
📝 자연수 뒤집어 배열 만들기
나의 풀이
function solution(n) {
// 문자열로 바꾸어 배열 메서드를 사용
let answer = (n + '').split('').reverse();
// map() 메서드로 각각의 요소를 숫자로 변환하여 리턴
return answer.map((num)=>+num);
}-
문제 자체는 어렵지 않습니다.
n을 문자열로 바꾼 다음에 각각의 메서드를 적용합니다. 이후map()메서드로 다시 각각의 요소들을 숫자로 바꾼 배열을 리턴합니다. -
문제를 다 풀고 나서, 각각의 배열 요소들에 대해서 숫자로 형변환을 해주어야 하기 때문에
forEach()메서드를 사용할 수 있는지 궁금해졌습니다. 결과적으로forEach()는 해당 문제에서 적절하지 않은 메서드입니다.
🙋♀️
forEach()는 어떤 차이가 있길래 그런가요?
👉forEach()의 반환값은undefined입니다. 즉 각각의 배열 요소에 대해 콜백 함수를 실행하고, 실행한 결과값을 반환하지는 않습니다. 따라서 콜백 함수의 결과값을 사용하고 싶으면map()이나 다른 메서드들을 사용하는 것이 일반적입니다. (물론forEach()의 콜백 함수에서 빈 배열에push()를 하는 것과 같이 반환할 값에 변화를 주도록 응용할 수는 있습니다. 다만map()으로 대체 가능합니다.)
다른 풀이
function solution(n) {
return n.toString().split('').reverse().map(el => parseInt(el));
}-
사실 이 문제는 위와 같이 다른 풀이에서 사용된
toSting()과parseInt()때문에 가져왔습니다. -
저는 주로
String()과Number()와 같이 형변환 메서드를 사용하거나,숫자 + ''와+문자열같이+연산자를 이용한 암묵적 형변환을 사용하는데, 다른 풀이에서는 다르게 타입을 변환했습니다. -
따라서 어떤 차이점이 있는지 확인할 필요가 있다고 생각했습니다.
📌 문자열 변환 메서드
🙋♀️
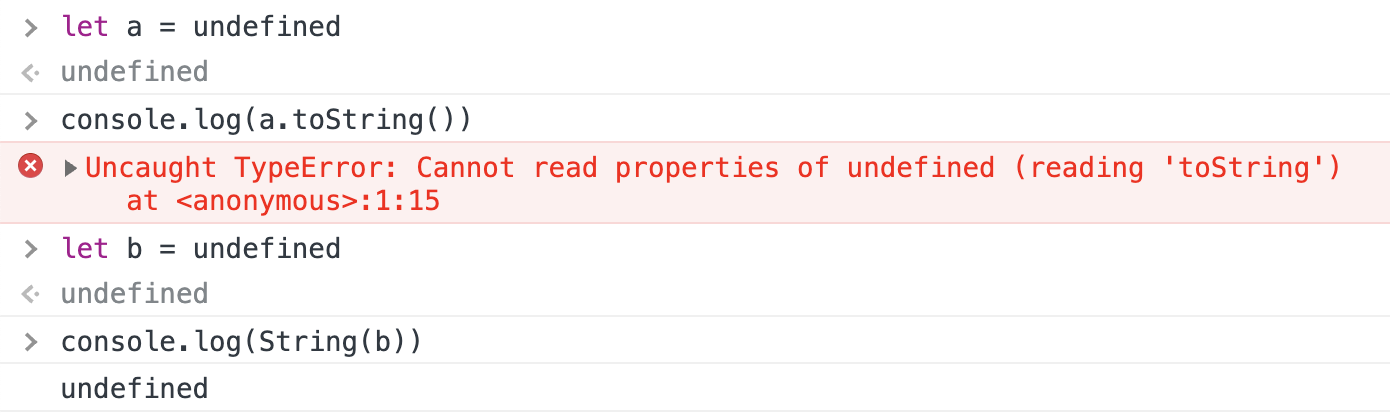
toString()와String()의 차이점은 무엇인가요?
👉toString()은 식별자가 null 또는 undefined일 경우 TypeError를 발생시키지만,
String()은 null 또는 undefined에 대해서도 문자열로 변환시킵니다.(출처: What's the difference between String(value) vs value.toString())

📌 숫자 변환 메서드
🙋♀️
parseInt()또는parseFloat()와Number()의 차이점은 무엇인가요?
👉Number()는 숫자로 변환할 수 없는 문자가 포함되어 있을 경우NaN을 반환하지만,parseInt()또는parseFloat()는 숫자로 변환할 수 있는 문자만 숫자로 변환하여 반환합니다. 하지만Number()는 16진수로 변환이 가능하고, 빈 문자열을 0으로 처리하지 못한다는 차이점도 존재합니다. (출처: What is the difference between Unary Plus/Number(x) and parseFloat(x)?)
🙋♀️ ...그래서 뭐 써야 되나요?
👉 개인적으로는 코딩테스트를 위해 사용하는 경우 각각의 메서드들이 크게 차이가 없다고 생각합니다. 다만 숫자로 변환할 때Number()는 빈문자열을 0으로 처리하지 못 한다는 점은 기억할 만한 것 같습니다.