
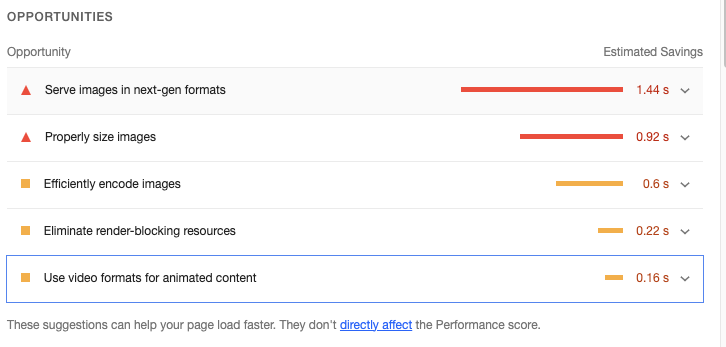
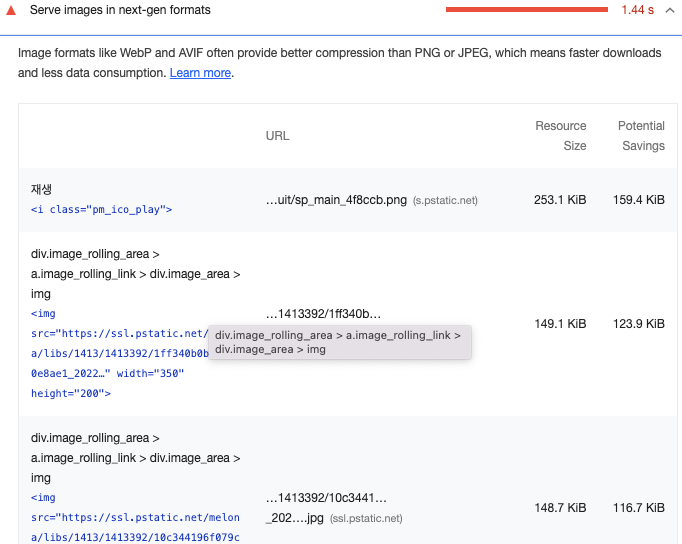
Serve images in next-gen formats(차세대 형식을 사용해 이미지 제공하기)

png나 jpeg 형식의 이미지를 사용했기 때문에 발생. WebP 혹은 AVIF는 압축률이 훨씬 좋기 때문에 이 포멧을 사용해서 이미지를 인코딩하면 빠른 로딩 & 적은 데이터 가능하다.
(해결 방법:WebP 혹은 AVIF 형식으로 이미지를 인코딩 )
properly size images(이미지 크기 적절하게 설정하기)
라이트하우스는 페이지의 이미지에대해서 렌더링된 이미지의 크기를 실제 이미지의 크기와 비교한다.
일반적으로 브라우저에 렌더링된 버전보다 큰 이미지가 페이지에 제공되어서는 안 된다. 이 경우에 바이트가 낭비되고 페이지 로드 시간이 느려진다.
이를 방지하기 위한 방법으로는
- 반응형 이미지 사용
- image cdn을 통해 외부 서비스에 이미지를 변환을 위탁
- svg와 같은 벡터기반 이미지형식 사용. (svg는 한정된 양의 코드를 사용하기 때문)
Efficiently encode images(효율적으로 이미지 인코딩하기)
라이트 하우스는 모든 jpeg 혹은 bmp 이미지를 수집해 각 이미지의 압축 수준을 85로 설정한 후, 원본과 압축 버전을 비교한다. 잠재적인 절감 효과가 4KiB이상 경우, 라이트하우스는 이미지를 최적화가 필요하다고 설정한다.
- 이미지 CDN 사용
- 이미지 압축
- 애니메이션 GIF를 비디오로 대체
- 이미지 로딩 지연
- 반응형 이미지 제공
- 올바른 크기의 이미지 제공
- WebP 이미지 사용
또 다른 방식으로는 컴퓨터에 설치하고 GUI로 실행하는 최적화 프로그램을 통해 이미지를 최적화하는 것이다.
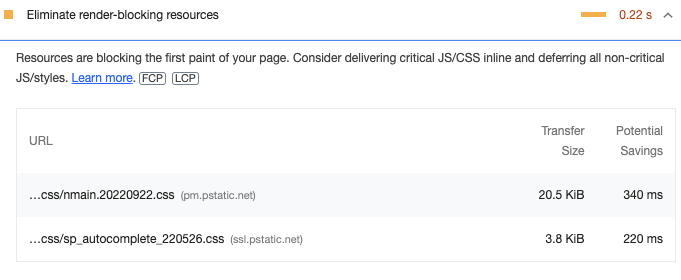
Eliminate render-blocking resources(렌더링 차단 리소스 제거하기)

대표적으로 script 태그와 link rel="stylesheet"태그는 위치에 따라 렌더링을 막을 수 있다.
이러한 리소스에 대해
중요한 리소스는 인라인하고
중요하지 않은 리소스는 미루고
사용하지 않는 리소스는 제거함으로써 이러한 렌더 블라킹 URL의 효과를 줄이는 것이다.
방법으로는
1. 자바스크립트를 async를 이용한 비동기로 생성하는것
<script async src="my.js">-
자바스크립트 파일의 크기가 작은 경우 그냥 html문서에 바로 삽입해 버리기 (script 태그를 이용한다. 단 태그에 src속성을 이용해 자바스크립트 파일을 불러오는 것이 아니라, 태그 속성 내부에 바로 자바스크립트 코드를 작성하는 것이다.)
-
위에서 언급한 script태그와 link로 불러오는 css파일의 경우 가장 기본적으로 위치 배치를 통해 이를 해결할 수 있다.(script태그는 body가 끝나기 전, link는 head에 삽입)
Remove unused JavaScript(사용하지 않는 자바스크립트 줄이기)
사용하지 않는 자바스크립트란
- 중요하지 않은 자바스크립트
- 더 이상 사용하지 않는 코드(사용하지 않는 모듈 혹은 테스트 코드)
사용하지 않는 자바스크립트를 로드하게 되면 대역폭이 불필요하게 증가하고, 페이지의 첫 페인트(FCP)가 지연되어 전체적인 페이지 성능이 느려진다.
이를 해결하기 위한 방법으로는
1) 코드 분할
코드 분할을 통해 번들링된 자바스크립트를 중요한 자바스크립트와 그렇지 않은 자바스크립트로 나누고, 중요한 자바스크립트가 먼저 로드되게 할 수 있다.
2) dead code 걷어내기
현재 페이지에서 사용되지 않는 코드를 제거(트리쉐이킹 이용)
3) dead imported code 걷어내기
import후 사용하지 않는 라이브러리를 제거하는 플러그인을 설치해 사용하지 않는 코드는 걷어낸다.
(https://github.com/GoogleChromeLabs/webpack-libs-optimizations)
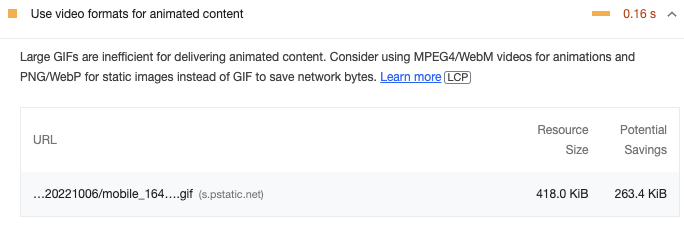
Use video formats for animated content(애니메이션 콘텐츠에 동영상 포멧 사용하기)

용량이 큰 gif는 움직이는 콘텐츠를 전달하기에 비효율적이다. 애니메이션을 위해서는 MPEG4/WebM 를, 고정된 이미지를 위해서는 PNG/WebP을 사용하는 것이 네트워크 바이트를 줄일 수 있다.
Minify CSS(css 최소화하기)
최소화된 css파일은 페이지 로드 퍼포먼스를 향상시킬 수 있다. 예를 들어
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
이 코드를 다시쓰면
h1, h2 { background-color: #000000; }이렇게 할 수 있고 다시한번
h1,h2{background-color:#000000;}불필요한 여백마저 줄여서 css파일을 읽는 속도를 높일 수 있다.
느낀점: 개인적으로 코드에 여백 주면서 작성하는걸 좋아했는데(왜냐면 보기 편하니까) 성능을 위해서는 좀 바꿔야겠구나...생각했습니다.
