[리액트에서 SASS?]
- 리액트의 기본 구조 : 컴포넌트에 컴포넌트가 들어가는 구조
- SASS 기본 구조 : 부모 클래스 아래 자식 클래스가 들어가는 구조
구조 자체가 비슷하다보니 리액트에서 sass를 더 쉽게 사용할 수 있고,
현업에서 순수 css보다 sass를 많이 사용하기도 한다고 합니다
(또는 컴포넌트 안에 함께 추가하기도 함)
[리액트에서 SASS 사용법]
1. Sass 설치
npm install node-sass-
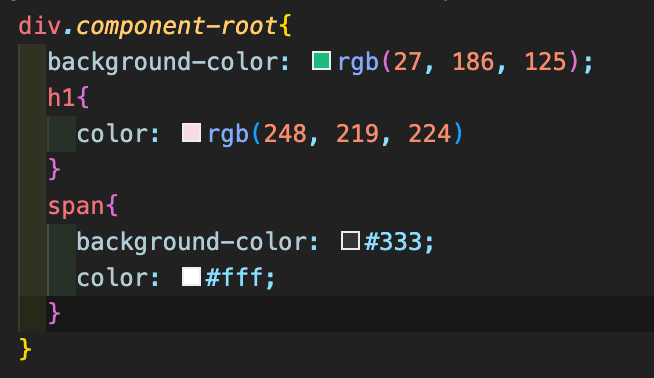
Src/style 폴더에 TestCss.scss 파일 생성 후 sass 문법에 맞게 작성

-
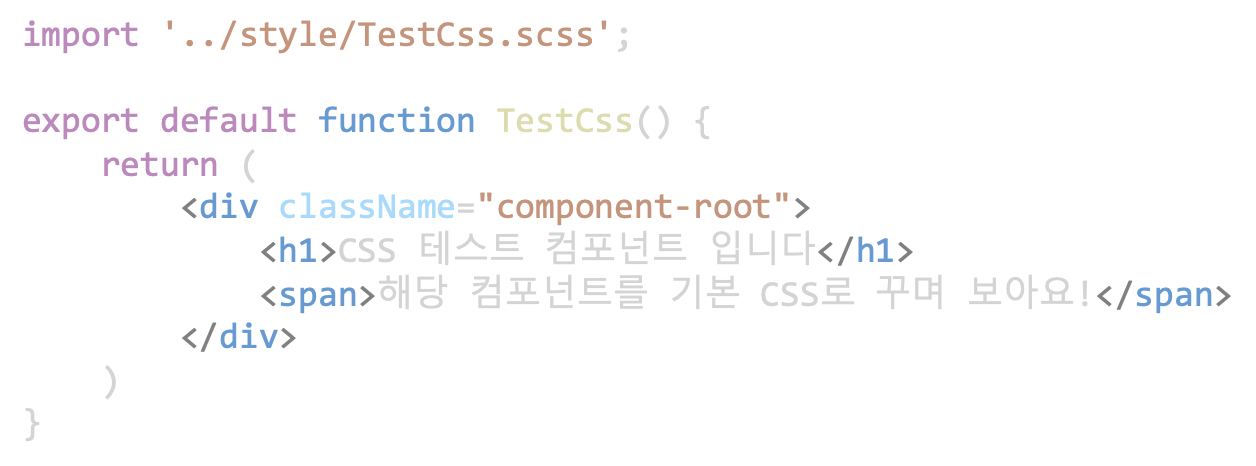
사용할 컴포넌트 js에 import 하기

적용 끝!!