css 기초
css는 선택자를 이용해 스타일의 범위를 지정한다.
그 종류로는 태그,id,class,복합,속성 등이있다.
1.태그 선택자
css를 다음과같이 h1태그를 선택해 글자크기를 100px로 글자색을 빨간색 글자스타일을 이탤릭으로 변경한다.
ex.cssh1{ font-size: 100px; color: red; font-style: italic; }ex.html
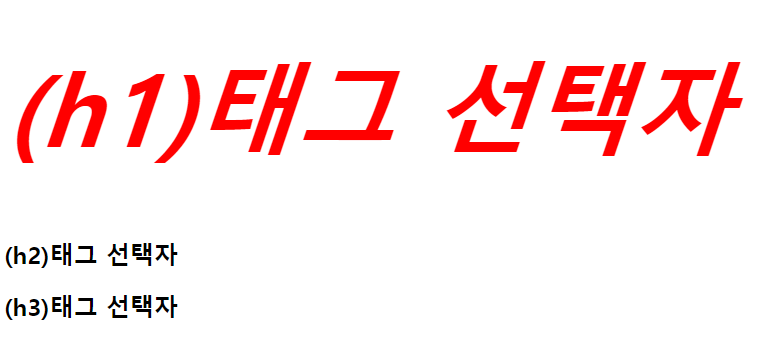
<body> <h1>(h1)태그 선택자</h1> <h2>(h2)태그 선택자</h2> <h2>(h3)태그 선택자</h2> </body>결과
2.id선택자
css를 다음과 같이 변경
ex.css#font{ font-size: 100px; color: red; font-style: italic; }ex.html
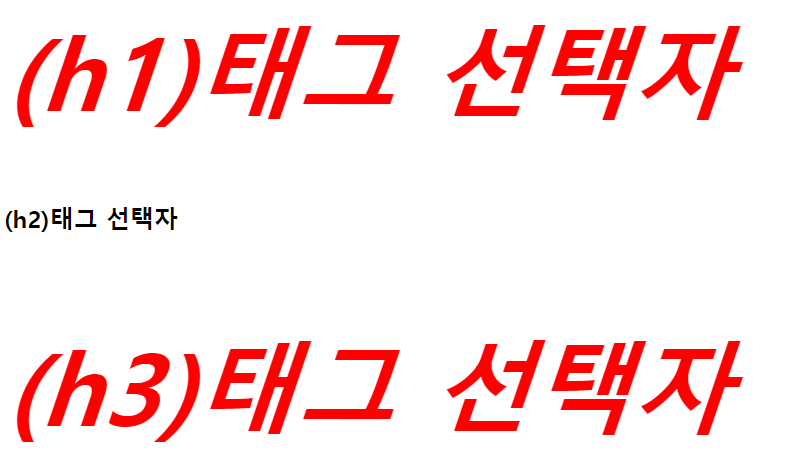
<h1 id="font">(h1)태그 선택자</h1> <h2>(h2)태그 선택자</h2> <h2 id="font">(h3)태그 선택자</h2>결과
3.class선택자
css를 다음과 같이 변경
ex.css.font{ font-size: 100px; color: red; font-style: italic; }ex.html
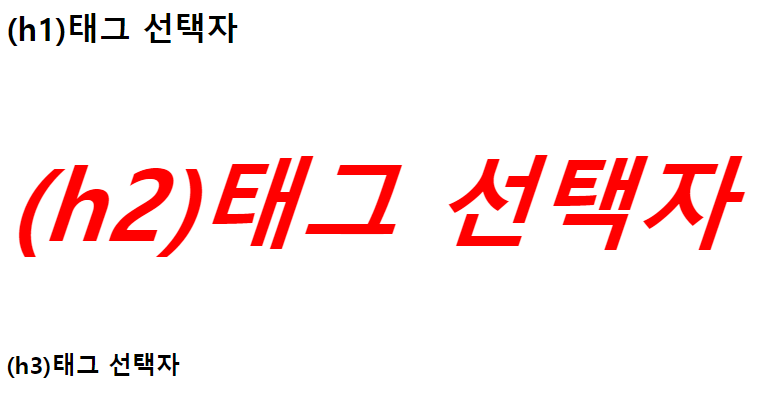
<h1>(h1)태그 선택자</h1> <h2 class="font">(h2)태그 선택자</h2> <h2>(h3)태그 선택자</h2>결과