📌 타입을 지정된 옵션으로만 설정하기
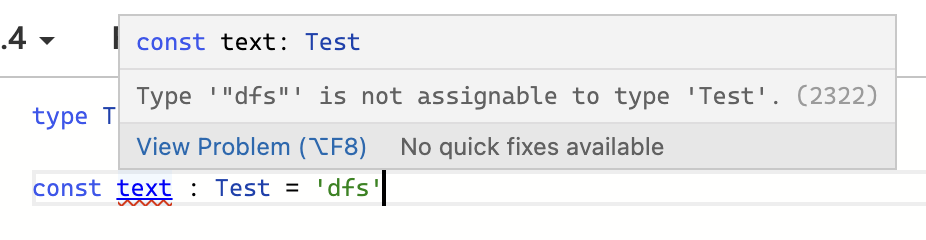
type Test = 'test' | 'hi이렇게 지정을 해주면

지정된 'test'나 'hi' 외에는 사용할 수 없다.
또한
type Test = 'test' | 'hi'| 1
이런식으로 다른 타입의 값도 가능하다 왕!!!
📌 Interface
interface는 오브젝트의 모양을 결정하는 또다른 방법이다.
interface Test {
name: string,
age: number
}
const hyeonsu : Test = {
name: 'hyeonsu',
age: 1
}hyeonsu는 name 과 age를 가지는 객체이며 각자 string과 number타입의 값을 받는다. 왜냐면 interface에서 그렇게 정했으니께.

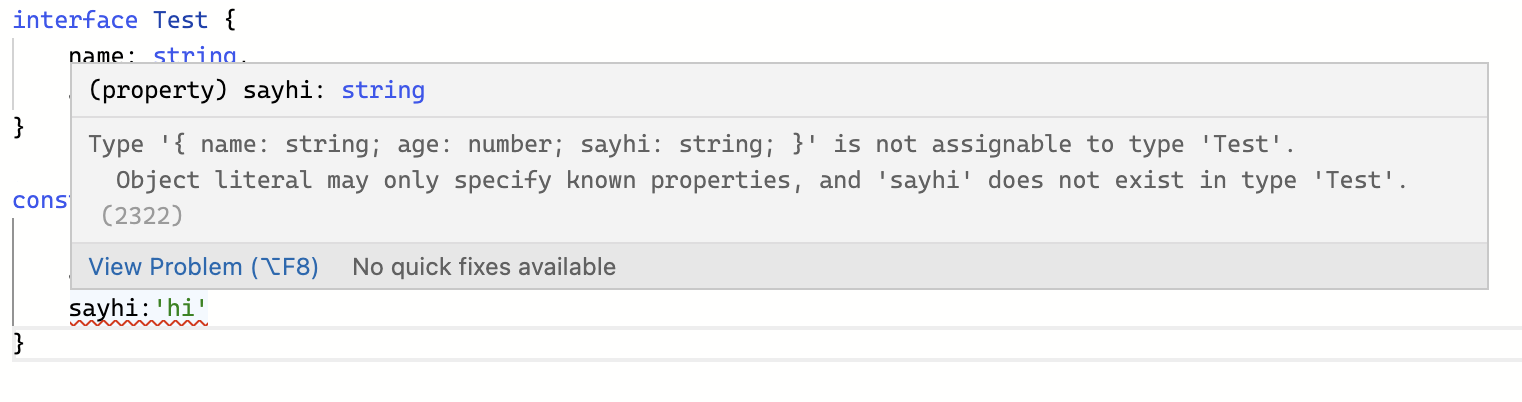
그리고 당연하지만 지정된 타입을 따르지 않으면 알려준다.
interface는 오브젝트의 모양을 정하는 단 한가지의 목적을 가진다.
✚ 오브젝트의 모양을 정하는 방법에는 두가지가 있다.type으로 하거나 interface를 이용하거나. 다만 type은 좀 더 다양한 용도로 사용될 수 있다.
즉, interface를 사용한다는 것은 '오브젝트의 모양을 설명해주기 위해서'라고 할 수 있다.interface Test { name: string, age: number } type Test = { name: string, age: number }
✅ class처럼 사용하는 interface(와 type)
interface는 class처럼 다룰 수 있다.
interface Test {
grade: string
}를 선언했을 때, 비슷한 모양의 finalTest라는 interface를 하나 더 만들고 싶다면?🤔
interface Test {
grade: string
}
interface finalTest extends Test{}
const results: finalTest = {
grade: 'A'
}class처럼 extends를 사용할 수 있다.
같은 작업을 type을 사용해서 할 수도 있다. 다만 모양이 조금 다르다.
type Test = {
grade: string
}
type finalTest = Test & {}
const results: finalTest = {
grade: 'A'
}✚ 이런것도 되더라
type Test = {
grade: string
}
interface finalTest extends Test{}
const results: finalTest = {
grade: 'A'
}사실 근데 type이랑 interface랑 요런식의 사용법은 크게 차이가 있는거 같지는 않은뎁...🤔 써보면서 느껴질 듯 싶다.
✅ property의 축적
interface는 property의 축적을 통한 확장 또한 가능하다.
interface Test {
grade: string
}
interface finalTest extends Test{}
interface finalTest{
secondGrade: string
}
interface finalTest{
thirdGrade: string
}
const results: finalTest = {
grade: 'A',
secondGrade: 'b',
thirdGrade: 'c'
}