<li> 점 안 보이게 하기
-
li-style-type: none -
li-style-type속성값을none으로 설정하면 간단하게 점을 안 보일 수 있습니다.
깃헙 프로필 이미지 삽입하기
-
https://avatars.githubusercontent.com/{깃허브 아이디} -
이렇게 하면 프로필 이미지를 삽입할 수 있습니다.
-
Gatsby로 개인 블로그를 개발할 때 프로필을 보여주기 위해 사용했습니다.
...
//url을 변수에 담습니다.
const PROFILE_IMAGE_LINK = 'https://avatars.githubusercontent.com/ddaisylee'
const ProfileImage: FunctionComponent = function() {
return <ProfileImageWrapper src={PROFILE_IMAGE_LINK} alt="Profile Image" />
}
export.default ProfileImage;브랜치명 변경하기
-
git branch -m [기존 브랜치명] [새로운 브랜치명] -
개인 프로젝트의 메인 페이지를 만들기 위해
feature/main이라는 브랜치를 만들었는데, 메인 페이지도 여러 영역으로 나뉘기 때문에 세부적으로 이름을 만들어주어야 겠다고 생각했습니다. 이미 존재하는 브랜치의 이름만 바꾸어주고 싶어서 아래와 같이 CLI로 변경해주었습니다.
git branch -m feature/main feature/introductionmerge할 때마나 나타나는 에러
- develop에서 분기한 feature 브랜치의 변경사항을 develop에
merge할 때마다 아래와 같은 에러가 발생합니다.

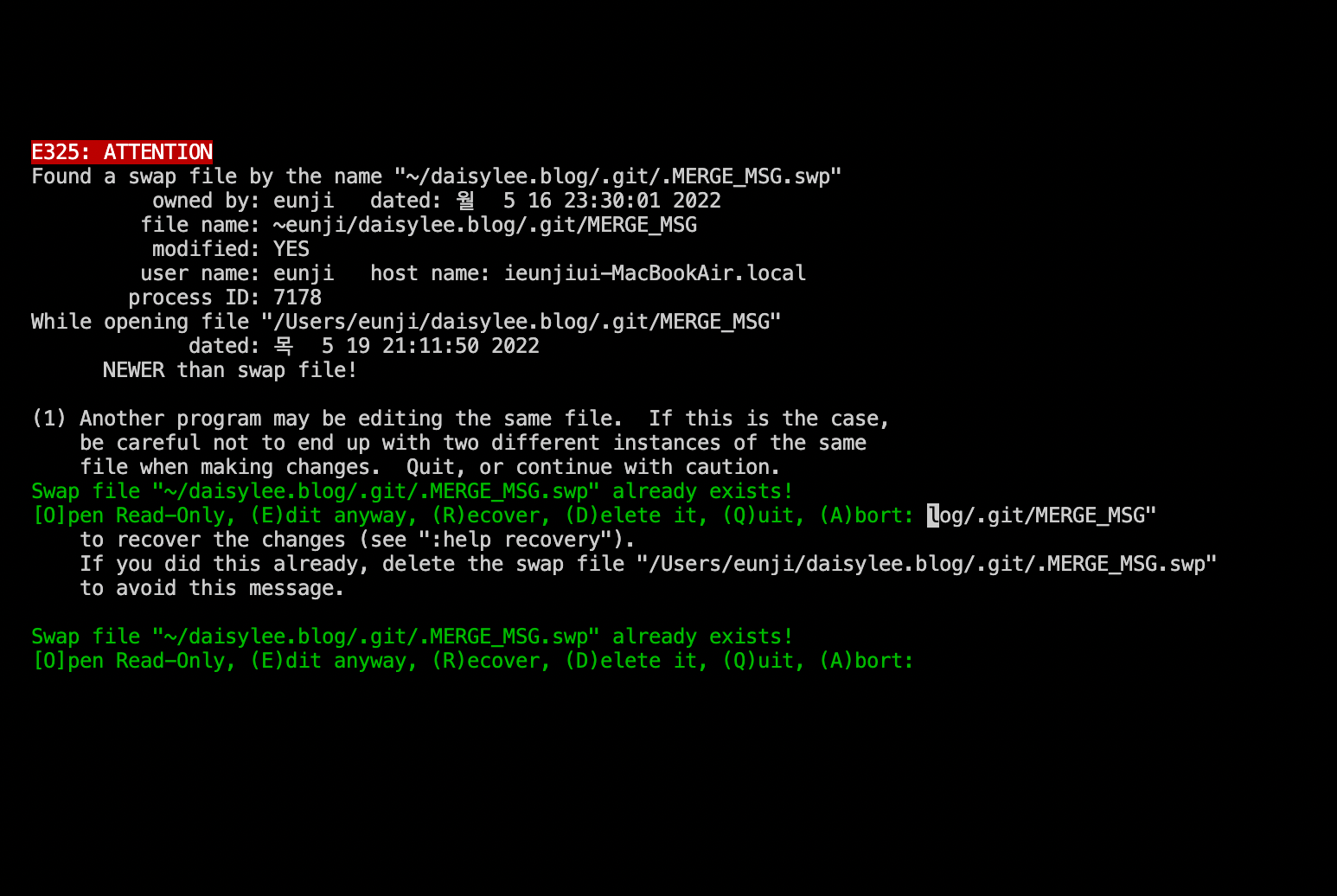
- [vi/vim] Found a swap file by the name 2가지 해결 방법와 Found a swap file by the name에 나와있는 방법대로 시도했더니 다행히 빠져나올 수 있었습니다.
📚 참고 자료
🌼 데일리회고
-
(매번 똑같은 고민을 하는 것 같지만) 아직까지도 블로깅이 익숙하지 않다. 특히 TIL을 자세히 써야된다는 부담감이 있다. 차라리 매일 쓰지 않더라도 제대로 된 글을 번역할까 생각중이다... 한 편으로는 자세하게 잘 정리되어 있는 다른 사람들의 블로그 게시물을 보면 부럽기도 하다. '이 사람들은 이걸 다 안다는거겠지?'라는 생각이 들어서 나도 이렇게까지 하나하나 다 기록해야 하는건가 싶기도 하고🥲 역시 비교를 하니까 불행해지는 것 같다..!
-
TIL에는 핵심 키워드나 중요한 내용을 간단하게 적고(나머지는 참고 자료로 달아놓기), 1~2주에 한 번씩 관심 있는 또는 자세하게 배우고 싶은 주제의 원문 자료를 번역하면서 정리해야겠다. TIL도 부담스럽지 않게 쓰면서 가끔 퀄리티 있는 글을 도전해볼 수 있을 것 같다.
