인프런 강좌를 듣는 중 아무리 봐도 소스가 똑같은데 결과가 강사님과 다르게 출력되었다.
-
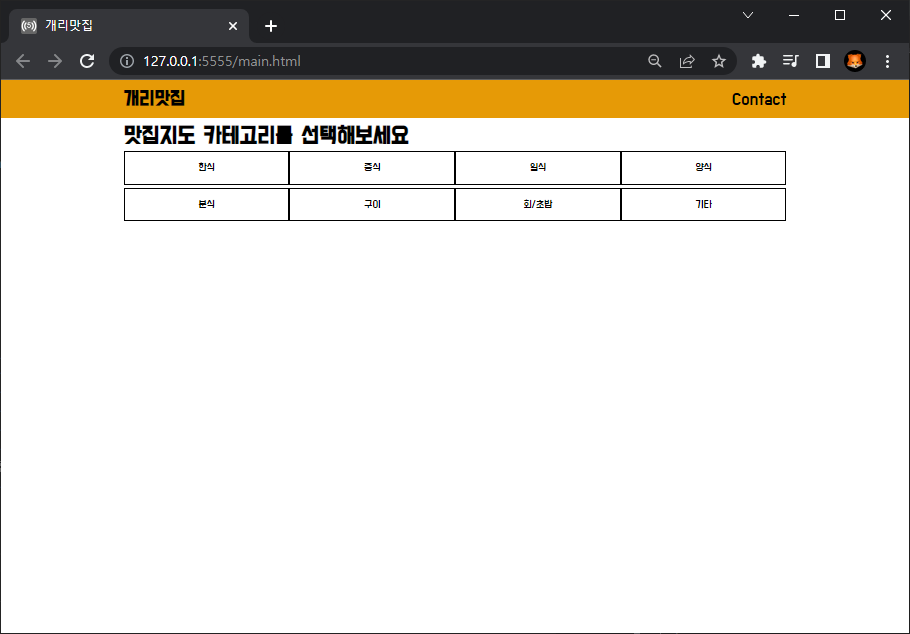
강사님 화면

-
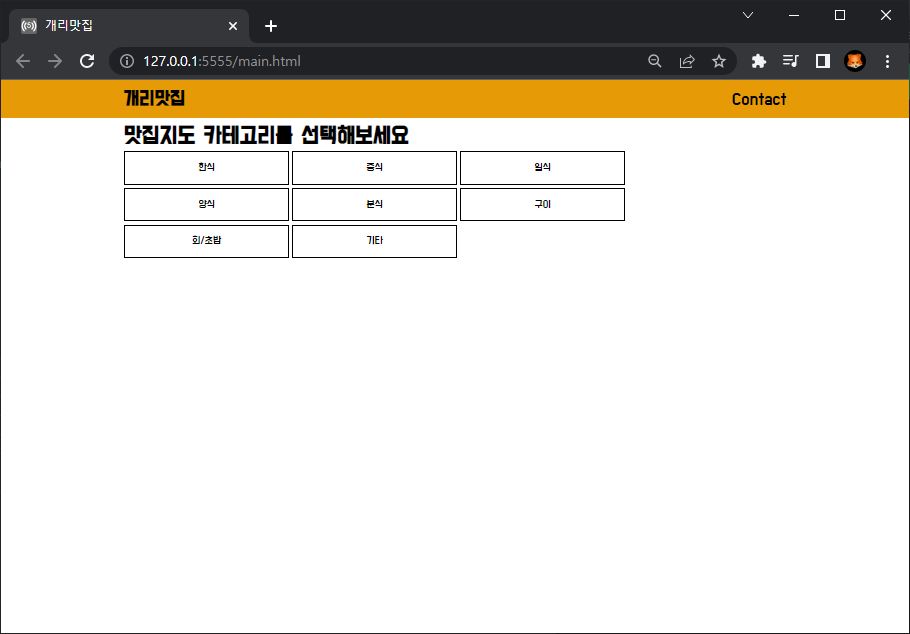
내 화면

뭐가 문제일까..🤔 다른거라곤 버튼 태그의 닫는태그 위치인데.. 이게 설마.. 했는데 이게 문제였다.
button 태그는 기본적으로 default가 inline-block 요소이다.
inline 또는 inline-block은 요소들이 가로 배열되며, 요소와 요소 사이에 여백이 생긴다.
이 여백은 margin-right: 0px;를 줘도 사라지지 않는다.
여백 없애는 방법
1. margin 값을 음수로 한다. (-4px)
.category-item {
width: 25%;
height: 5rem;
background: none;
font-family: inherit;
margin-bottom: 0.5rem;
font-size: 1.6rem;
margin-right: -4px;
}2. display 속성 대신 float 속성을 사용
.category-item {
width: 25%;
height: 5rem;
background: none;
font-family: inherit;
margin-bottom: 0.5rem;
font-size: 1.6rem;
float: left;
}3. 부모 요소에 font-size:0
.category-list {
font-size:0;
}
.category-item {
width: 25%;
height: 5rem;
background: none;
font-family: inherit;
margin-bottom: 0.5rem;
font-size: 1.6rem;
}4. 요소들 붙여쓰기
css 수정 없이 간단한 방법이지만 가독성이 좋지 않다.
<div class="category-container">
<h2 class="category-title">맛집지도 카테고리를 선택해보세요</h2>
<div class="category-list">
<button class="category-item">한식</button><button class="category-item">중식</button><button class="category-item">일식</button><button class="category-item">양식</button><button class="category-item">분식</button><button class="category-item">구이</button><button class="category-item">회/초밥</button><button class="category-item">기타</button>
</div>
</div>5. 닫힘 태그 내리기
<div class="category-container">
<h2 class="category-title">맛집지도 카테고리를 선택해보세요</h2>
<div class="category-list">
<button class="category-item">한식</button
><button class="category-item">중식</button
><button class="category-item">일식</button
><button class="category-item">양식</button
><button class="category-item">분식</button
><button class="category-item">구이</button
><button class="category-item">회/초밥</button
><button class="category-item">기타</button>
</div>
</div>6. 주석처리 방법
<div class="category-container">
<h2 class="category-title">맛집지도 카테고리를 선택해보세요</h2>
<div class="category-list">
<button class="category-item">한식</button><!--
--><button class="category-item">중식</button><!--
--><button class="category-item">일식</button><!--
--><button class="category-item">양식</button><!--
--><button class="category-item">분식</button><!--
--><button class="category-item">구이</button><!--
--><button class="category-item">회/초밥</button><!--
--><button class="category-item">기타</button>
</div>
</div>개인적으로는 닫힘 태그 내리는 방법이 가장 깔끔한 것 같다~👍