✅번들링: HTML ,CSS ,JS를 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 만드는 것. 즉, 번들링은 묶음의 개념이며 파일을 묶는 작업 그 자체를 의미한다. 더 정확히 말하자면, 모듈 간의 의존성을 파악해 이를 바탕으로 그룹화를 하는 작업이다.
✅웹 팩
프론트엔트 앱을 많은 유저에게 제공하기 위해 사용하는 번들러. 웹팩의 구성 요소인 로더를 사용해 다양한 파일도 번들링이 가능하다.
- 빌드: 개발 완료된 앱을 배포하기 위해 하나의 폴더로 구성하여 준비하는 작업. (리액트를 기준으로 설명하자면, npm run build 를 입력하면 React Build 작업이 진행되고, index.html파일에 압축되어 배포에 최적화된 상태를 제공한다.)
웹 팩의 필요성
📝 웹 팩을 이용해 같은 타입의 파일들을 묶어서 받음으로써, 로딩속도를 개선할 수 있다.
📝 개발자가 원하는 최선의 방식을 이용해 개발하도록 지원한다.(babel loader 등)
📝 웹팩 4 버전 이상부터 Production, Development모드등 다양한 모드를 지원한다.
웹팩의 핵심 개념
- target
- Entry
- Output
- Loaders
- Plugins
- Mode
- Browser Compatibility
target
target의 기본값은 web이며, es~를 넣으면 해당 ECMA Script버전으로 컴파일 할 수 있다.
module.exports = {
target: ["web", "es6"],
};위에서는 es6버전으로 컴파일 하겠다고 지정했다. Browser Compatibility와 연관된 속성이라 할 수 있다.
Entry
entry는 프론트엔드 개발자가 작성한 코드의 “시작점"이다. (리액트의 경우 index.js에서 시작한다.) entry point라고도 하며, 내부의 디펜던시 그래프를 생성하기 위해 사용해야 하는 모듈이다.
이 entry point를 기반으로 의존하는 다른 모듈과 라이브러리를 찾아낼 수 있다.
//기본 값
module.exports = {
...
entry: "./src/index.js",
};
//지정 값
module.exports = {
...
entry: "./src/script.js",
};기본 값은 index.js였지만 이렇게 script.js로 지정할 수 있다.
Output
생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 webpack에 알려주는 역할
const path = require('path');
module.exports = {
...
output: {
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정
filename: "app.bundle.js",
clean: true
},
};기본 출력 파일은 ./dist/main.js, 기타 파일의 경우 ./dist 폴더로 설정된다. (위에서는 output.filename과 output.path로 번들의 이름과 내보낼 경로를 설정하고 있다.)
Loader
웹팩은 기본적으로 자바스크립트와 JSON파일만을 이해하지만,다른 유형의 파일을 처리하거나, 그들을 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있게 해준다.
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};- test: 변환이 필요한 파일들을 식별하기 위한 속성 (필수❗)
- use: 변환을 수행하는데 사용되는 로더를 가리키는 속성 (필수❗)
- exclude: 바벨로 컴파일하지 않을 파일이나 폴더를 지정. (반대로 include 속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
이러한 규칙을 정하기 위해서는 module.rules아래에 정의해야 한다.
Plugins
번들을 최적화하거나 에셋을 관리하고, 또는 환경변수 주입 등의 광범위한 작업을 수행할 수 있게 된다.
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};-
require()를 통해 플러그인을 먼저 요청해야한다.
-
plugins 배열에 사용하고자 하는 플러그인을 추가한다.
-
다른 목적으로 플러그인을 사용하기 위해서 new연산자를 통해 인스턴스를 만들 수 있다.
(위에서 html-webpack-plugin은 생성된 모든 번들을 자동으로 삽입해 애플리케이션용 html파일을 생성하고, mini-css-extract-plugin은 CSS를 별도의 파일로 추출해 CSS를 포함하는 JS 파일 당 CSS 파일을 작성해주게끔 지원한다.)
Optimization
웹 팩은 버전 4부터 선택 항목에 따라 최적화를 실행한다.
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};최적화를 위해 지원되는 옵션에는 대표적으로 minimize와 minimizer가 있다.
-
minimize : TerserPlugin 또는 optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(=압축)시키는 작업 여부를 결정
-
minimizer : defualt minimizer을 커스텀된 TerserPlugin 인스턴스를 제공해서 재정의
기본적인 웹팩 빌드 방법
npm init
npm init -y
현 디렉터리의 상황에 맞게 package.json파일을 생성해줌.
웹팩 설치
npm install -D webpack webpack-cli
웹팩을 사용하기 위해선 npm으로 webpack, webpack-cli를 설치해야 한다. 앱이 동작하는데 사용되는 것이 아니므로 devDependency 옵션을 설정해준다.
웹팩 config 파일 작성
webpack.config.js 파일은 webpack의 설정 팔일이다. 여기에 번들링을 원하는 파일의 위치인 entry, 결과물인 output을 적을 수 있다.
// webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'), // './dist'의 절대 경로를 리턴합니다.
filename: 'app.bundle.js',
},
};번들링하기
npx webpack
을 입력하면 번들링이 수행된다. output의 경로로 설정던 dist에 app.bundle.js 파일이 만들어진다. 이후 package.json에 이 과정을 간소화 할 수 있는 scipt를 추가해준다.
{
"name": "fe-sprint-webpack-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack", // here
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"devDependencies": {
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0"
}
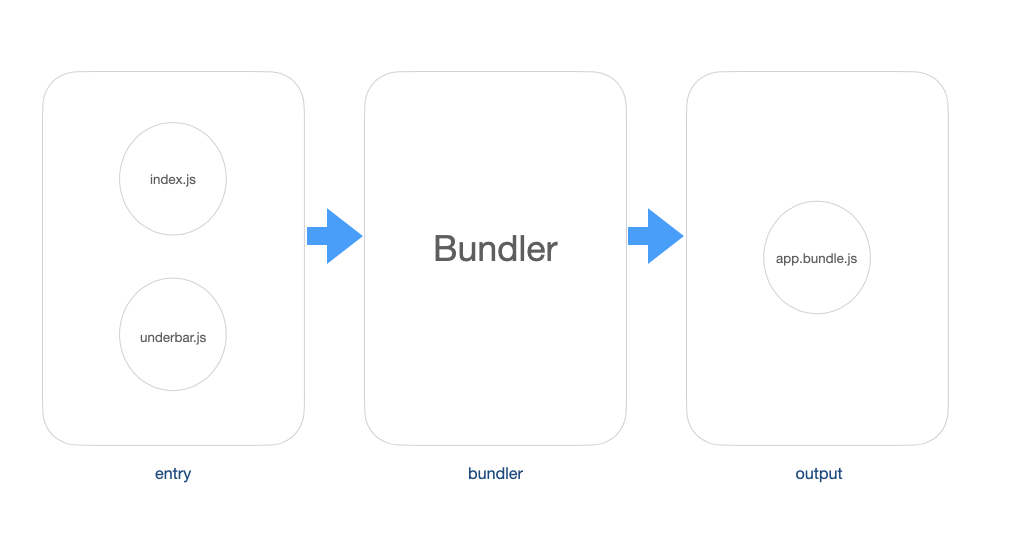
}여기까지를 정리하자면,
✅ entry파일에 필요한 것을 webpack이 모아서 번들링을 한다.
✅ 그 결과는 output의 경로로 나온다.

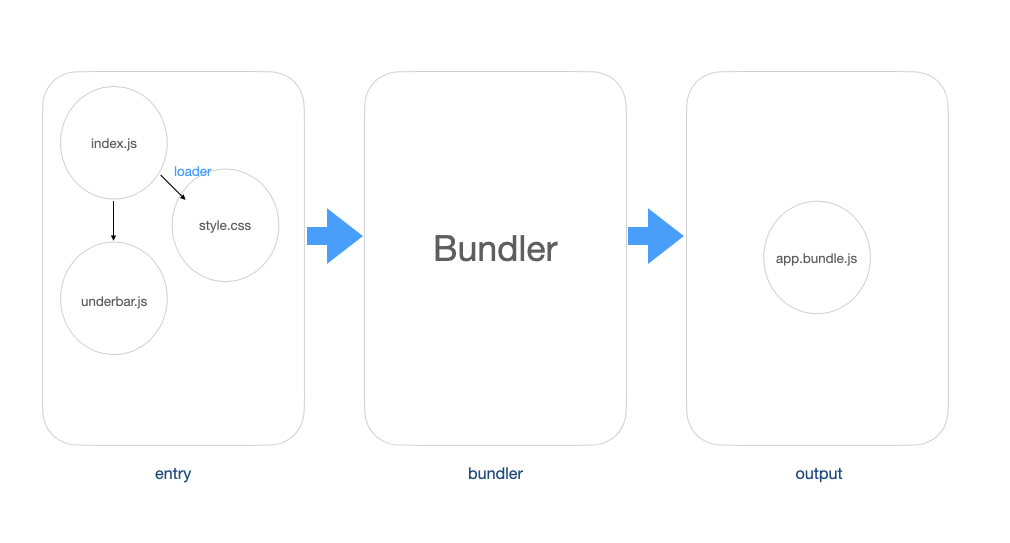
CSS 파일 번들링하기
자바스크립트 파일이 아닌 다른 파일을 불러오기 위해서는 loader를 설치해서 사용해야 한다. 로더의 목록은 매우 다양하다. 그 중 css-loader는 css를 js 파일 내에서 불러오고, style-loader는 그 불러온 css를 style요소 내에 담아준다.
우선 로더를 설치한다.
npm i -D css-loader style-loader
그 후 webpack.config.js파일을 수정해준다.
// webpack.config.js
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "app.bundle.js",
},
module: {
rules: [
{
// 파일명이 .css로 끝나는 모든 파일에 적용
test: /\.css$/,
// 배열 마지막 요소부터 오른쪽에서 왼쪽 순으로 적용
// 먼저 css-loader가 적용되고, styled-loader가 적용되어야 한다.
// 순서 주의!
use: ["style-loader", "css-loader"],
// loader가 node_modules 안의 있는 내용도 처리하기 때문에
// node_modules는 제외해야 합니다
exclude: /node_modules/,
},
],
},
};
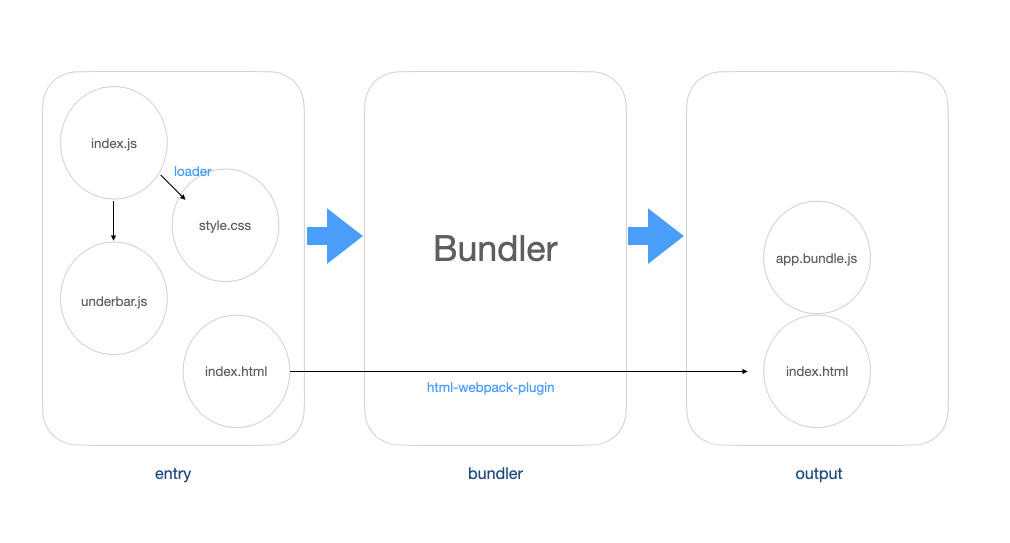
HTML도 번들링하기
플러그인은 사실 그 사용이 천차만별이다. 하지만 지금은 html을 번들링하게 해주는 webpack-plugin에 대해 사용해본다.
우선 설치를 하자.
npm i -D html-webpack-plugin
역시 설치 후엔 webpack.config.js를 수정한다.
const path = require("path");
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "app.bundle.js",
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
exclude: /node_modules/,
},
],
},
plugins: [new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html")
})]
};
✅ 플러그인은 번들링 중 개발자가 원하는 작업을 하도록 도와준다.
(그 중, html-webpack-plugin은 html파일을 원하는 형태로 가공해 번들에 포함하도록 도와준다)
다만, 플러그인은 명칭으로 그 역할을 파악하기게 애매하다. 때문에 플러그인의 사용량을 기준으로 많이 사용되는 플러그인의 쓰임새를 파악하는 것이 좋다.
