[리액트 기본 구조]

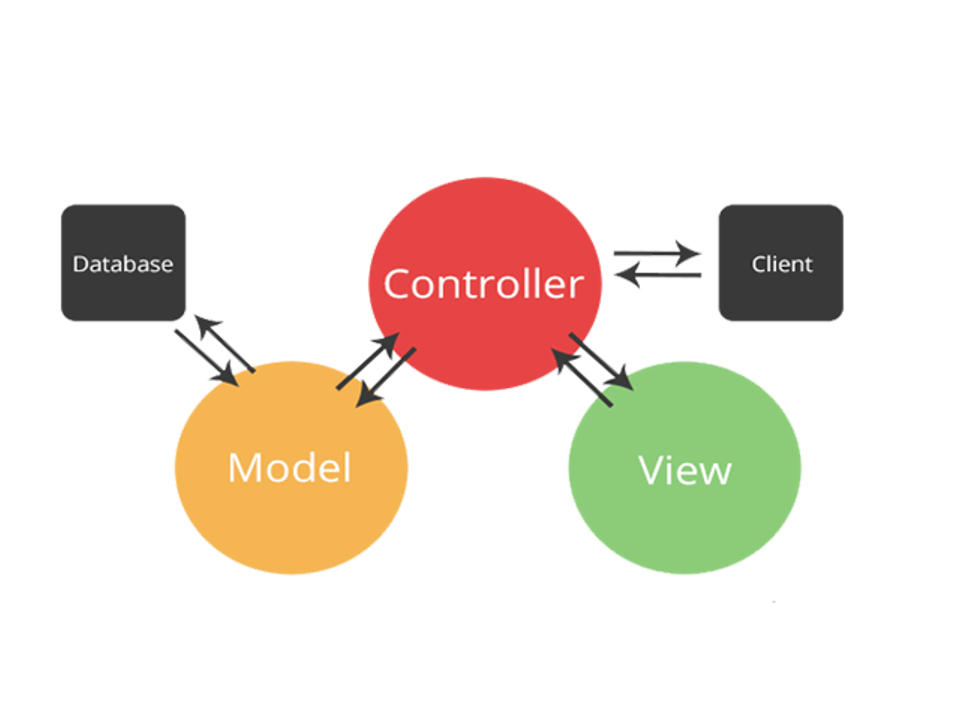
리액트는 Controller, Mode, View 3가지를 기본적인 구조로 작동한다
Controller는 model을 view로 보여주는 역할
view의 사용자가 요청하는 사항들을 model이 보여줄 수 있도록 전달하는 역할을 한다.
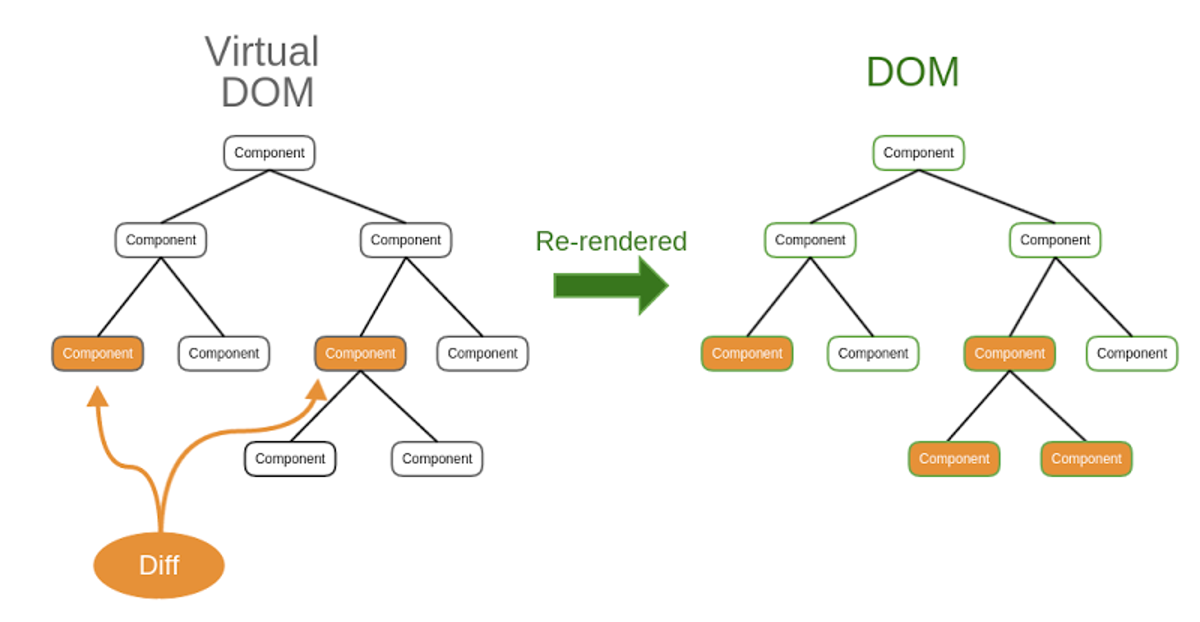
Virtual DOM

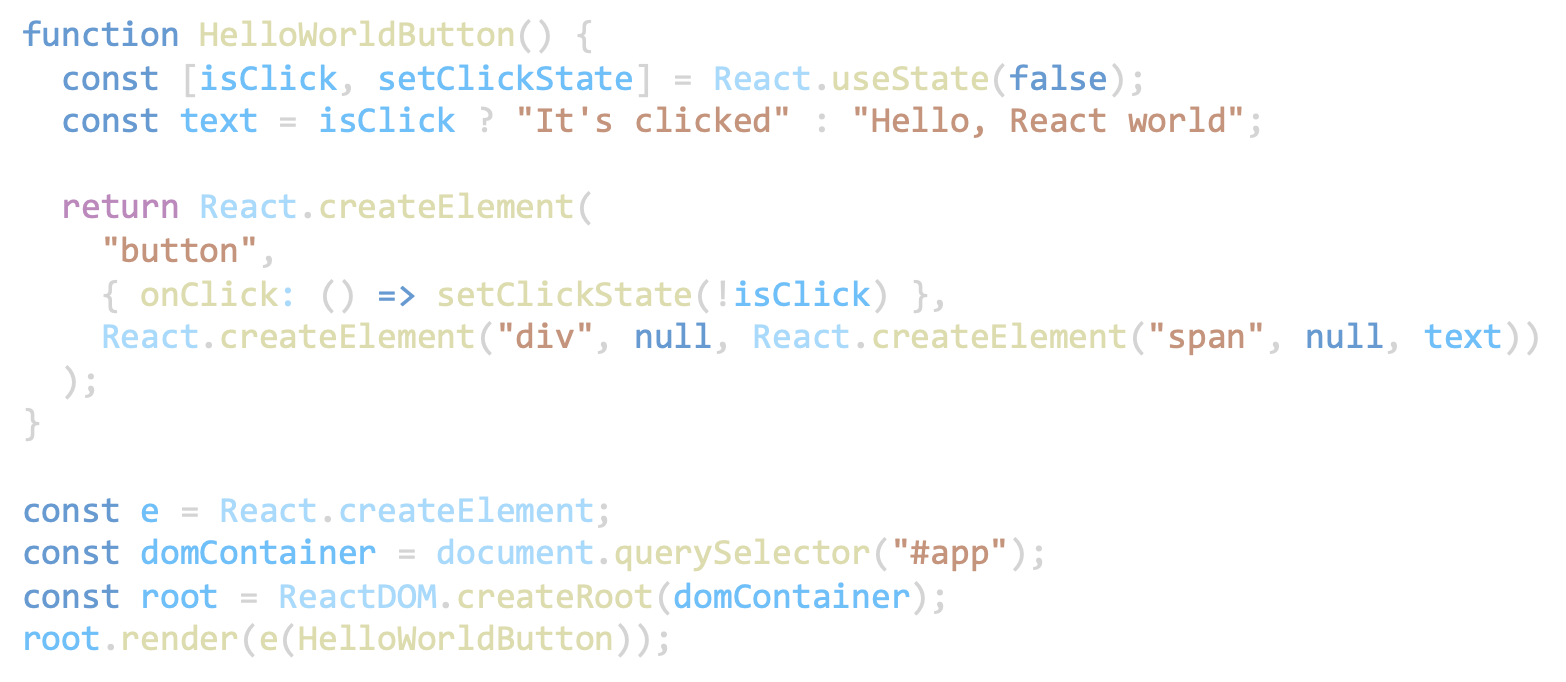
JSX(Javascript XML)
- 리액트에서 html문법과 비슷하게 사용할 수 있는 문법이다.
아래 예시처럼 자바스크립트 문법과 유사하게 사용할 수 있는 점이 장점이다.
예시)

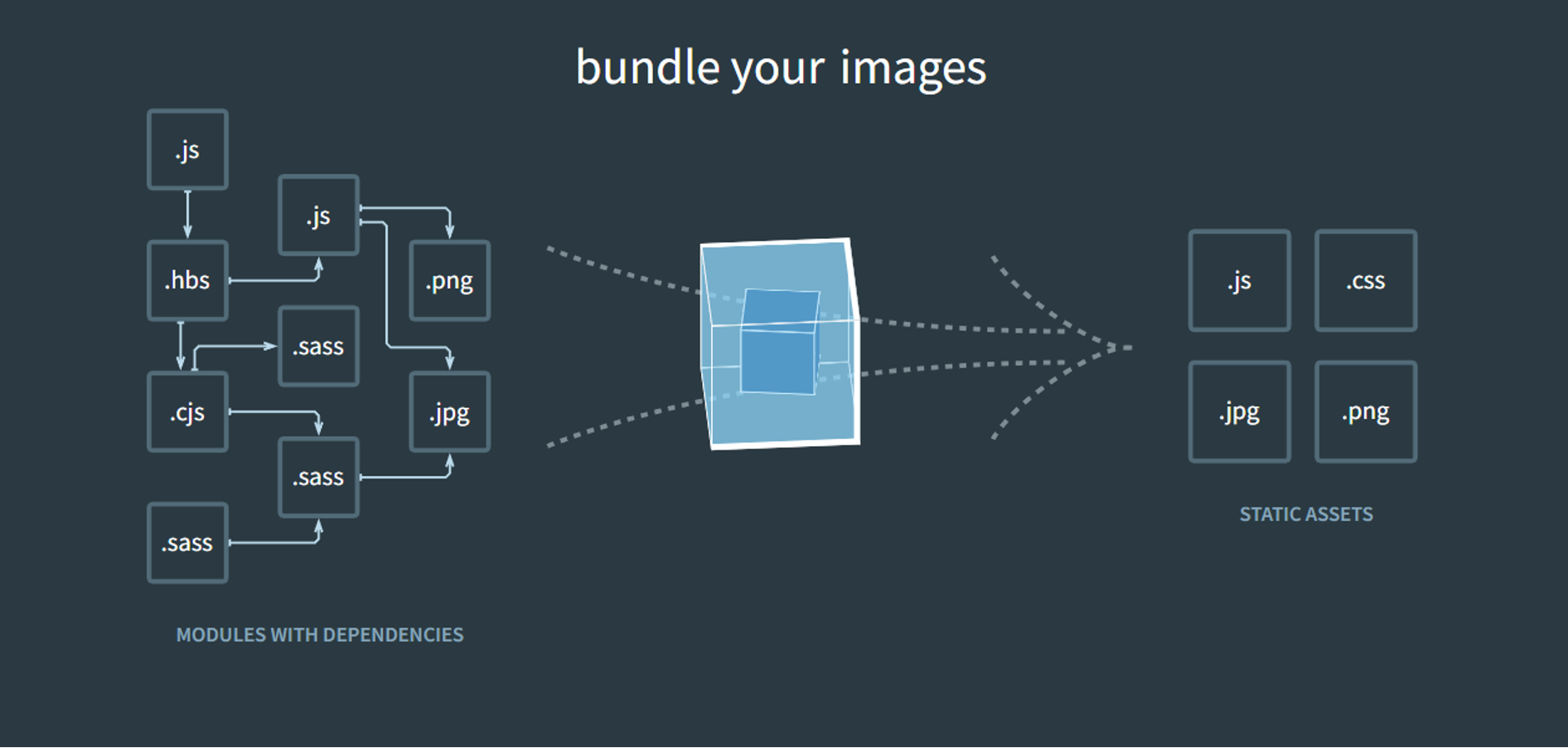
Webpack

- 리액트는 webpack은 Module Bundler이다.
- 모듈을 나눠서 작업한 후 최종적으로 1하나의 모듈로 묶어서 보낼 때 사용된다. (네트워크 비용 낭비 때문)
