html 기본태그 연습
h- 마크업사용하기
<!-- h1 태그를 이용해 제목을 만들어보자-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>html태그배우기</h1>
<h2>html태그배우기</h2>
<h3>html태그배우기</h3>
...결과
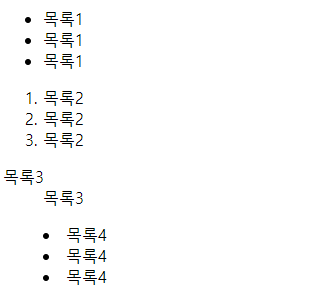
리스트태그 ul,ol,dl,menu...
<!-- 리스트 태그를 이용해보자-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>목록1</li>
<li>목록1</li>
<li>목록1</li>
</ul>
<ol>
<li>목록2</li>
<li>목록2</li>
<li>목록2</li>
</ol>
<dl>
<dt>목록3</dt>
<dd>목록3</dd>
</dl>
<menu>
<li>목록4</li>
<li>목록4</li>
<li>목록4</li>
</menu>
...결과
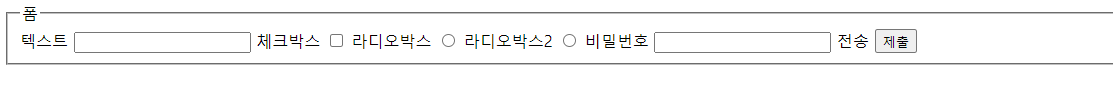
데이터를 보내자 form
<!-- 리스트 태그를 이용해보자-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form>
<fieldset> <!-- 선으로그루핑하기 -->
<legend>폼</legend>
<label>텍스트</label>
<input type="text">
<label>체크박스</label>
<input type="checkbox">
<label>라디오박스</label>
<input type="radio" name="radio">
<label>라디오박스2</label>
<input type="radio" name="radio">
<label>비밀번호</label>
<input type="password">
<label>전송</label>
<input type="submit">
</fieldset>
</form>
...결과
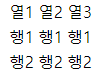
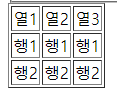
표를 만들자 table
<!-- 리스트 태그를 이용해보자-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<td>열1</td>
<td>열2</td>
<td>열3</td>
</tr>
</thead>
<tbody>
<tr>
<td>행1</td>
<td>행1</td>
<td>행1</td>
</tr>
<tr>
<td>행2</td>
<td>행2</td>
<td>행2</td>
</tr>
</tbody>
</table>
...결과