✅브라우저란...
웹 서버에서 양방향 통신을 하며 컨텐츠(HTML문서, 그림, 멀티미디어 등)를 열람할 수 있게 해주는 GUI기반 소프트웨어 프로그램
HTTP를 통해 송수신 한다.
웹(Web)
브라우저에서 제공하며 멀티미디어 정보를 하이퍼텍스트 방식으로 연결해 제공한다. HTML언어를 사용해 작성된 문서 형태로 제공되며, 이렇게 제공된 문서를 웹 페이지, 관련된 내용의 웹 페이지의 집합을 웹 사이트라고 부른다.
브라우저의 특징과 웹의 동작 원리
브라우저는 서로서로 조금씩 그 특징이 다르지만, 동작 방식에서 공통점을 보인다. 브라우저는 사용자가 선택한 자원을 서버에 요청하고(Request), 서버의 응답(Response)를 브라우저에 띄우는 방식으로 동작한다.
- 사용자가 브라우저를 이용해 찾고싶은 웹 페이지의 URL주소를 입력.
- DNS서버는 그 URL주소 중 도메인 네임을 검색, 해당하는 IP주소를 찾아 URL정보와 함께 전달
- URL정보와 IP주소는 HTTP 요청을 생성해 TCP프로토콜을 이용해 인터넷을 통해 해당 IP를 가진 컴퓨터로 전송되고, 이 메시지는 다시 HTTP프로토콜을 통해 웹페이지 URL정보로 변환된다.
- 웹 서버는 해당 정보에 대한 데이터를 찾은 뒤 HTTP프로토콜을 사용해 응답 메시지를 생성, 이는 다시 TCP프로토콜을 이용해 인터넷을 거쳐 사용자에게 전송됨
- 사용자에게 도착한 응답 메세지는 HTTP프로토콜을 사용해 웹 페이지 데이터로 변환되고, 이 데이터는 브라우저 상에 출력된다.
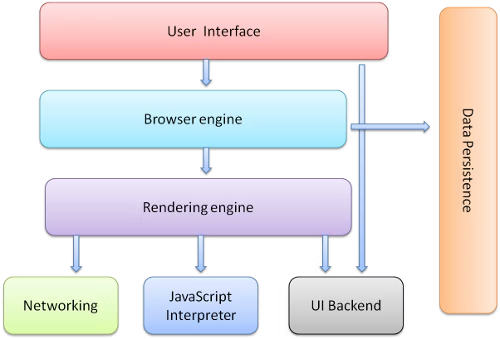
브라우저의 구조

사용자 인터페이스(User Interface)
UI라고 부르는 부분이며, 유저와 가장 밀접하게 맞닿는 부분이다.
브라우저 엔진(Browser Engine)
UI와 렌더링 엔진 사이의 동작을 제어한다. 주로 HTML문서와 기타 자원의 웹 페이지를 사용자 장치에 시각 표현으로 변환시키고, DOM을 구현한다.
각각의 브라우저는 전용 브라우저를 가지고 있다.(예) 사파리 - 웹킷, 크롬&오페라 - 블링크)
렌더링 엔진(Rendering Engine)
요청한 컨텐츠를 화면에 출력하는 역할. HTML, CSS를 파싱해 최종적으로 화면에 그려주고, HTML 및 XML문서와 이미지를 표시할 수 있다.
통신(Networking)
HTTP요청과 같은 네트워크 호출에 사용됨. 보통 플랫폼의 독립적인 인터페이스이고, 각 플랫폼의 하부에서 실행됨
자바스크립트 해석기(JavaScript Interpreter)
자바스크립트를 해석하고 실행하는 역할. 자바스크립트는 코드를 위에서 한줄씩 읽어가는 방식으로 파싱하기 때문에 해석기가 필요하게 됨에 따라 등장했다
(V8 - 크롬, Javascript Core - 사파리, 리액트 네이티브 웹)
V8 엔진은 크게 Heap Memory와 Call Stack 으로 이루어져 있다.
✅ 힙 메모리
힙은 동적 메모리 할당에 사용되는 자료구조이다. 여기에 저장되는 메모리는 V8 엔진 내부에서 가장 큰 공간을 차지하고 있으며, 가비지 컬렉션 또한 발생한다.
✅ 콜 스택
자바스크립트는 기본적으로 싱글 스레드(콜 스택이 하나)이며, 한 번에 한 작업에만 사용할 수 있다.
콜 스택은 프로그램에서 우리가 어디있는지를 기록하는 자료구조이다. 만약, 함수를 실행한다면, 해당 함수는 콜스택의 최상단에 위치한다(후입선출구조이기 때문에). 만약 함수의 실행이 끝나면 바로 제거할 수 있다.
function test1(a) {
return a + 1
}
function test2(n) {
return test1(n)
}
function test3(n) {
let result = test2(n);
console.log(result);
}
test3(1)를 실행하면 콜 스택에는 가장 먼저 test3(1)이 들어가게 된다. 그 후 test3(1)의 위로 test2(n)이 쌓이게 되고, 그 위로 다시 test1(n)이 쌓인다. 반대로 제거될때는 위에있는 test1(n)부터 삭제가 된다.
이렇게 쌓이는 데이터 하나하나를 스택 프레임이라고 부른다. 또한, 콜 스택은 크기에 제한이 있기 때문에, 이 제한을 넘는다면 에러가 발생하고 이를 바로 스택 오버플로우라고 부른다.
UI 백엔드
렌더링 엔진이 분석한 Render Tree를 브라우저에 그리는 역할을 한다. OS UI체계를 사용한다. 여기서의 UI란 사용자가 사물과 의사소통을 하기 위해 만들어진 매개체를 뜻한다. 이를 다룰 떄는 특정한 명령 체계를 사용해야 하는데, 그중 하나가 명령어 라인 인터페이스, 또 하나는 일괄 처리 이너페이스 이다. 명령어 라인 인터페이스(CLI)는 맥에서는 터미널, 윈도우는 명령 프롬프트 등의 문자로만 명령어를 입력 처라하는 인터페이스를 의미한다.
자료 저장소
웹 스토리지에서는 브라우저가 직접 데이터를 저장할 수 있게 해준다. 오리진마다 한개씩만 존재한다. 이때, 오리진은 도메인과 프로토콜 한 쌍으로 이루어진 식별자로, 하나의 오리진에 속하는 웹 페이지들은 같은 데이터를 저장하고 있다.
✅ 로컬 스토리지
보관 기한이 없는 데이터를 저장한다. 따라서 탭을 닫거나 컴퓨터를 재부팅해도 사라지지 않는다. 도메인만 같으면 전역적인 데이터 공유가 가능하다.
✅ 세션 스토리지
하나의 세션만을 위한 데이터를 저장한다. 브라우저가 닫히면 데이터가 사라지며, 도메인 별로 별도로 생성된다. 이때, 브라우저 컨텍스트가 다르면 서로 다른 영역이 되는데, 때문에 같은 페이지를 브라우저 2개를 실행해서 연다면 데이터의 공유가 불가능하다.
웹 스토리지를 활용한 대표적인 기능은 다음과 같다.
- 블로그 글을 작성하다가 사용자가 창을 벗어난 경우 관련 작성 내용을 복구하거나 백업해주는 기능
- 사용자가 입력 form을 통해 정보를 입력하다 페이지에서 벗어난 경우 복구 및 백업해주는 기능
- 현재 읽은 글의 히스토리 저장(카운팅, 혹은 읽은 글 표시 등으로 활용)
