[Flutter] node.js/express+mysql DB api 서버와 연동하여 데이터를 UI에 출력해보기

결과물 미리보기
0.
플러터를 학습하면서 firestore database가 아닌 관계형 db(MySQL)와 UI를 연동하는 방법에 흥미가 생겼다.
마침 팀 프로젝트로 개발중인 플랫폼 서비스의 어드민 페이지 파트 제작을 내가 맡게 되었기에, 프로젝트의 MySQL과 연동된 express 웹서버에 데이터 테이블을 가져오는 간단한 api를 작성하고 이를 플러터 UI와 연동해보기로 했다.
해당 블로그 게시물은 작성자의 학습과정을 정리하기 위해 작성되었다.
절대 정답을 기술하는것이 아니며, 기능 구현을 위한 코드가 난해하고 미숙할수도 있다.
1.express 사전 준비
//server.js
const express = require('express');
const path = require('path');
const mysql = require('mysql');
const bodyParser = require('body-parser');
const app = express();
app.use(express.json());
var cors = require('cors');
app.use(cors());
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended:true}));
app.listen(8000, function () {
console.log('listening on 8000')
}); 우선 express 프로젝트를 생성하고, 기본적인 웹서버를 띄우기 위한 코드를 server.js에 작성한다. 이것으로 localhost의 8000번 포트에 간단한 웹서버가 실행되었다.
//server.js에 추가
var con = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '',
port:3307,
database: 'new_users'
});
con.connect(function(err){
if (err) throw err;
console.log('Connected');
})
그리고 MySQL과 연결하기 위한 코드를 작성한다. 나는 연결에 성공했을시 로그에 Connected를 띄어주는 코드를 추가로 작성하였다.
//server.js에 추가
app.get('/get', function(req, res){
var sql = 'select * from user_table';
con.query(sql, function(err, id, fields){
var user_id = req.params.id;
if(id){
var sql='select * from user_table'
con.query(sql, function(err, id, fields){
if(err){
console.log(err);
}else{
res.json(id);
console.log('user:', user_id);
console.log('user:', fields);
}
})
}
})
})그리고 마지막으로 /get 으로 요청을 보낼시 응답해주는 간단한 api를 작성한다.
요청을 받으면 sql 변수에 담긴 sql문으로 user_table 테이블에 담긴 모든 데이터를 가져온다.
id값을 체크하여, 조건문을 통해 한번 더 쿼리를 날려 응답할 값을 가져온다.

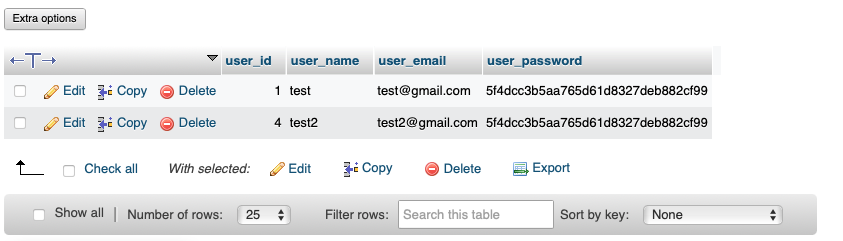
사전에 MySQL에 작성된 데이터 테이블, 우리 목표는 api로 저기 작성된 유저의 아이디와 이름, 이메일과 패스워드를 가져오는 것이다.
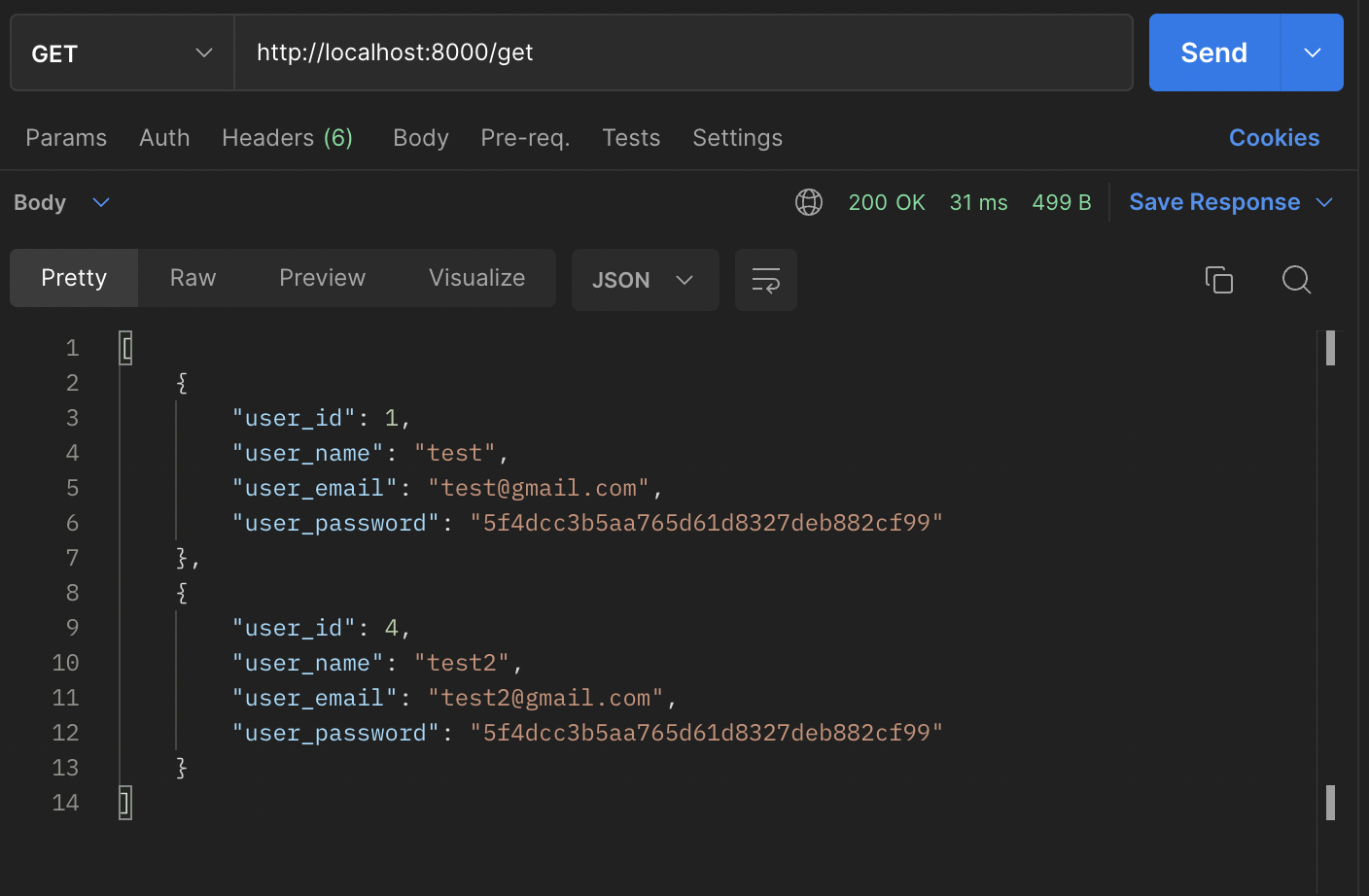
2.Postman으로 요청 테스트

로컬호스트로 띄워진 express 웹서버의 8000번 포트, 서버에 작성된 /get 에 포스트맨으로 GET 요청을 날려보았다.
사전에 준비했던 MySQL의 데이터가 잘 출력되는걸 볼수 있다.
3.flutter에 구현
그럼 이제 이 데이터를 flutter에 구현해보자.
//network.dart
import 'package:http/http.dart' as http;
import 'dart:convert';
class Network {
final String url;
Network(this.url);
Future<dynamic> getJsonData() async {
// var url = Uri.parse('http://localhost:8000/get');
http.Response response = await http.get(Uri.parse(url));
var userJson = response.body;
var parsingData = jsonDecode(userJson);
return parsingData;
}
}우선 http 패키지를 사용하여 uri를 파싱하고 json 데이터를 담아주는 변수를 포함하는 클래스를 작성한다.
해당 클래스는 url를 받으면 http.get 메소드에 우리가 작성한 url을 넘겨준다.
//전체 코드
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:myproject/network.dart';
class MyView extends StatefulWidget {
State<MyView> createState() => _MyViewState();
}
class _MyViewState extends State<MyView> {
//사용할 변수 미리 선언
late String userName = '';
late String userEmail = '';
void initState() {
super.initState();
//state 진입시 api 데이터 파싱.
getTestData();
}
getTestData() async {
//url을 받아 데이터를 파싱하는 network 메소드 사용. 미리 만들어둠.
//mysql db에서 유저 데이터를 받아오는 express api 호출
Network network = Network('http://localhost:8000/get');
var jsonData = await network.getJsonData();
userName = await jsonData[0]['user_name'];
userEmail = await jsonData[0]['user_email'];
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Container(
color: Colors.greenAccent,
child: Center(
child: Column(
children: [
Text('${userName}'),
Text('${userEmail}'),
],
),
),
),
);
}
}
network.dart로 분리한 Network클래스의 getTestData메소드를 initState로 state가 시작될때 한번 호출한다.
그럼 작성된 getTestData의 http요청 주소를 파싱하고, 클래스 상단에 작성된 userName 변수와 userEmail 변수에 json 데이터가 담겨 Text로 출력할수 있게 된다.

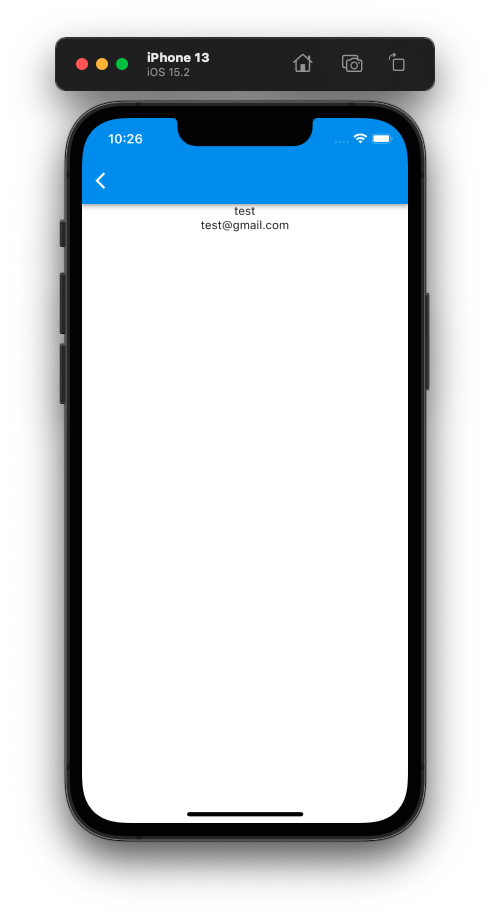
최종 결과물.
두 Text 위젯에 express api를 호출해서 받아온 MySQL 데이터가 잘 보여진다!
대략적인 작동 방식을 요약하자면,
위젯 빌드->
initState를 통해 widget이 빌드될때 getTestData 메소드를 실행->
getTestData에서 데이터를 json으로 decode해주는 메소드인 network메소드를 실행->
getTestData에서 넘겨진 http로 로컬호스트에서 실행중인 api 서버에 요청을 날려 mysql db에 작성된 데이터를 불러옴->
그렇게 받아온 데이터를 getTestData에서 userName, userEmail 변수로 받아옴->
flutter UI에 출력.
