▶️ 모노레포를 실제로 사용하기 위하여 Eslint, prettier 세팅 해주기
일단 아래 명령어로 페이지 오픈해주기
yarn workspace @wanted/web dev 1.prettier, eslint를 설치한 후에 "yarn dlx @yarnpkg/sdks"이 명령어를 통해 실제로 yarn안으로 가져오는 것 (만약 plugin설치 안되어있다면 추가적으로 설치해야함
)
yarn add prettier eslint eslint-config-prettier eslint-plugin-import eslint-plugin-react eslint-plugin-react-hooks eslint-import-resolver-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser -D
yarn dlx @yarnpkg/sdks-
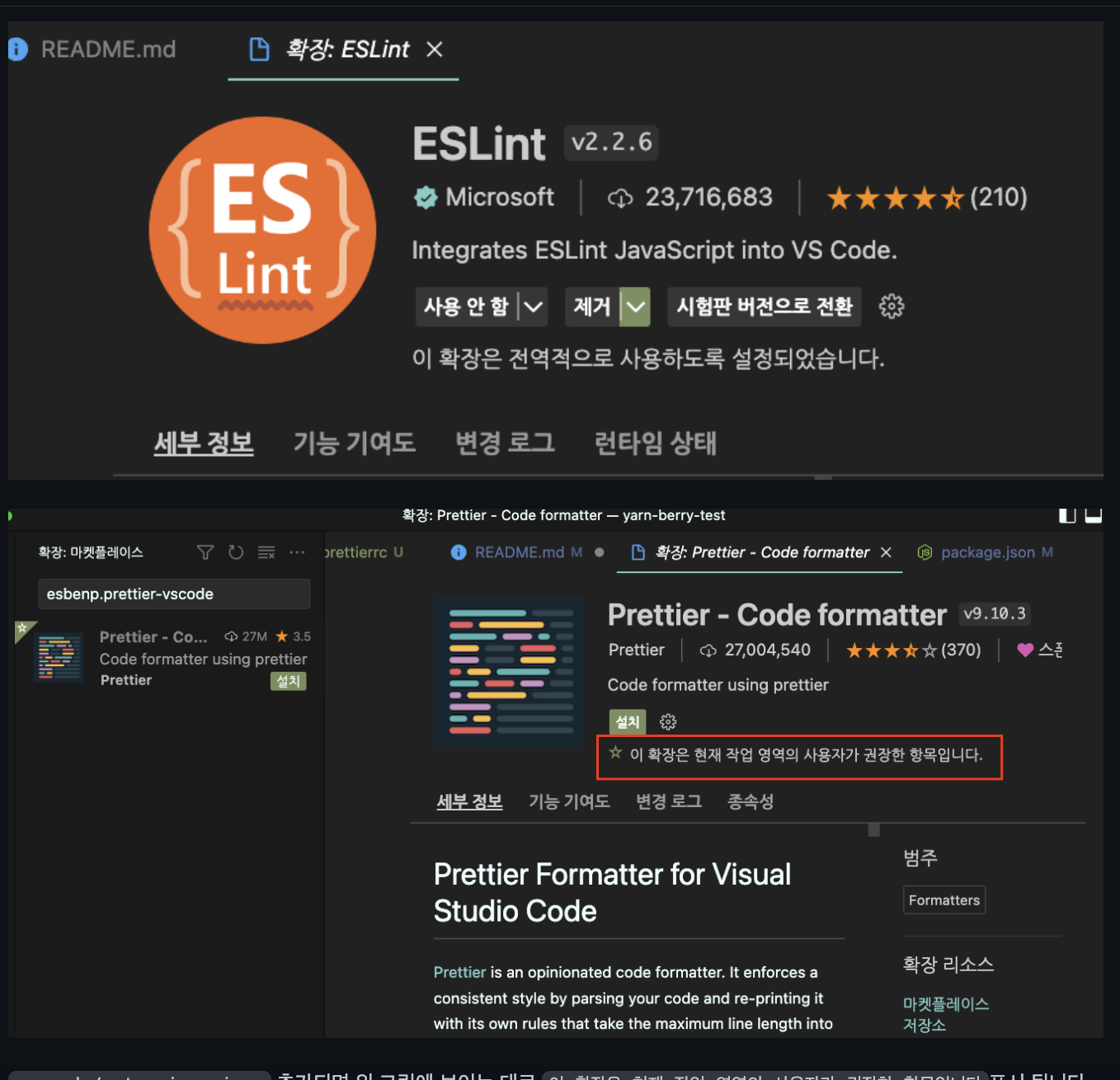
설치를 권장하는 plugin(익스텐션)

-
.vscode -> settings.json에 추가해주기 (사용하겠다는 의미)
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.rulers": [
120
],더 자세한 세팅 내용은 아래 깃을 참고할 것!!
깃의 브랜치의 1-1부터 순서대로 readme따라서 세팅하면 끝
https://github.com/sungkwangkim/yarn-berry-test/tree/3-react-library
==> 위 설정이 다 끝났다면~
▶️ 파일구조
: 모노레포에서 apps / packages파일로 나누고 apps은 각각의 서비스를 넣어주고
packages에는 공통으로 쓰는 아이들을 넣어준다
- ui파일을 만들어서 공통 ui를 만든다
cd packages/ui
yarn init- init이후에 이름을 ui로 바꿔주기
- 바꿔줬기 때문에 yarn을 한번 다시 재설정해서 정보 갱신해주기
(터미널에 yarn만 작성하고 enter누르면 갱신됨) - ui는 공통으로 사용할 뿐이기 때문에 babel이나 webpack같은 패키지는 설치하지 않음
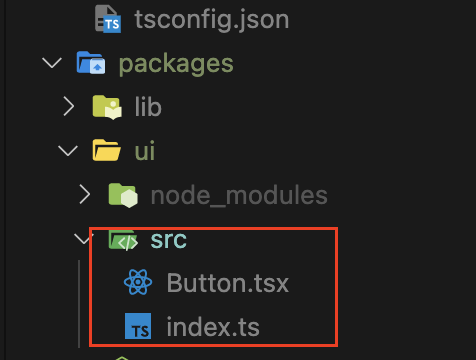
📌아래 폴더 구조 참고!

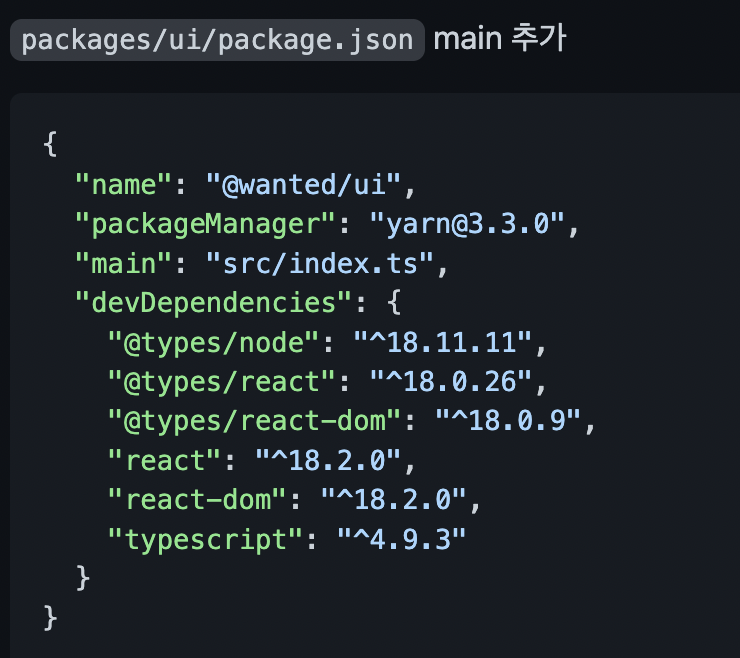
📌아래이미지 참고) packages에 main을 넣어줘야 import, export될 때 자동완성이 되어 편함

▶️ 만든 ui를 실제로 사용하는 방법
1. 아래 명령어를 작성하여 메인이 되는 web에 ui를 설치해줌
// @wanted/ui 의존성 설치 yarn workspace @wanted/web add @wanted/ui
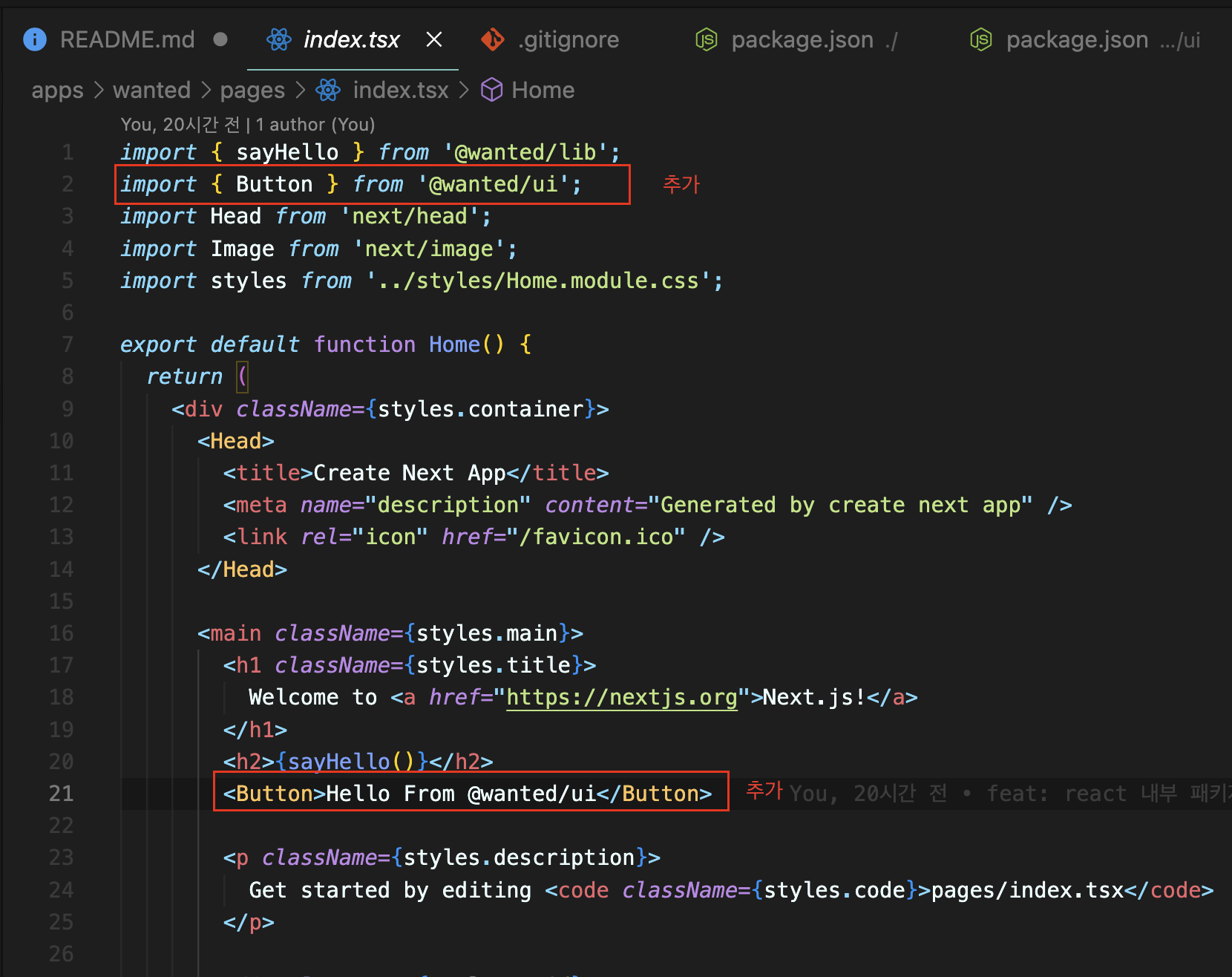
2. 아래 이미지처럼 추가해주기

3. 웹브라우저가 타입스크립트를 인식하지 못하기 때문에 아래 2단계를 진행해야함
[@wanted/web에서 javascript로 변환(transpile) 해줘야 한다.]
// next-transpile-modules 설치
yarn workspace @wanted/web add next-transpile-modules[apps/wanted/next.config.js 파일 수정]
// @wanted/ui 패키지를 tranpile 시킨다.
const withTM = require('next-transpile-modules')(['@wanted/ui']);
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
};
module.exports = withTM(nextConfig);▶️ 버전 관리
package.json => react 17버전 이상만 사용 가능하다는 의미 (^없고 "17"로 적혀있다면 17버전만 가능하다는 의미)
: yarn은 경고메세지를 주지만 npm은 아예 안될 수도 있음, 색상이 있는 메세지가 터미널에 나오면 위험할 수 있으니 잘 볼 것 !
"peerDependencies":{
"react": "^17"
}16이하부터는 사용할 수 없다는 의미임, useTransition처럼 18버전에서만 사용가능한 기능을 사용했다면 협업 시 peerDependencies를 수정해줘야한다. 에러방지!
"peerDependencies":{
"react": "16.8 || ^17 || ^18"
}