오늘 학습한 내용 중 떠오르는 단어
-
HTML의 정의와 역할
-
<div>, <span>, <ol>, <ul>, <input>, <header>, <footer>, <section>, <article>, 시맨틱 태그
단어를 조합해 오늘 배운 내용 설명
HTML 정의
-
HTML이란 Hyper Text Markup Language로, 웹문서의 구조를 표현하는 마크업 언어다.
-
하이퍼 텍스트는 웹페이지에서 다른 웹페이지로 이동할 수 있도록 연결하는 텍스트다.
-
마크업이란 웹문서를 논리적인 구조로 표시하기 위한 기호이다. 흔히 "태그"라고 한다.
-
다시 말해 HTML은 하이퍼 텍스트를 포함하여 웹문서를 논리적인 구조로 표현하기 위한 언어라고 할 수 있다.
-
HTML을 사용해 웹브라우저에 글과 이미지 영상 등의 웹컨텐츠를 표시한다.
HTML 요소
-
HTML은 웹문서의 웹컨텐츠를 화면에 구조적으로 표시한다.
-
이러한 웹문서를 구성하고 있는 것들을 요소(element)라고 한다.
-
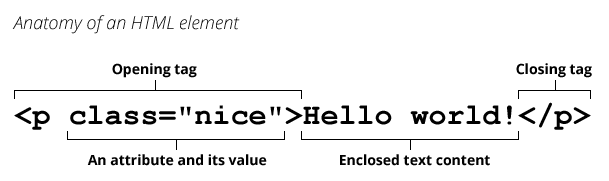
요소는 크게 태그, 속성, 컨텐츠로 이루어져 있다. (이미지 출처: https://developer.mozilla.org/ko/docs/Glossary/Element)

🙋♀️요소와 태그는 같은 말 아닌가요? 어떤 차이가 있나요?
👉 혼용해서 사용하곤 하지만 다릅니다. 요소는 웹페이지를 구성하는 "구성 요소" 즉 컨텐츠이고, 태그는 요소의 시작과 끝을 표시하는 기호입니다.
태그
-
HTML은 태그라는 기호를 사용해 문서의 구조와 컨텐츠를 나타낸다.
-
태그는 여는 태그
<tag>와 닫는 태그</tag>가 있다. -
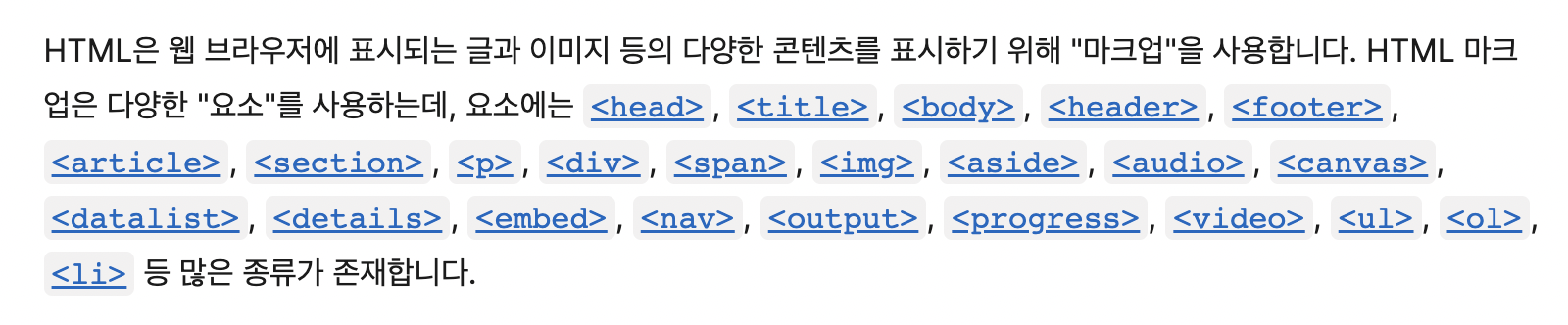
태그는 웹브라우저에 표현할 컨텐츠의 종류에 따라 다른 이름을 가지고 있다. 아래는 MDN 문서에 소개되어 있는 HTML 태그의 종류 일부이다. (이미지 출처: https://developer.mozilla.org/ko/docs/Web/HTML)

-
일반적으로는 여는 태그와 닫는 태그를 같이 사용하지만, 일부 태그는 닫는 태그 없이 하나의 태그로만 컨텐츠를 표현한다. (ex.
<input>, <img>등등)
속성
-
또한 태그에는 추가적인 정보를 나타내는 속성(attribute 또는 어트리뷰트)을 가질 수 있다.
-
속성은 속성명(attribute name)과 속성값(attribute value)로 이루어져 있다.
컨텐츠
-
요소의 내용이다.
-
텍스트 컨텐츠의 경우 여는 태그와 닫는 태그 사이에 있다.
<p>컨텐츠</p>
시맨틱 태그
-
시맨틱 태그(semantic tag) 의미있는 태그다.
-
태그의 이름 만으로 컨텐츠의 내용이나 웹문서에서의 구조적인 역할을 알 수 있다.
-
또한 SEO(검색 엔진 최적화)와 웹접근성에 유용하다.
-
검색 엔진은 태그를 기반으로 키워드의 우선순위를 파악하므로, 아무 의미가 없는 태그 대신에 시맨틱 태그를 사용하면 검색 엔진 최적화에 유리하다.
-
웹접근성이란, 장애인과 비장애인이 동등하게 웹을 이용할 수 있도록 보장하는 의무이다. 시맨틱 태그를 이용하면 시각 장애인이 웹문서를 읽을 때 사용하는 스크린 리더에 더욱 의미있는 내용을 전달할 수 있다. (스크린 리더 동영상 출처: https://www.youtube.com/watch?v=klSLwwoUP3I)
-
시맨틱 태그는
<header>, <footer>, <nav>, <main>, <section>, <article>, <aside>등이 있다.
