리액트를 시작할 수 있는 방법 중 "creact react app"을 주로 사용한다.
매번 그렇게 리액트를 시작했지만 오늘은 webpack을 설치해서 시작해보고자 한다.
(시작한 김에 가상 키보드를 토이프로젝트로 만들어볼 예정이지만 일단 webpack으로 기본 세팅하는 내용위주로!)
webpack 세팅하기
1️⃣ 기본 파일 세팅
(난 가상 키보드를 만들 예정이라서 관련된 이름으로 만들어주었음)
cd Desktop -> "virtual keyboard"로 만들어줌
2️⃣ package.json 초기화
npm init -y3️⃣ webpack 설치
npm i -D webpack webpack-cli webpack-dev-server "devDependencies": {
"webpack": "^5.65.0",
"webpack-cli": "^4.9.1",
"webpack-dev-server": "^4.11.1"
}- 만약 원하는 버전이 따로 있다면 package.json에서 버전 바꿔준 다음 npm i로 다시 설치해주면 반영됨
- 위와 같이 devDependencies에 설치 되었고, 로컬이나 테스트에만 필요한 패키지를 의미함
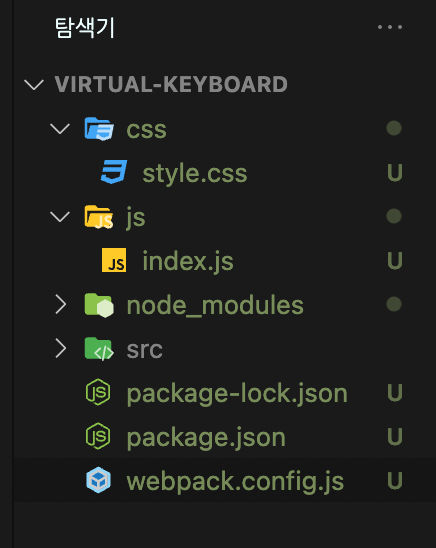
4️⃣ 필요한 폴더 생성

- 필요한 폴더에 파일 생성(css, js)
- webpack.config.json 폴더 만들어서 아래 코드 넣어주기
const path = require("path");
module.exports = {
entry: "./src/js/index.js",
output:{
filename: "bundle.js",
path: path.resolve(__dirname, "./dist"),
clean: true
},
devtool: "source-map",
mode: "development"
}-
entry : 자바스크립트 파일의 진입점을 의미
-
output : 빌드했을 때 undefined관련한 속성
-
파일이름, 번들파일 생성 경로(절대경로), 이미 있다면 지우고 다시 만들어질 수 있도록 true로 설정
5️⃣ webpack 외 plugin 사용하기 위해 설치
npm i -D terser-webpack-pluginpackage.json파일에 아래 코드 추가해주기
optimization:{
minimizer:[
new TerserWebpackPlugin()
]
}6️⃣ 확인해보기
npx webpack