
서론
나는 가끔씩, 사이트의 개발 언어들이 궁금해질때가 있다. 그것도 괜한 호기심으로.
내가 이 확장기능을 알기 전까지는 직접 개발자 도구에서 찾아보는 등의 노력을 했었다.
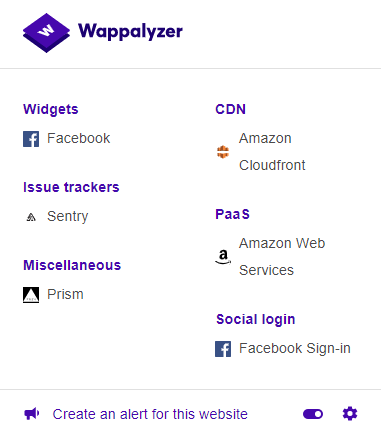
웹 사이트가 사용한 언어, 프레임워크같은 기술들을 감지하고, 버전이 확인되면 라이브러리의 버전까지 보여주는 확장 기능인 Wappalyzer를 소개해보려고 한다.
🧰 다운로드
크롬 웹 스토어 / 파이어폭스 / Microsoft Edge
확장 기능의 기능이 별 게 아니고, 그냥 단지 웹 사이트 개발에 사용된 기술들을 분석하여 나열해주는 확장 기능이라 다운받아서 사용해보는 것을 권장한다.
여러가지 여담
🛑 주의사항 (개인정보?? 관련)
해당 확장 기능은 기본적으로, 이 확장 기능의 제작자가 만든 동일 이름의 사이트에 익명으로 된 기술 정보를 전송하는 옵션이 켜져있다.
정보를 전송하기 싫다면, 확장 기능의 설정에 가서

해당 옵션을 체크 해제해 주어야한다.
오픈소스
https://github.com/AliasIO/wappalyzer
확장 기능은 오픈소스다. 기술이 감지가 안된다면, 기여하는 것도 가능하다
신뢰성
정형화 된 틀 안에서만 분석하다보니, 몇 몇 기술들은 등록되어 있음에도 감지되지 않는 경우가 많다.
당장 나는 velog만 해도 React가 감지되지 않는다. 기술의 특성을 안다면, 그냥 개발자 도구를 열자.
결론
새로운 기술을 알아보고 싶을 때는 좋다. 웹 사이트의 구성을 알아볼 때도 좋다.
신뢰성이 떨어지는 경우가 많으니, 직접 분석해보는 것이 제일 좋은 방법.

