
▲🚀NEW GUIDE🚀
기존의 앱 아키텍처 가이드

이전에 MVVM에 관한 글을 쓸 때는 분명 안드로이드 공식 문서에서 MVVM을 권장 아키텍처로 내세우고 있었는데...
같은 공식문서 링크로 들어갔는데..!!! 내용이!!!! 바뀌었다!!!!!!!!!!!
매우 깜짝 놀랐으므로... 찬찬히 알아보도록 하자....
새로운 앱 아키텍처 가이드

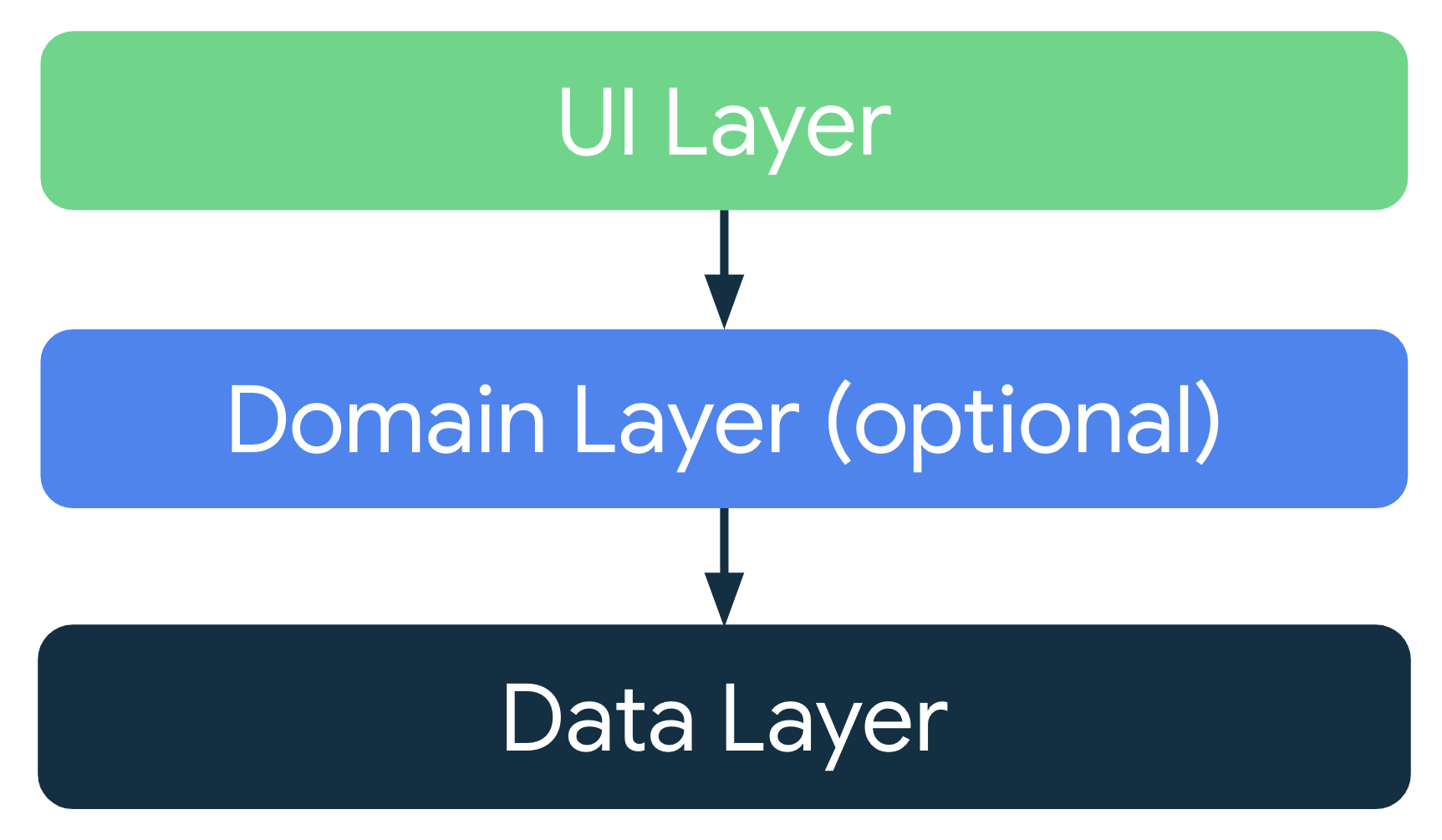
기존의 MVVM 형태의 아키텍처가 아니라 더 정형화(?)된 형태의 다이어그램으로 변경되었다.
새로운 아키텍처는 UI 레이어와 데이터 레이어의 조합으로 구성되어 있고, 도메인 레이어는 상호작용 간소화와 재사용을 위해 추가할 수 있다.
UI 레이어
UI 레이어는 사용자와 상호작용하고 데이터 변경사항을 반영하도록 업데이트 되어야 한다.

공식 문서에서 권장하는 UI 구성 요소는 Jetpack Compose이다.
Compose는 네이티브 UI를 빌드하기 위한 Android 최신 도구 키트로, Kotlin API를 사용해 선언형으로 뷰를 구성한다.
화면에 렌더링한 데이터를 보유하고, UI에 노출하며 로직을 처리하는 State holder 또한 UI 레이어의 구성요소로서, ViewModel을 예시로 들고 있다.
데이터 레이어
데이터 레이어에는 비즈니스 로직이 포함되어 있다.
이는 데이터 소스를 저장하는 Repository의 형태로 구성된다.

Repository에서는 여러 데이터 소스 간의 충돌 해결 등을 담당하며, 각 데이터 소스는 파일, 네트워크, 로컬 데이터베이스와 같은 하나의 소스만 사용해야 한다.
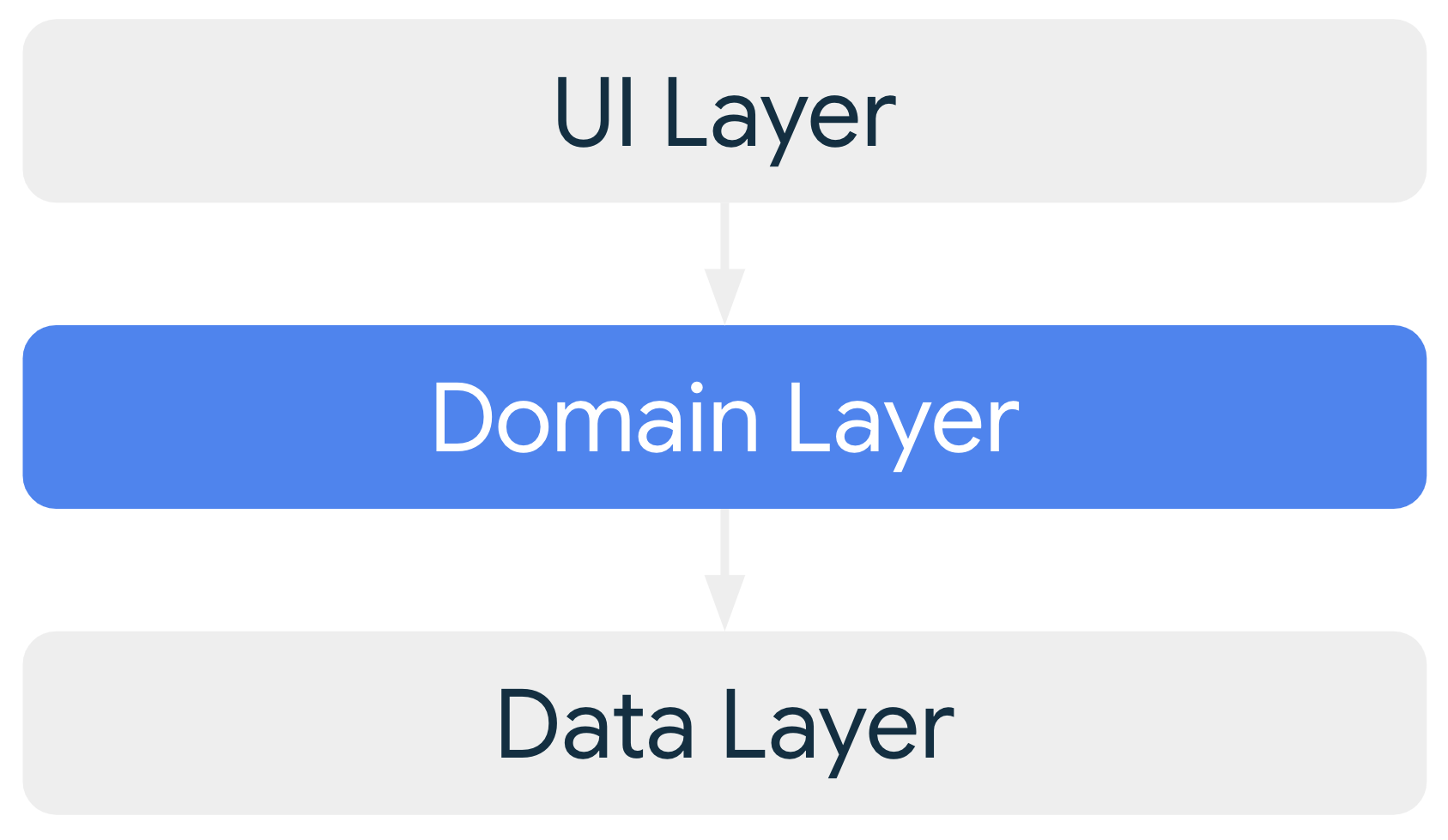
도메인 레이어
도메인 레이어는 UI와 데이터 레이어 사이의 선택적 레이어이다.
복잡한 비즈니스 로직이나, 여러 ViewModel에서 재사용되는 비즈니스 로직의 캡슐화를 담당한다.

도메인 레이어는 일반적으로 use cases, interactor 라고 부른다.
Manage Dependencies
종속 항목을 관리하기 위해 권장하는 형태는 Hilt library를 사용하는 것이다. Hilt는 dependency tree를 따라 이동해 객체를 자동으로 구성하고, 컴파일 시점에 종속성을 보장한다.
결론
- Activity/Fragment에서 Compose로 변경
- ViewModel과 Repository 사이의 데이터를 캡슐화하는 UseCase(Domain Layer) 추가
최근 가장 많은 관심을 받고 있는 기술인 Compose를 강조하고 Clean Architecture의 형태로 변화해나가려는 그런것 같은 느낌적인 느낌이다..
Compose도 안써보고 Clean Architecture도 안해봐서 사실 잘 모름
