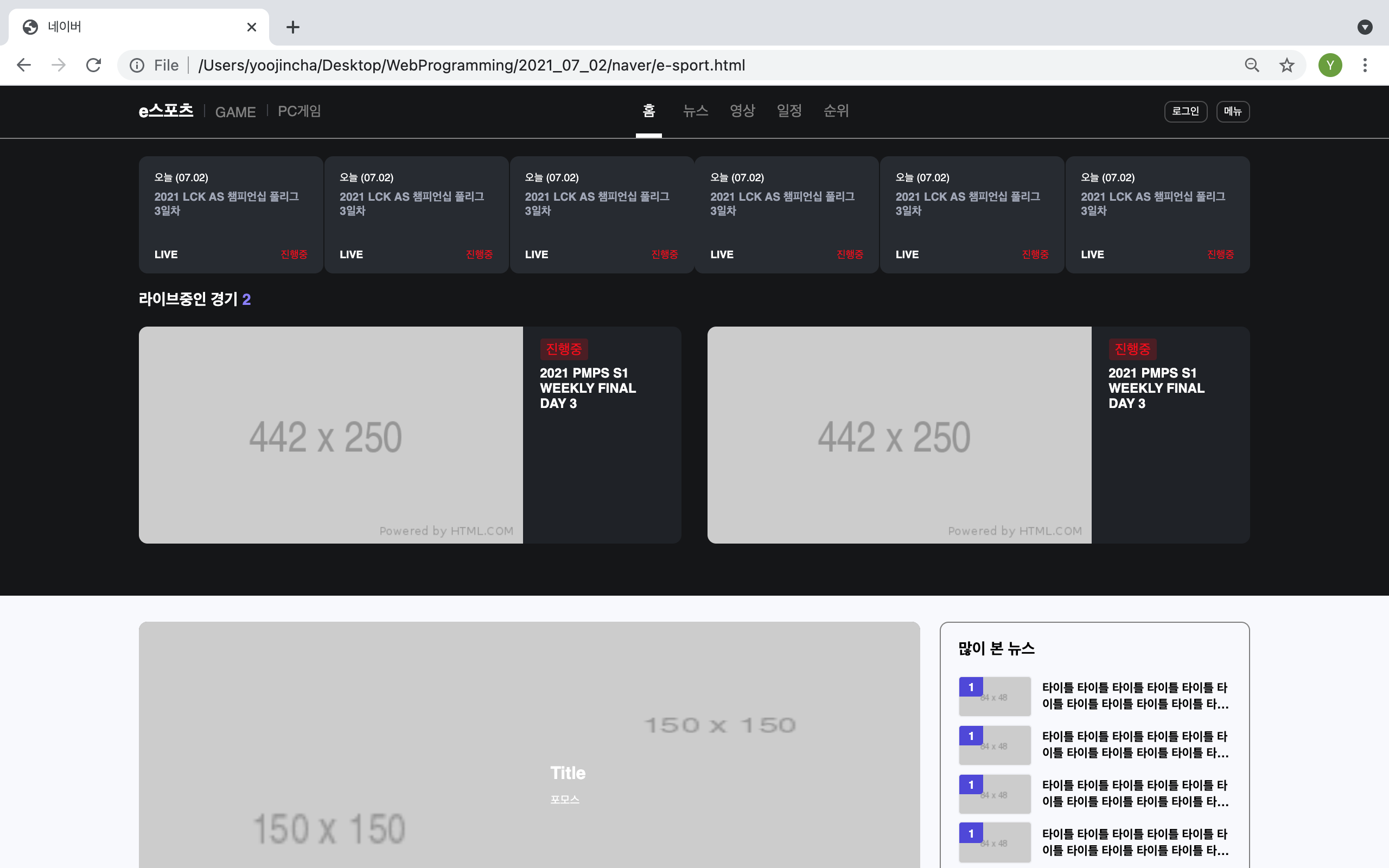
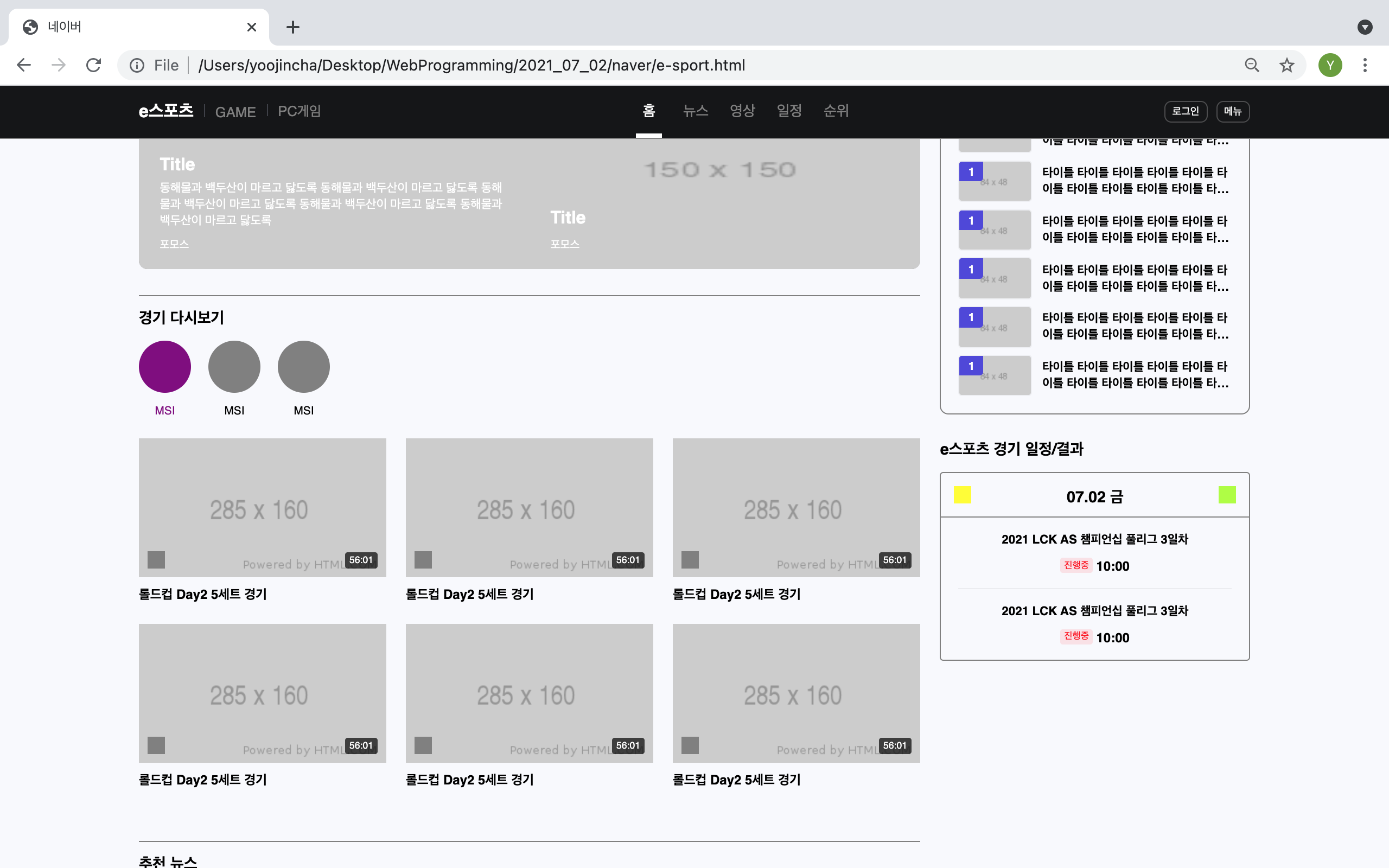
10. 국내외 사이트 카피캣 (네이버 이스포츠 3편)
1) 네이버 이스포츠 오른쪽 영역
오늘은 비교적 짧고 간단했어서, 금방 e스포츠 페이지도 완성되었다.
- 기억할 부분!
border-bottom-right-radius: 4px; // 한쪽 모서리만 둥글게 처리할 때
border-radius:inherit; // 부모 개체의 속성을 상속할떄 사용
#esport-schedule .schedule-body li .status-wrap:hover {
// 해당 영역에 마우스를 올릴 때 적용된다
cursor: pointer;
// 이부분이 없으면 그냥 마우스 커서로, 있으면 클릭하는 손모양으로 바뀜
background-color: yellow;
// 마우스가 영역 위에 있을 때 배경이 노란색으로 바뀜
}

지난번에 질의사항에 문의드렸던 폰트 관련해서 오늘 강의에서 들을 수 있었다.
(강의에서 언급하신 폰트 질의사항 올린애가 바로 접니다...ㅎㅋㅎㅋㅎㅋㅎㅋ)
지난번 질의응답 뒤로 그냥 css에 *{} 안에 디폴트로 font-family: sans-serif;를 넣어뒀어서 문제는 없었는데, 이번 기회에 웹폰트에 대해 배웠다.
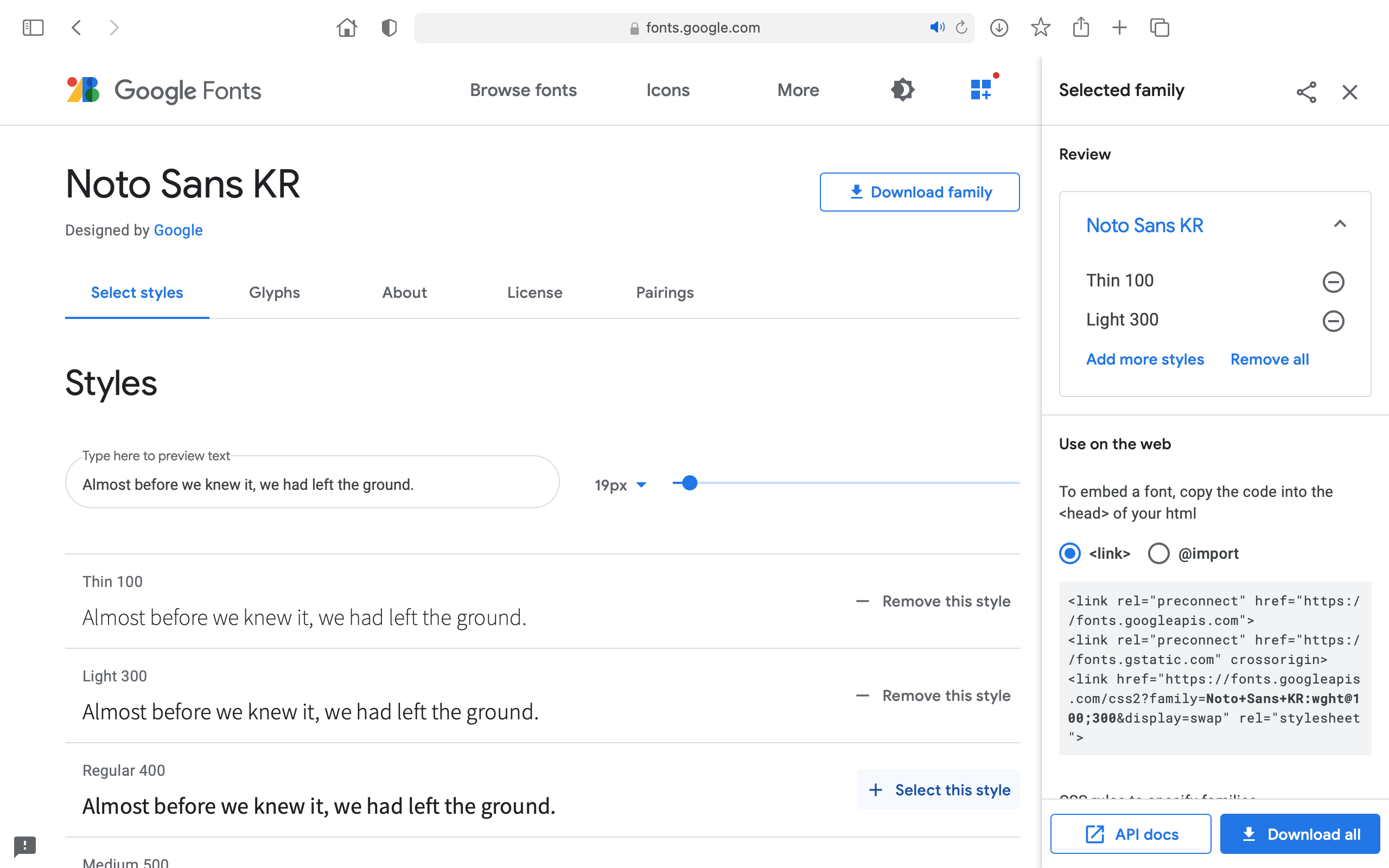
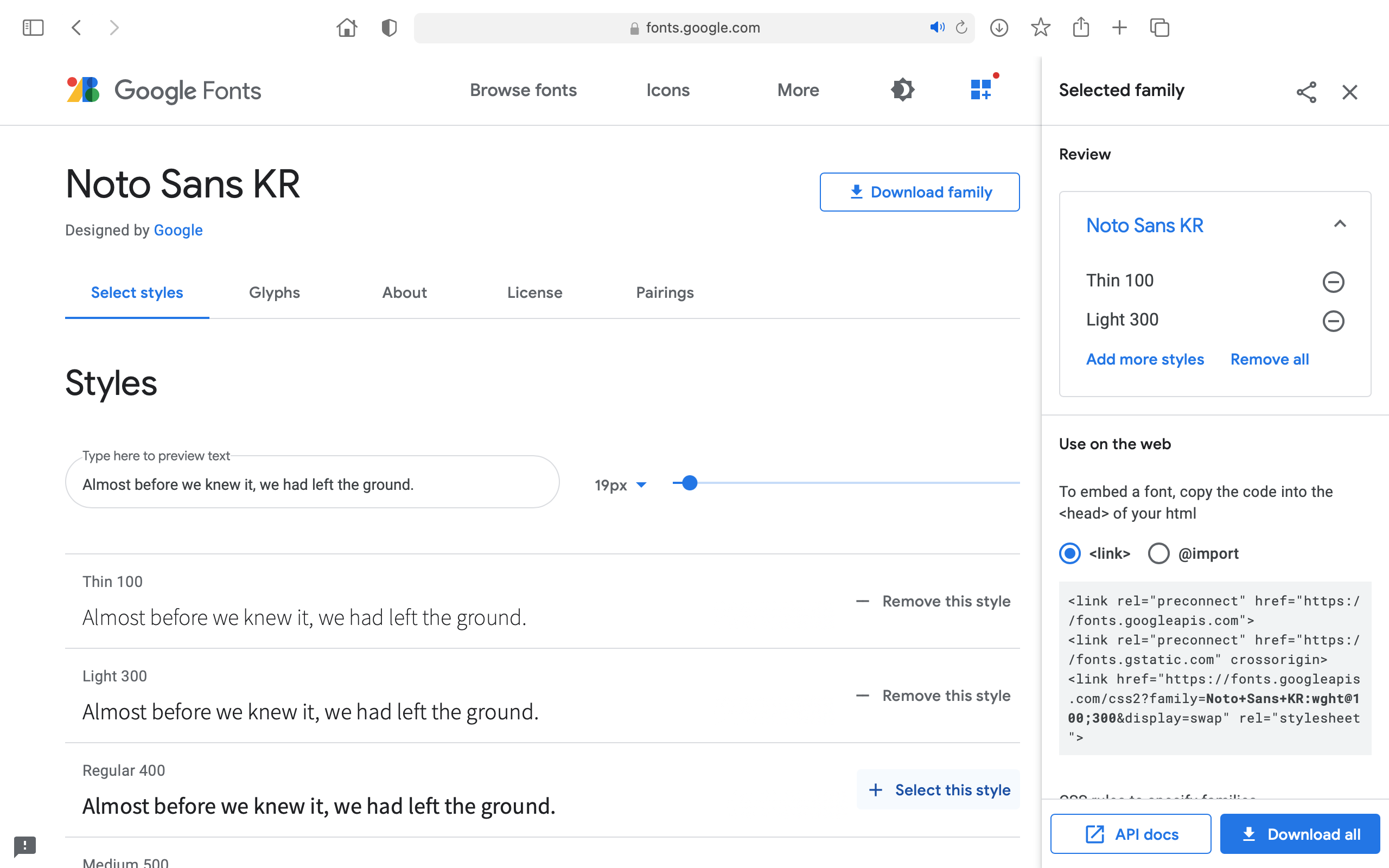
- 구글 웹폰트 적용방법!
1. https://fonts.google.com 로 접속
2. 원하는 폰트 선택 후, 폰트 굵기 (필요에 따라) 모두 선택
3. 오른쪽에 뜨는 <link> 복사해서 html파일에 붙여넣기!
* 이때, 반드시 css파일을 불러오기 전에 넣어야한다.
폰트를 다운받는 링크이기 때문에, css를 불러와서 스타일을 적용시킨 후에
다운받으면 의미가 없음!
4. css에 원하는 폰트를 넣어준다.
ex) font-family: 'Noto Sans KR', 'Nanum Gothic', sans-serif;
* 이때, Noto가 적용 불가하면 나눔고딕을, 그 마저도 적용 불가하면
사용할 수 있는 다른 산세리프 폰트를 사용한다는 의미이다.
하지만 앞 과정을 통해 html에서 웹폰트로 Noto와 나눔고딕을 다운 받아 쓴다면
Noto가 문제없이 적용될 것.

◼︎ 어려웠던 점 & 해결방법
크게 어려운 부분은 없었다!
◼︎ 소감
지난번에 질의응답에 올렸던 폰트 문의사항에 대해 강사님께서 다음에 기회가 된다면 웹폰트 적용법에 대해 실습내용에 포함해주시겠다고 피드백 주셨었는데, 드디어 해당 내용 강의를 들을 수 있어서 너무 좋았다.
다음주부터 본격적으로 팀을 구성해서 기관 홈페이지를 만드는 실습을 진행한다고 하는데, 내가 지금껏 강의를 들으면서 실습을 하기는 했지만 그저 따라하는 것에 불과했기에 잘 해낼 수 있을지 조금 두렵다. 그래도 팀과 기관에 누가 되지 않도록 최선을 다해 해야지. 실제 홈페이지를 만들게 된다니, 떨리면서도 설렌다.