브라우저의 렌더링 과정

-
사용자가 브라우저를 통해 웹 사이트에 접속
-
브라우저는 서버로부터 HTML, CSS, JavaScript와 같은 웹사이트에 필요한 리소스를 다운.
-
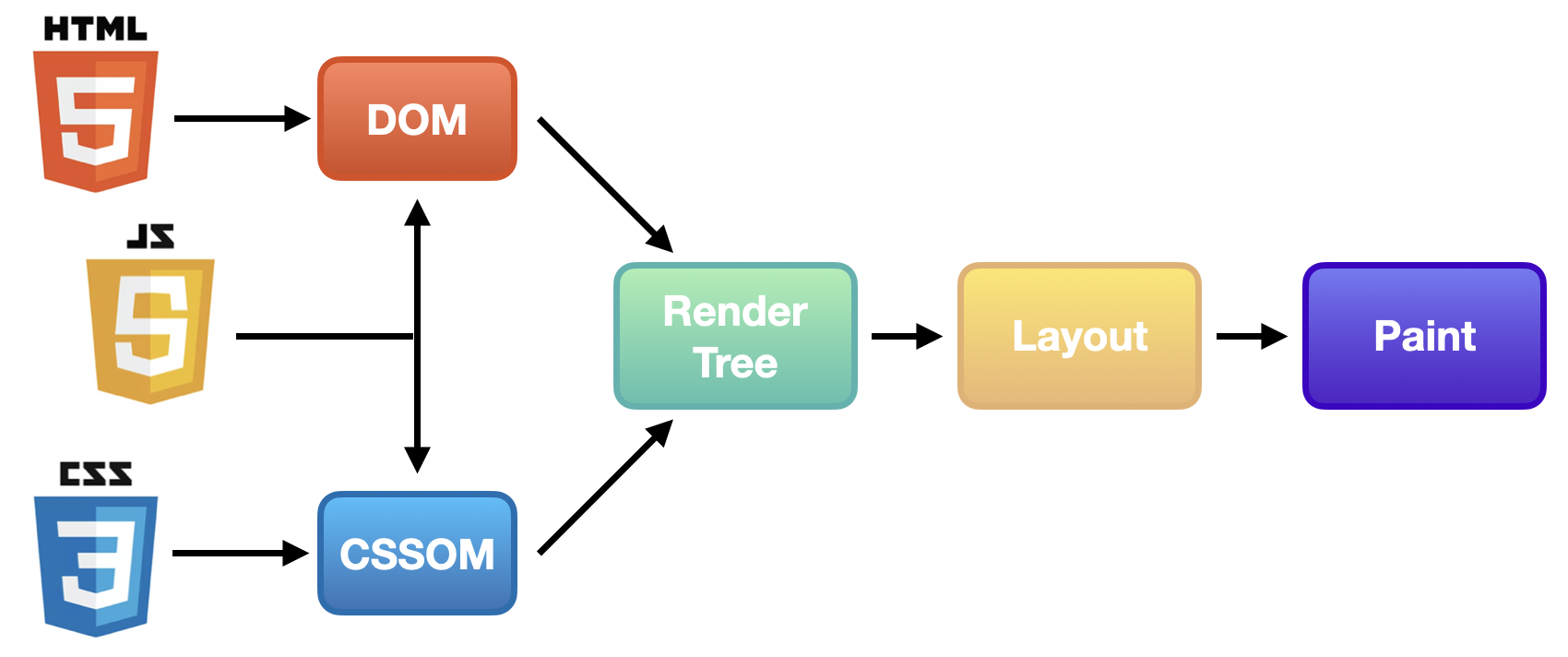
렌더링 엔진은 전달받은 HTML 문서를 파싱(parsing)해 DOM(Document Object Model, 문서 객체 모델) 트리를 생성.
-
이어서 다운 받은 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱(parsing)해 CSSOM(CSS Object Model, CSS 객체 모델) 트리를 생성
-
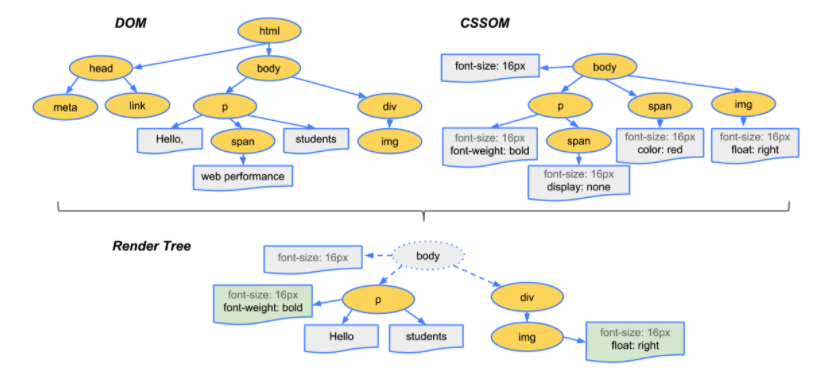
만든 DOM 트리와 CSSOM 트리를 결합해 Render 트리를 구축.
-
레이아웃 과정을 통해 각 요소를 어디에 배치할 지 결정.
-
레이아웃 과정이 끝나면 UI 백엔드에서 Render 트리를 화면에 그리기 시작(이 과정을 페인트라고 함)
파싱(Parsing)
프로그래밍 언어로 작성된 파일을 실행시키기 위해 구문분석을 하는 단계
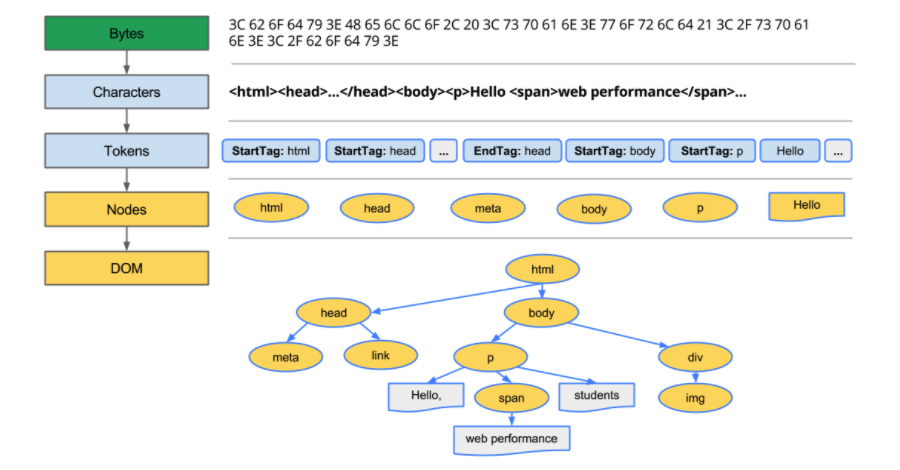
파서가 진행하며, HTML파일의 코드를 토큰으로 한번 분해하고, 이 토큰들을 문법적인 의미와 구조에 따라 노드라는 요소로 바꾼다. 노드들은 상하관계에 따라 트리를 형성하는데 이를 파스 트리(문법 트리)라고 부른다.
문서 파싱이란 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것이다. 렌더링에서는 HTML파일을 바탕으로 DOM트리를 구축하고 CSS파일로 CSSOM트리를 만드는 것을 말한다.
DOM Tree

HTML 요소들의 중첩 관계를 기반으로 노드들을 트리 구조로 형성한 것.
브라우저는 자바스크립트만 이해하기 때문에 HTML의 태그와 속성을 이해하지 못한다. 따라서 객체로 변형해 이해시키도록 해주는 것이 DOM Tree 이다.
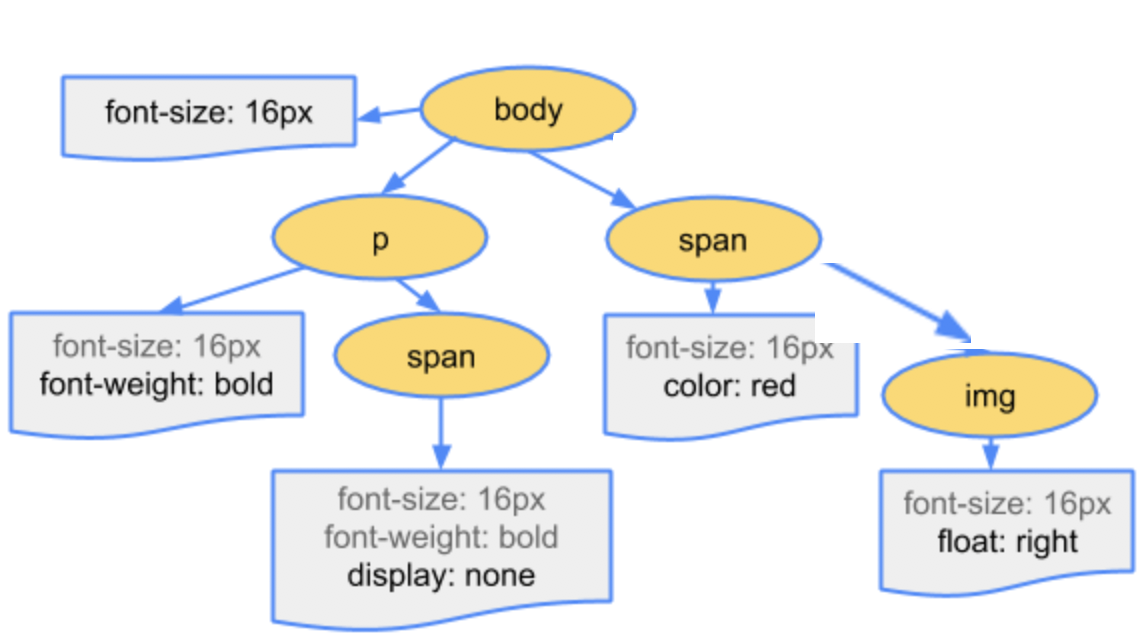
CSSOM Tree

html 파일을 DOM 트리로 파싱하던 브라우저는 link, style 태그를 만나게 되면 파싱을 잠시 멈추고 해당 리소스 파일을 서버로 요청한다. 그리고 이를 파싱해서 만든 트리를 CSSOM Tree라고 한다. 이 트리를 구축 후 브라우저는 다시 html파일로 돌아가 멈췄던 부분부터 다시 DOM 트리를 구축한다.
이때 자식은 부모의 속성을 물려받는다는 것에 항상 주의한다.
렌더 트리

렌더링을 목적으로 만들어졌기 때문에, 보이지 않는 요소들은 이 트리에 포함되지 않는다. (DOM 트리의 meta나 CSSOM 트리의 display:none 등)
레이아웃
렌더트리를 기반으로 HTML 요소의 레이아웃(위치, 크기 등)을 계산하여 브라우저 화면 어디에 배치할 지 결정하는 과정
전체 화면에서 요소들이 정확히 어디에 위치하는가에 대해서는 렌더링 엔진이 계산한다. 브라우저는 렌더트리를 위에서 아래로 읽어나가고, 모든 값들은 절대단위인 px로 변환한다.
페인팅
위치에 대한 계산을 마친 후, 브라우저는 레이아웃에서 결정된 대로 그림을 그리기 시작한다. 페인팅은 픽셀에 대한 정보들을 바탕으로 픽셀을 채워나가는 과정이며, 이 과정을 거쳐야 HTML 파일의 내용들은 이미지화된 모습으로 화면에 띄워진다.
리플로우와 리페인트
렌더링: 개발자가 작성한 문서(HTML, CSS, JS등)이 브라우저에서 출력되는 과정
화면의 모습을 바꾸기 위해서는 모든 요소의 위치와 크기를 바꾸고 계산해야한다. 이런 식으로 렌더링 과정의 레이아웃을 반복 수행하는 것을 리플로우, 페인트 과정을 반복해 수행하는 것을 리페인트라고 한다
- 리플로우 - 레이아웃 과정을 반복 수행
- 리페인트 - 페인트 과정을 반복 수행
DOM 조작은 리플로우, 리페인트가 일어나는 대표적 예시이다.
리플로우와 리페인트의 최적화
사용자의 눈이 편안한 최소 기준은 초당 60프레임이다. 즉, 1초라는 시간 동안 브라우저는 60장 가량의 레이아웃과 페인트 과정을 동시에 처리해야만 한다. 하지만, DOM은 변경이 되면 렌더 트리를 다시 구축하기 때문에, 변경이 될 때마다 리플로우와 리페인트를 다시 해야 하는 것이다. 리플로우는 연산을 반복하기 때문에 CPU가 많이 필요하고, 리페인트는 GPU를 많이 차지한다. 그리고 이는 곧 프레임 드랍으로 이어지기도 한다. 따라서 이를 피하기 위해, 최적화가 필요하다.
불필요한 레이아웃 줄이기
불필요한 레이아웃을 줄여도 퍼포먼스를 최적화 할 수 있다.
영향을 주는 노드 줄이기
JavaScript + CSS를 조합한 애니메이션이 많거나, 레이아웃 변화가 많은 요소의 경우 position을 absolute 또는 fixed를 사용해주면 영향을 받는 주변 노드들을 줄여줄 수 있다. fixed와 같이 영향을 받는 노드가 전혀 없는 경우 리플로우 과정이 필요 없기 때문에 리페인트 연산 비용만 들일 수 있다.
