
📝 JadenCase 문자열 만들기
해당 문제를 풀기 위해서는 문자열을 적절히 변형해야 하는데, 빈 문자열이 제대로 처리되지 않았습니다. 그래서 문자열 요소에 접근하는 메서드인 charAt()을 사용했더니 통과해서 둘의 차이를 정리해보았습니다.
📌 대괄호 표기법
-
배열에 존재하지 않는 요소에 접근하면
undefined가 출력됩니다. -
따라서 빈문자열에는 요소가 존재하지 않으므로 대괄호 표기법으로 빈 문자열의 요소에 접근하면
undefined가 출력됩니다.
let str = ''; // 빈 문자열 str
console.log(str[0]); // undefined가 출력됩니다.
console.log(str[0].toUpperCase()); // 에러!
// Uncaught TypeError: Cannot read properties of undefined (reading 'toUpperCase')-
위와 같이 인덱스로 빈 문자열인
str의 요소를 조회하면undefined가 출력됩니다. -
따라서
undefined에toUpperCase()라는 문자열 메서드를 사용하면 에러가 발생합니다.
📌 charAt()
-
charAt()은 인덱스로 접근하는 것과 마찬가지로 특정 인덱스로 배열의 요소에 접근하는 문자열 메서드입니다. -
대괄호 표기법과 달리, 빈 문자열의 요소에 접근할 경우
undefined가 아닌 빈 문자열이 출력됩니다.
let str = ''; // 빈 문자열 str
console.log(str[0]); // ''가 출력됩니다.
console.log(str[0].toUpperCase()); // ''가 출력됩니다.📝 이진 변환 반복하기
이진수로 변환하는 방법을 고민하다가, toString()메서드를 사용하면 된다는 것을 알았습니다. 평소에는 쓸 일이 거의 없겠지만 연습 문제를 풀면서 알아가기에 좋은 것 같습니다.
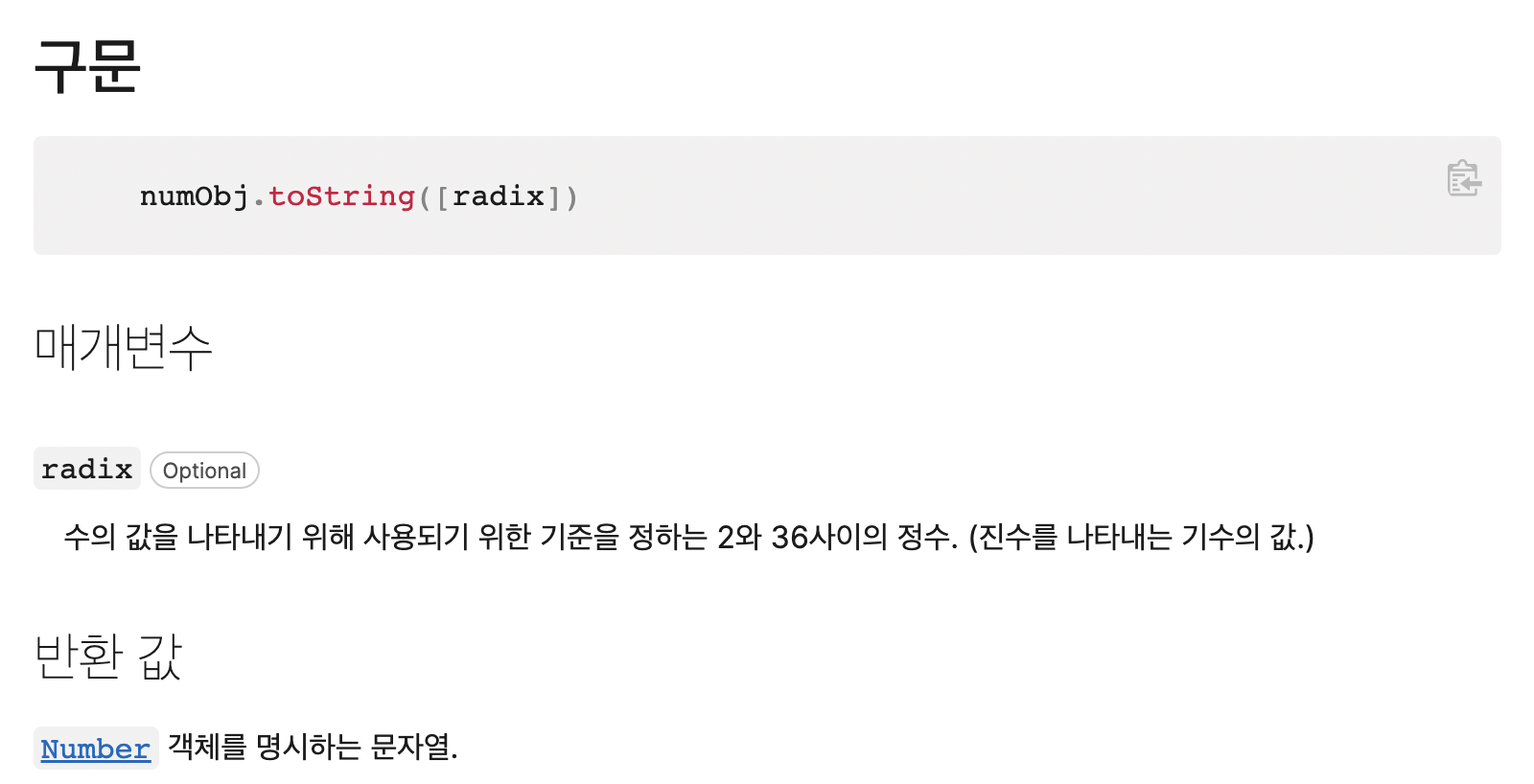
📌 toString()
-
숫자를 문자열로 반환하는 메서드입니다.
-
매개변수로 진수를 나타내는 2~36사이의 정수가 들어갈 수 있습니다. 매개변수를 생략하면 10진수로 변환합니다.