뭐할거니
라라벨 사용중 거슬리는 XSRF-TOKEN을 없애보자
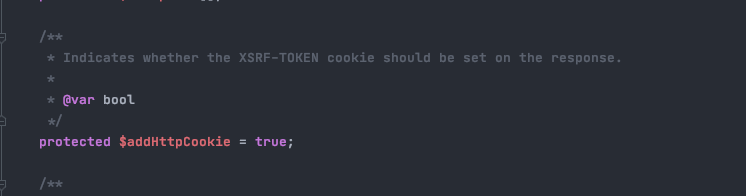
정말 친절하시게도, Illuminate\Foundation\Http\Middleware\VerifyCsrfToken 에 이런 변수가 있다!

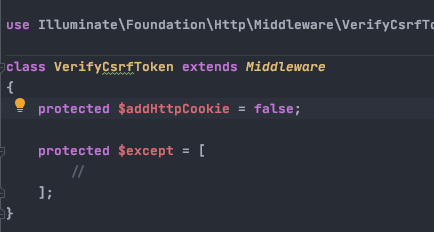
그래서 우린 이렇게 하면 된당
app/Http/Middleware/VerifyCsrfToken
protected $addHttpCookie = false;
이렇게 넣어주면 된다. 히히!
이건 뭔 역할이야?
https://laravel.com/docs/7.x/csrf#csrf-x-xsrf-token
라라벨 공식 문서에 적혀있다. 편의를 위해서라는듯?
그래도 혹시 모르니, 당연하겠지만 적용 후에 테스트는 해보자...
이름은 못바꿔?
Illuminate\Foundation\Http\Middleware\VerifyCsrfToken 177~193줄
protected function addCookieToResponse($request, $response)
{
$config = config('session');
if ($response instanceof Responsable) {
$response = $response->toResponse($request);
}
$response->headers->setCookie(
new Cookie(
'XSRF-TOKEN', $request->session()->token(), $this->availableAt(60 * $config['lifetime']),
$config['path'], $config['domain'], $config['secure'], false, false, $config['same_site'] ?? null
)
);
return $response;
}
라라벨 코어를 수정하면 변경 가능하다. 근데 프레임워크들은 코어 건들면 업데이트가 매우 두려워지니까, 알아서 잘 판단하시길.
여담
예전부터 알았던건데 게을러서 지금 적어놓음. 나중에 또 까먹을라 ㅎ...